
- Shopify
- 2025.02.16

「未経験からWebデザイナーになりたいけど、何から始めたら良いのだろう」と悩んではいませんか。
ネットやSNSではWebデザイナーになるためのロードマップがたくさん公開されていて、どれを参考にしたら良いのか迷ってしまいますよね。
世の中の情報は日々アップデートされているため、参考にするものを間違えると学習に時間がかかり、遠回りしてしまう可能性があります。
そこでこの記事では、2024年最新版の未経験から成功するWebデザイナーへのロードマップ超大全を解説します!
Webデザイン業界の最新情報を踏まえつつ、今必要な学習方法をご紹介しますので、未経験からWebデザイナーを目指している方はぜひ最後までご覧ください。

まず、そもそもWebデザイナーとはどのような仕事をする職業なのかについて確認しましょう。
Webデザイナーとは、LPやコーポレートサイトなどのWebデザインを担当する人のことを言います。
デザイナーはIT関連だけでも、次のようにさまざまな種類があります。
このように、同じデザイン関連の仕事でも必要なスキルや知識は大きく異なります。
しかし、すべてを身につける必要はありません。
Webデザイン1本でも十分生活できるくらいの収入を得ることが可能な場合もあるので、まずは1つのスキルを着実に身につけていきましょう。
「Webデザイナーはコーディングやプログラミングもできるようにならなくてはいけないのではないか」と考える方もいますが、結論は必ずしもそうではありません。
Web制作のおおまかな流れは次のとおりです。
この工程を1人でできるのはすごいことですが、どのスキルも中途半端になってしまったり、学習に時間がかかりすぎてしまうリスクがあります。
Webデザインとコーディングでは、使う技術や考え方が異なります。
Webデザインは理論に基づいて配置や色などを決めますが、感覚的な部分も多いです。一方で、コーディングはルールを覚えてコードを積み上げていきます。
両方できることで仕事の幅は増えるものの、希少性の高い人材にはなれないため、時給を伸ばしていくのは難しいでしょう。
得意なほうをやり続けて専門性を高め、時給を伸ばしていく方法をおすすめします!
ただ、知識ゼロの状態だとコーダーとコミュニケーションがとりづらくなってしまうため、コーディングの原理を1日かけて勉強しておくと安心です。


近年のWebデザイナーの業界市場について、2つの観点から解説します。
ここ数年、Webデザイナー業界は右肩上がりで、需要の高い状態が続いています。
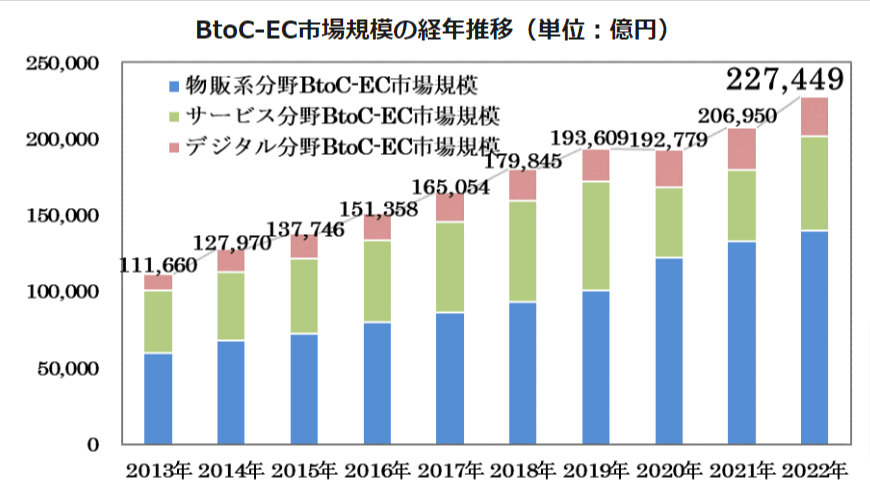
経済産業省が行った「令和4年度デジタル取引環境整備事業(電子商取引に関する市場調査)」では、EC(ネットショップ)の市場規模が年々拡大し、2013年と2022年を比べると約2倍の水準になったという結果が出ています。

比例して、ネットショップのサイトやバナーのデザインを行うWebデザイナーの需要も高まる一方です。
近年は画像やテキストを生成できる「AIツール」、コーディングなしでサイト作成できる「ノーコードツール」が登場しました。
それぞれ解説していきます。
画像生成ツールは背景画像の生成として使いやすいものの、人物やWebデザインの生成にはほとんど使えないのが現状です。
人物画像は肖像権や著作権などの権利面で問題があり、まだ解決の糸口は見つかっていません。
テキスト生成ツールはデザインするサイト内の仮テキストを生成するなどの場面で、デザイナーにとって心強いツールです。
文章を書くだけでWebデザインを生成するAIツールは存在するものの、現在は完璧には程遠いものしか出来上がりません。
AIツールは使い方次第で味方になる部分があるものの、すべてを頼ることは難しいと言えるでしょう。
ノーコードツールは、エンジニアにしかできなかった領域にWebデザイナーも踏み込めるようになるため、強い味方になるツールです。
代表的なノーコードツールには「STUDIO」「Bubble」「Adalo」などがあります。
コーディングがほぼ不要でWebサイトが公開できるツールですが、100%コーディングが不要になるわけではありません。コーディングでなければ実装できない機能やデザインも多くあります。
たとえばSTUDIOの場合、会員だけがログインできるページや予約管理ページは作れません。
今のところ使える範囲は限られるものの、将来的にはWebデザイナーの大きな戦力になってくれることは間違いないでしょう。

Webデザイナーに必要なスキルは、大きく分けて次の3つに分けられます。
1つずつ見ていきましょう!
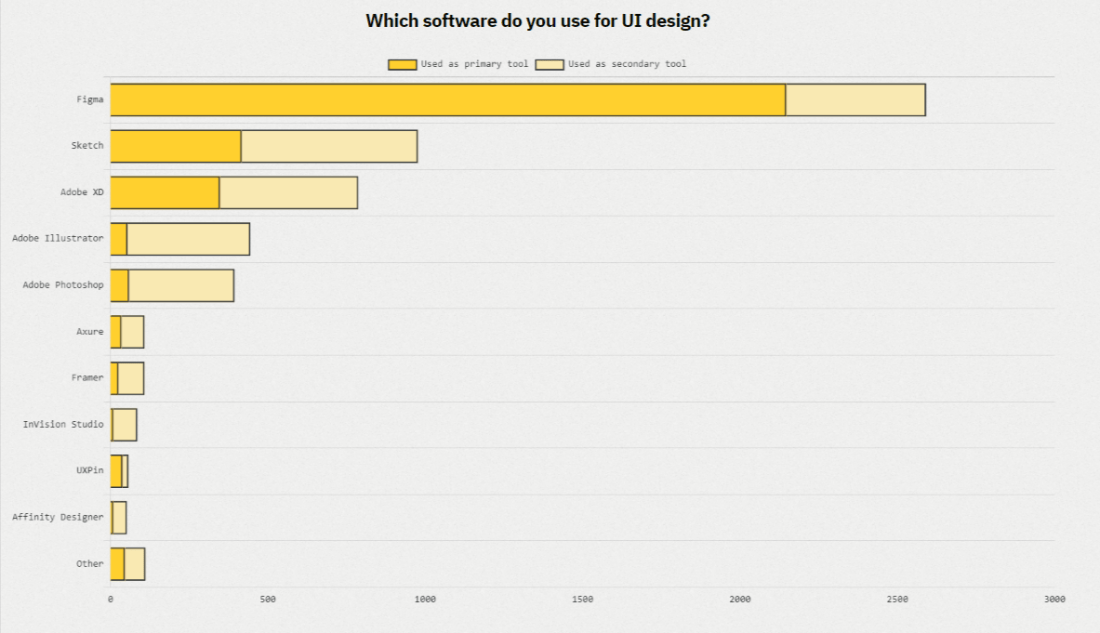
Webデザインをするうえで、ツールを使いこなすスキルは欠かせません。具体的には「Figma」を使いこなせるようになりましょう。
Figmaは、世界で使われているデザインツールランキングで圧倒的な1位を獲得しているツールです。(※2021年調べ)

Figmaがおすすめの理由を3つご紹介します。
ボタンの少ないシンプルな操作画面になっており、必要な機能だけが表示されています。そのため、初心者でも使いやすいデザインです。
シンプルとはいえ、Webデザインをするためには十分な機能があります。簡単なイラストやロゴの生成、画像の加工も可能です。
Figmaはデータの共有が簡単で、コミュニケーションコストを抑えられる点も便利です。
Webデザインでよく使われているAdobe PhotoshopやAdobe Illustratorは、ファイルの容量が大きくデータの共有が大変なうえ、デザインを確認する側も有料のソフトウェアをインストールする必要があり、組織的な負担もありました。
また、コメントやフィードバックをもらうためにはミーティングを開いて直接やり取りする必要があり、コミュニケーションコストがかかってしまうところもネックな点でした。
一方、Figmaはリンクを発行して共有するだけで誰でもすぐに内容を確認できます。また、デザインに対して指定した箇所にコメントを直接残すことも可能です。
フィードバックに対して聞き直さなくてはならない場面も減るため、コミュニケーションコストがかからなくなったぶん、生産性を上げられます。
Figmaには、Webデザインに特化したプラグイン(拡張機能)があります。
背景や人物画像を切り抜くプラグインやAIで生成したイラストを挿入するプラグインなどがあり、別のツールを使うことなくデザインすることが可能です。


デザインスキルは、基礎知識と同じくらい各デザインの型を身につけることが重要です。
Webデザイナーが作成するものには、バナーやLP、コーポレートサイトなどさまざまな種類があります。
これらの作成物はおおまかな機能が決まっているため、型を身につければ生産性を上げられます。
次のような方法で、自分の中に型を作っていきましょう。
Webデザイナーは、クライアントワークスキルを身につけることも重要です。
クライアントワークスキルには、次のようなものがあります。
Webデザイナーの仕事はただデザインするだけではなく、クライアントが抱える問題をデザインを通して解決することです。
ヒアリングして出てきた課題をもとにデザインに落とし込むことができなければ、クライアントは喜んでくれません。
デザインスキルにばかり気を取られてしまいがちですが、円滑にクライアントとのやり取りを進めて満足してもらうためには、ほかのクライアントワークスキルも身につける必要があります。
ここからは、Webデザイナーになるためのロードマップを6ステップで解説します!
順に見ていきましょう。
すぐ学習に移ってしまいそうになりますが、まずは目標を決めることが重要です。
目標が決まっていないと、途中で挫折してしまうことにつながるためです。
学習に使える時間や目指す収入は人それぞれです。周りを気にしすぎないように、自分にあった目標を立てて学習を進めていきましょう。
ここでは3つの働き方をご紹介しますので、自分の求める働き方をイメージして目標を決めてみてください。
副業は、正社員やパートなど自分の軸をもちながら収入を上げられる働き方です。
急に収入が途絶えてしまうことがないため、生活への影響を抑えられます。
しかし、学習や仕事に割ける時間が少ないので、収入の上限が低くなってしまったり、スキルアップの速度も遅くなってしまったりする面もあります。
また、出社が必要な仕事は受けられないため、仕事の幅が狭まってしまう点も押さえておきましょう。

フリーランスは、クライアントとの条件の折り合いを付けられれば、働く場所は時間は自由に決められます。
ただ、自分を律して仕事をしなくてはならないので、自己管理ができない人には向いていません。
また、仕事をもらい成果を上げ続けていかなくてはならないものの、働いたぶんだけ収入が伸び続けるのはフリーランスの特徴です。
フリーランスとして独立することを考えている場合は、月収30万円を目安に考えてみてください。
月収30万円あれば、仕事に使うPC代やインターネット代、交通費、自分の生活費を含めても、生活に困ることはないでしょう。

副業やフリーランスなど個人で仕事をする以外に、転職する選択肢もあります。
転職活動の期間は2~3か月を見積もっておくと良いでしょう。
転職は新しいキャリアを築ける可能性があるため、今の仕事でスキルや収入が伸びないと悩んでいる方は積極的に転職活動するのがおすすめです。
ただ、通勤や働くスタイルがガラッと変わる可能性があり、転職活動から考えると半年ぐらいは精神面への負担がかかってしまう点は押さえておいてください。
転職活動以前にはポートフォリオを作って「デザイナーの勉強をしっかりしているな」「これからも伸びていきそうな人材だ」と、企業に思ってもらうことが重要です。
日々学習を重ねてポートフォリオを強化していくことを心がけましょう。

目標が決まったら、Webデザインの学習を始めるための準備をしましょう。
Webデザインを学ぶためには、最低限PCを用意する必要があります。
おすすめのPCスペックや操作環境、あると便利なサブディスプレイについて解説します。
Webデザインに必要なPCのスペックは次のとおりです。
| 最低限 | 推奨 | |
| メモリ | 8GB | 16GB |
| SSD | 256GB | 512GB |
| CPU | Intel Core i5~ (2.4GHz~、コア数8~) | Intel Core i7~ (3.2GHz~、コア数16~) |
あまり予算がない方やとりあえずPCを購入したい方は、最低限必要なスペックが揃っているPCを選んでください。
推奨されるスペックのPCは値段こそ高くなるものの、サクサク動き快適に作業ができます。Webデザインをするうえで困ることはほぼないレベルです。
PCを置く場所がある方は、デスクトップタイプを検討するのもおすすめ。
ノートパソコンと比べると、同じスペックのものでも比較的安価で購入できます。
作業スタイルや予算に合わせてノートパソコンにするか、デスクトップパソコンにするか考えてみると良いでしょう。
SafariやIEなどさまざまなブラウザがありますが、Figmaが推奨しているのはGoogle Chromeです。
PCが届いたら「Google Chrome」を検索してインストールしましょう。
Webデザインの生産性をさらに上げるためには、サブディスプレイがあると便利です。
サブディスプレイとは、メインで使われるディスプレイとは別に補助的に使用されるディスプレイのことです。
自分のメイン画面ではデザインの作業をして、サブディスプレイでは要件や調べたデザインなどを表示して進められるため、作業効率が格段にアップします。
自宅に普段使っていないテレビがあれば、HDMIケーブルでつないでモニターとして使うことも可能です。

Webデザインにかかる期間は、1日3~4時間作業できる場合、早くて3か月で一通りのスキルを身につけられます。
主婦や働きながら学習を進める方はさらに学習時間が少なくなってしまうため、半年~1年を見ておくと良いでしょう。
それでは、具体的な学習プロセスを解説します。
まずは、基本的なデザインの知識を身につけましょう。たとえば、次のようなものが挙げられます。
デザインの基礎は、時間をかけて学ぶよりもさらっと学習をして、実際に作業するなかで都度学習するのがおすすめです。
次に、Webデザインの基本を理解しましょう。Webデザインの種類の一例をご紹介します。
これらのサイトにはある程度決まった構成があるため、何にどのような要素が必要なのかから学ぶと良いでしょう。
ある程度基本を理解したら、デザインツールの操作方法を学びましょう。
デザインツールにはさまざまな種類がありますが、最もおすすめなのはFigma。大抵のデザインは問題なくできるうえ、クライアントへの共有も簡単です。
Adobe IllustratorやAdobe Photoshopは、クライアントから指定があった場合や補助的なツールとして使うようにしましょう。
Webデザイナーはツールを使えることではなく、デザインができることに価値があります。
まずは操作が直感的でわかりやすいFigmaを使ってデザインスキルを身につけ、必要であればAdobe製品の操作方法を学ぶようにしてみてください!

デザインツールを使いこなせるようになったら、自分の作品集であるポートフォリオを作成しましょう。
営業するうえでは、自分のスキルをしてもらうためにポートフォリオは欠かせません。ポートフォリオが実績や能力を示す証拠になります。
実案件を獲得したことがない場合は、練習で作成したバナーやLPを載せましょう。
ポートフォリオの形式はなんでもOK。PDFにまとめるだけでなく、日々作品をSNSに投稿していればポートフォリオとして使えます。
しっかりしたサイトを作りたい場合は、STUDIOを始めとしたノーコードツールを活用するのもおすすめです。

Webデザイナーとしてのスキルを磨いて作品がたまってきたら、仕事を探し始めてみましょう。
バナーとLPを合計3つ、自信作と言えるような作品ができたときが目安です。
友人や知り合いに声をかけてみるなど、身近なところからスタートしてみてください。
クラウドソーシングやWebサイト関連の求人サイトを使うのも良いですね。
いきなり大きな仕事を受けるとトラブルになりかねないので、まずは自分がクライアントに自身をもって提供できる範囲内で仕事を受けることが大切です。
自分のペースでコツコツと実績を積んでいきましょう。
クラウドソーシングや求人サイトで仕事がもらえるようになったら、同業者の人とつながりネットワークを構築していきましょう。
クラウドソーシングは手数料が10~20%かかるため、手元に入る収入が売上よりも少し減ってしまいます。また、大きな案件は直接営業をしなければ任せてもらえない場合も多いです。
よって、Webデザイナーとして仕事をしていくにあたって、直接クライアントとやり取りできるようになると収入が増えていきます。
クライアントと直接関わるためには、次のような関連する業界の人とつながるように意識してみてください。
Webデザイナーからはおこぼれで仕事がもらえる可能性がありますし、マーケターやエンジニアがデザインができる人を探している場合があります。
デザイナー以外の人ともつながりをもち、互いのスキルで補い合える関係性を構築しましょう。
どうやってWebデザインスキルを身につけていくのか、具体的な学習方法を解説します。


まずは、デザインの原理・原則・配色とフォントの理論について学びましょう。
手を動かすことが最優先なので、時間をかけすぎず要点を押さえることが重要です。
おすすめの本は「デザイン入門教室」という本です。
![デザイン入門教室-[特別講義]-SBクリエイティブ](https://eqee9tiiibu.exactdn.com/wp-content/uploads/2024/03/67e8ee31724f8c24e7fafee4c9dc18a2.png?strip=all&lossy=1&resize=323%2C408&ssl=1)
デザインに必要な基礎はこの1冊で学べるので、ぜひチェックしてみてください!
デザインの理論を大体学んだら、FigmaやSTUDIOの操作方法を学習しましょう。
Webデザインやアプリのデザインは、Figmaがあれば完結できます。
また、ノーコードツールであるSTUDIOの操作方法も理解しておくと仕事の幅が広がります。
テンプレートもたくさんあるため、Webデザイナーでも簡単にWebサイトの公開が可能です。
ある程度デザインツールの操作方法がわかったら、デザインを2つ作成してみましょう。
テーマは何でもOK。まずはバナーを作成してみるのがおすすめです。
バナーとは
特集やキャンペーン情報を告知するためにWebページ上に掲載される画像や、検索結果画面やSNS上に表示される広告画像
バナーの作成がおすすめの理由は、文字組みや配色、画像を使って納品する最小単位のWebデザインだからです。
まずはバナーから始めてみて、回数を重ねながらデザインスキルを向上させていきましょう。
次に、Webサイトのトレース(真似)をしてデザインに慣れましょう。
クオリティの高いサイトをトレースすることで、フォントサイズや色の使い方などサイト作りに必要な感覚が身につきます。
日々クオリティの高いサイトをチェックして、自分の中の感覚を磨いていきましょう。

Webサイトのトレースで感覚を磨いたら、LPデザインの型を学習しましょう。
LPデザインを学ぶ理由は、バナーの次に初心者Webデザイナーが仕事を受けやすい領域だからです。
ここでは、LPがどのような構成でできているのかという感覚を身につけます。
LPは需要が高く、安いもので2~3万円、高いものだと50万円以上で受注できることもあるものです。
LPを極めるだけでも、Webデザイナーとしての収入は得られます。
LPに特化することも視野に入れながら、学習を進めてみてください。
LPのほかに、コーポレートサイトの型も学習しましょう。
コーポレートサイトは、5ページ前後で構成されることが多いです。
コーポレートサイトはまとめて依頼をもらう場合が多いため、1件だけでもある程度の収入が得られます。
1ページあたり約5万円とすると、5~6ページの依頼があれば25~30万円です。
コーポレートサイトが作れることは収入を伸ばすことにつながるため、ぜひ学習しましょう。
FigmaやAdobe Photoshop以外のツールを知っておくと、さらに作業効率を上げられます。
たとえば、Canvaは編集だけでなく画像やテンプレートも豊富なので、少し要素を変えるだけで簡単にバナーが作れます。
広告やロゴ、名刺などのテンプレートもあるため、Webデザイン以外の仕事を一気に効率化してくれる便利なツールです。
また、remove.bgを使えば、Adobe Photoshopを使わずとも背景を一瞬で消して、人物だけ切り抜くことができます。
Canvaやremove.bgのような生産性を上げてくれるツールも知っておくと、大きな武器になりますよ。
さらなるレベルアップがしたい方は、UIデザインを学ぶこともおすすめです。
UIデザインとは、LINEやX、FacebookなどのWebアプリのデザインを指します。
アプリは表示される画面の数が多く、膨大な数のデザインを考える必要があって大変なため、デザイナーの人数はほかの領域に比べると少ないです。
ユーザー目線での打ち合わせや実装の可否、マーケティングなどアプリデザイン以外のスキルも求められます。
ゆえに単価も高くなり、企業のなかでもデザイン責任者としてのポジションを獲得できます。
希少なWebデザイナーとして活躍したいと考えている方は、UIデザイナーへの道も検討してみてください。
Webデザインスキルを誰の目で見てもわかるように作成するのが、ポートフォリオです。
ポートフォリオはビジネス上の顔であり、仕事を得るためには欠かせません。
ポートフォリオには、次のような項目を載せるのが一般的です。
自己紹介では、自分自身のキャリアや得意分野を示しましょう。
一見、デザインと関係のないことでも、その業界に明るいことがきっかけで同業界のお仕事につながる可能性があるためです。
作成した作品は、何のツールを使ったのかも記載しておくと、スキルのアピールにつながります。
ポートフォリオが完成したら、早速営業に挑戦しましょう。
ここでは、おすすめの営業方法と営業をするうえで大切なことについて解説します。
営業方法にはさまざまな種類があります。
まず、スタートとしておすすめなのはオンラインプラットフォームを活用することです。
クラウドワークスやランサーズなどのオンラインプラットフォームでは、初心者でも実績を積むことができます。
一方で低単価なものが多いので、1〜2件受注したら次のステップに移るのが良いでしょう。
次のステップにあたるオンラインプラットフォームとして、WantedlyやIndeed、副業クラウドなど企業と直接つながれるものも活用してみてください。

また、ビジネスマッチングアプリを使うこともおすすめです。Yentaというサービスでは、さまざまな業界の人とつながりをもてます。
特に資金調達したばかりの企業は人手を求めている場合が多いので、LPやコーポレートサイトが作れることをアピールすると仕事につながる可能性があります。
Web制作会社やマーケティングの会社に営業するのも1つの方法です。
求人を出していなくてもデザイナーが足りていない場合もあるので、お問合せフォームから連絡してみると良いでしょう。
ほかには、発注者の企業と直接つながって仕事をもらうこともおすすめです。
サービスの利用料や手数料がかからないため、得られる収入が変わります。
友人や知り合いなど人づてに発注したい人を探していき、仕事をもらいにいきましょう。

営業では、ブランディングして自分の強みをアピールすることが重要です。たとえば、次のようなブランディングがあります。
クライアントから見てどのようなWebデザイナーなのかがわかるような肩書があると、自分の強みをもとに受注につなげられるでしょう。
ただ、抑えておきたいのは営業で最も重要なのは、「信頼の積み重ね」です。信頼されて紹介が増え、営業せずとも依頼が来る形が理想です。
自分の120%の力で仕事をして、クライアントに喜んでもらうことを忘れないようにしましょう。

Webデザイナーとして未経験から転職する場合、多くはポテンシャルで採用されます。
デザインスキルよりも、熱量や面接時の受け答えを重視して判断する方法です。
ただ、未経験だとそれだけ多くの企業を受ける必要があります。
ここでは、転職先を見つける3つの方法を解説します。
1つ目は企業へ直接連絡をする方法です。転職するうえで最も採用率が高いとされています。
転職エージェントを通して採用した場合、企業側は多額の手数料を支払うことになります。そのため、手数料が取られない形で連絡をくれた人は、企業側にとってありがたい存在なのです。
企業は採用に割ける予算が決まっているため、同じ能力の人が来た場合には手数料が低いほうを取りたいと考えます。
転職先の企業を見つけるためには、SNSで検索したり、WantedlyやIndeedなど企業が手数料を払わずに済む媒体を使ったりするのがおすすめです。
2つ目は、副業や業務委託などで仕事をする中で入社する方法です。
Webデザイナーとして転職し、理想のキャリアを築けるかどうかを確かめるためには、実際に働いてみる必要があります。
副業や業務委託、インターンなどで働いてみて、お互い良い関係を築けそうと思えたら、担当者の方に「正社員として働きたい」と伝えてみましょう。
3つ目は、転職エージェントを利用する方法です。転職エージェントには、次のようなものがあります。
エージェントが直接ヒアリングをして、条件に合った企業を紹介してくれます。候補先を見て気になる企業があれば、面接の日程までセッティングしてくれるためとても楽です。
ただ、エージェント側はより採用時に得られる手数料が高い企業を優先して、条件に合っていない企業を紹介することもあります。
紹介されても自分でしっかり調べてみて、採用面接に挑むようにしましょう。

Webデザイナーを目指す方のなかには「AIの台頭でデザイナーは不要になるのではないか」と不安に感じている方もいるかもしれません。
これからのWebデザイナーは、実際AIがどこまでできるのかを知っておくことが重要です。
現状、AIはWebデザイナーの仕事を奪うには程遠い段階です。
ただ、画像やテキストを生成して仕事を助けてくれるAIツールがあるため、チェックしましょう。

Microsoft Designerは、Instagramの投稿や画像生成をMicrosoftが提供しているモデルで生成できます。
便利ではありますが、生成される画像のクオリティは決して高いものではありません。
まだまだ発展途上のAIツールなので、これからのアップデートに期待です。

Canvaは、チラシや名刺など小さなデザインを作るときに便利なツールです。
さまざまなAIとの連携機能も実装されており、たとえばテキスト入力するとプレゼンテーションしているような動画が生成できるAI機能があります。
ほかにも画像生成できる機能やデザインを別の言語に翻訳できる機能などもあるため、作業効率アップに活かせるでしょう。
Webデザイナーの学習とキャリアには終わりがありません。
作業速度や質、提案力などは永遠に上げていくことができます。何よりもクライアントのために出せる成果は無限大です。
デザインからより価値を出せる人材になるためにスキルアップをしていきましょう。
デザイナーとしてのキャリアは、デザインだけに留まりません。
掛け合わせられるスキルを身につければ、それだけ収入も上がります。
ぜひWebデザイナーとして上を目指してみてください!

この記事では、未経験から成功するWebデザイナーへのロードマップを解説しました。
Webデザイナーに必要なスキルは「ツールを使いこなすスキル」「デザインスキル」「クライアントワークスキル」の3つです。
目標を設定することで、挫折せずに学習を進めることができます。
理想とする働き方やキャリアを目指して、コツコツと積み上げていきましょう!

東京フリーランスは、1日1題のステップでWebスキルを身につけられる”デイトラ”を運営しています。
デイトラWebデザインコースでは、「理論」「言語化」「実践」を積み重ねてデザインスキルを習得できるカリキュラムが揃っています!

デザインの学習で難しいのは、自分が作ったものが良い作品なのかが判断できないこと。その悩みを解決するために、デイトラWebデザインコースには現役デザイナーから直接指導が受けられる添削課題があります。
独学では得られないプロの着眼点を知れるので、デザインスキルをぐんぐんレベルアップできますよ。

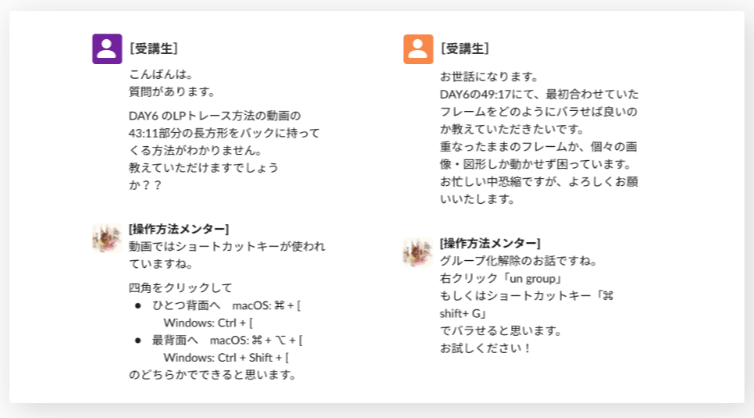
学習を進めるなかで、わからないことも出てくるでしょう。そんなときに利用してほしいのが「公式サポートの質問部屋」です。現役デザイナーが優しく教えてくれるので、わからない部分をそのままにせず、着実にスキルを身につけられます。
未経験からWebデザイナーを目指す方は、ぜひデイトラWebデザインコースをチェックしてみてください!
船越良太(@ryota_funakoshi)
デイトラWebデザインコース運営者。未経験から独学でWebデザインを学び、社会人2年目に独立。現在はデザイン会社社長・現役デザイナーでありながら、デイトラで受講生にWebデザインを教えている。