
- Shopify
- 2025.02.16


デイトラWebアプリ開発コースでは、未経験からエンジニア転職するための技術習得を目指しています。本コースを受講し、完全未経験からエンジニア転職を成功させた方が数多くいらっしゃいますが、そんな受講生さんの感想や口コミをみなさんに共有する機会はあまり多くありません。
そこで今回は、受講生のSNSや当メディアがインタビューした記事などを参考に、デイトラWebアプリ開発コースの評判をまとめました。
「デイトラWebアプリ開発コースのリアルな評判が知りたい!」「デイトラを受講した人はどんな成果を出しているんだとろう?」と気になっている方は、ぜひ最後まで目を通してみてください!
※Webアプリ開発コースはMacBookのみ受講可能です。
まずは、デイトラWebアプリ開発コースの受講生がTwitterで書いてくださった評判をピックアップしました。
デイトWebアプリ開発コースを受講して内定が決まった方のツイートを以下にまとめました。
かわしまさん(@hiroyukikshima)はデイトラ受講後、陸上自衛官からアプリ開発のフロントエンドエンジニアへジョブチェンジを成功させました!未経験からでも努力次第で実現可能であることが分かります!
Tweetを表示
こたさん(@Kota10317)はデイトラでスキルを身につけたあと、自社開発ベンチャー企業の内定を獲得されました!未経験からのエンジニア転職は困難もありますが、挑戦する人にはチャンスがあるはずです!
【ご報告】
— こた@フルリモートエンジニア (@kohhta1031) November 20, 2020
私ごとではありますが、先日 to C向けの自社開発サービスもしているITベンチャー企業さまから内定をいただけました。
やっとスタート地点に立てたので実際の実務勤務が始まるまでにさらに学習していきたいと思います!
今後とも宜しくお願いします!#今日の積み上げ#デイトラ
たくとさん(@t_takutooo)は、現役大学生ながらProgateやデイトラを活用してスキルを身につけました。その後は彼の努力が身を結び、大手企業からフロントエンドエンジニアとして内定を頂いたそうです!
体育大の僕がエンジニアとして内定貰うまでにやったこと
— たくと@インスタ×WEB制作 (@t_takutooo) September 4, 2021
1progateでHTML&CSS、js、Ruby、Rails
2スクールでメンターのインターン
3デイトラ
4勉強しながら、Reactで自己紹介サイトの制作とデプロイ
5システム開発、大手Web系の会社から内定#プログラミング初心者#駆け出しエンジニアと繋がりたい
えんじさん(@taishi_domybest)はデイトラWebアプリ開発コースを受講後、4社から内定を受けられました!デイトラを受講した感想として、基礎が徹底されていたことや、質問対応の環境が現場レベルで良かったことをツイートしてくださっています。
Tweetを表示
デイトラは、動画コンテンツを見ながら学習を進める「自主学習スタイル」が基本。完全オンラインで自分の生活スタイルに合わせて学習ができるため、時間や場所にとらわれずスキルを身につけられます。
くまとらさん(@kumatora2524)はデイトラを活用した感想として、「動画とテキストで分かりやすく、つまずくことなく学習を進められた!」とツイートしてくださっています!
デイトラ「Webアプリ開発コース」
— くまとら@副業が本業を越えるまで (@kumatora2524) May 24, 2022
HTML・CSS基礎編 DAY1〜3 終了
動画とテキストでわかりやすく、つまずくことなく進めることができました!!
ついつい次々と進めたくなるので、時間を管理しながら進めていきます😄
ym10さん(@anm0tk1107)からは、「解説が分かりやすい!」と嬉しい感想をいただきました。デイトラでは分かりやすい動画コンテンツに加え、教材を見直しやすいようにテキストコンテンツも残しています。
今日の積み上げ
— tyd (@anm0tk1107) August 10, 2020
7h 累計312h
デイトラRuby DAY12
MVCについて少し理解した、とださんの解説めちゃ分かりやすい☆とりあえず新しいページ作る時はそのページ用のroutesとコントローラー、DBから取り出すデータを出力するhtmlページを作成するって感じかな?現時点での理解はそんな感じです#デイトラ
またデイトラWebアプリ開発コースでは、現役エンジニアのメンターに分からないところを質問して疑問をすぐに解決できます!質問サポートの期間は1年間であり、期間内であれば何度での質問可能。
ここからは、そのサポートを活用した感想や口コミツイートをピックアップしました。
ノノさん(@kotu_kotuo)は、メンターの質問サポートを活用した感想として「メンターさんの超速レスポンスのおかげで滞りなく学習を進められました。」と書いてくださっています!
とだこうきさんの素晴らしい教材のおかげで
— ノノ (@kotu_kotuo) January 26, 2021
Ruby on Railsを楽しく学ぶことができました。
またメンターさんの超速レスポンスのおかげで
滞りなく学習を進めることができました。
ありがとうございました^^
https://t.co/ZJjgzCVK0e #デイトラ #Railsデイトラ
えんじさん(@taishi_domybest)は、分からないことが出てきたらまずは自分で調べ、エラーが解決できなかったらデイトラのメンターに質問するという学習方法でスキルを身につけられていました。
Tweetを表示
Katsuさん(@katsucode)は、エラーが出て困ったときにメンターの質問サポートを活用して解決できたそう!挫折せず学習をやり切るためにも、信頼できるメンターに質問できる環境は大切です。
https://twitter.com/katsucode/status/1270644379942662147?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1270644379942662147%7Ctwgr%5E%7Ctwcon%5Es1_&ref_url=https%3A%2F%2Fwww.tokyofreelance.jp%2Fwp-admin%2Fpost.php%3Fpost%3D20707action%3Dedit
学習中につまづいた箇所はメンターに質問して解決していたぐりこさん(@give_me_jishin)。分からないことを解決するだけでなく、質問の内容を考える過程で思考力も身につきます!
#今日の積み上げ ✏️
— ぐりこ🦋TikTokでモノ売る女 (@gurico_dayo_) September 28, 2020
・デイトラ Railsコース DAY2〜3
メンターさんのおかげでGitHubの設定の沼をやっと抜け出せた(と願う)😭😭😭slackでの質問も前より素早くできるようにはなった気がする…!
明日も早起きしてジャンジャン進めるぞー!#駆け出し美人エンジニアと繋がりたい #デイトラ
続いて、当メディアが受講生さんに取材したインタビュー記事をもとに紹介していきます。

1人目はデイトラWebアプリ開発コースを受講し、1年ほどの現場経験を経てWeb開発系のフリーランスエンジニアへ転身したKatsuさん(@katsucode)です。
元々タイで営業職をしていた彼は「海外で働くためには手に職を付ける必要がある」と痛感。海外で永住権を取ることが目標だった彼が選んだ仕事は、世界的にも需要のあるエンジニアでした。
最初は独学でWeb制作の学習を始め、クラウドソーシングで案件を探してみたものの、営業が苦手で思うような成果は出なかったんだとか…。それからはアプリやシステムの開発に携わるバックエンドエンジニアへ方向転換することを決め、デイトラWebアプリ開発コースの受講を決意しました。
Katsuさんはデイトラを受講して良かった点として「初心者でもわかりやすく学べたこと」を挙げてくださっています。また、手が止まりそうなときでもメンターに質問できたことで学習をスムーズに進められたそう。
僕はプログラミング言語の環境開発が苦手でした。独学だと難しくて学習に時間をかけてしまっていたと思いますが、デイトラの教材は初心者向けで体系的に学べたので理解しやすかったです。
彼はデイトラのインタビューでこのようにお話しされています。
その後は、自社開発企業にて1年3ヶ月ほどの実務経験を経て、目標だったフリーランスエンジニアに!今では苦手な営業に時間を取られることなく、エンジニア業務に集中して取り組める環境が実現しました。
▶︎Katsuさんは当メディアにて、エンジニア転職の感想やプログラミング学習のコツなど、リアルな体験談をお話ししてくださっています。その詳細はこちらから!

次に、未経験からデイトラWebアプリ開発コースを受講し、エンジニア就職を成功させたRikuさん(@Dp2223pG)を紹介します。
Rikuさんは「Webアプリケーションを自分で作ってみたい」と思ったことがきっかけで、エンジニアの道へ進むことに。デイトラWebアプリ開発コースを受講してスキルを身につけることに決めました。
彼がデイトラを受講した決め手は価格の安さ。そしてデイトラで学んで良かったことは、「プログラミングの根本的な仕組みを習得できたこと」と「質問の回答が丁寧で分かりやすいこと」の2つだと答えてくれました。
プログラミングの根本を理解していなければ、コードの書き方を教わっても新しい技術の習得は困難に感じると思います。デイトラでは根本的な仕組みが学べたので、他の言語を習得するときにも役立ちました!
Rikuさんはデイトラのインタビューでこのようにお話しされています。
その後は、50社に求人応募をするなど地道な就職活動が身を結び、エンジニアとして企業への就職を成功させました!現在は、社内でShopifyアプリのSaaSを開発するエンジニアとして活動されています!
▶︎Rikuさんは当メディアにて、プログラミングスキルの学び方やエンジニア転職を成功させたプロセスなどをお話ししてくださっています。その詳細はこちらから!











✅プログラマー
— ショーヘー@デイトラ代表 | 累計受講生数30,000人突破 (@showheyohtaki) November 16, 2020
○サーバーサイド言語(PHP/Ruby)+FW(Laravel/Rails)+js(React/Vue)のスキルが必要
○Web制作のような営業は不要
○2年実務経験を積めば月50万以上で安定して独立も可能
✖️習得までに時間がかかる
✖️Web制作と比べると時間・場所的な自由度は低い(とはいえ最近は柔軟な会社も多い)



デイトラWebアプリ開発コースでは、エンジニアとして転職するために必要なスキルを本格的に身につけられます。ここからは、本コースのおすすめポイントを3つ紹介していきます!
デイトラではエンジニアに必要不可欠な「自走力」を身につけられます!
そもそも、自走力とは、問題に直面したときに自分で解決する力のこと。特にエンジニアが働く現場では「自分で答えを導く力」や「自ら技術を学び抜く力」が求められます。エラーが発生したとき、エラーの理由や解決方法を自分で考えて答えを導き出せなければ、エンジニアの仕事は勤まりません。
「ただ課題を制作するだけでなく、カリキュラムを終えた後も、自走できるスキルを身に付けてもらいたい」という想いで、デイトラではプログラミング学習に重要な要素である「自走力を鍛える場」を用意しました。
例えば、自分が直面している問題や原因、行ったことなどを言語化する力を養うために、メンターに質問をする際は、「質問テンプレート」を活用して言語化力と思考力を鍛えてもらっています。
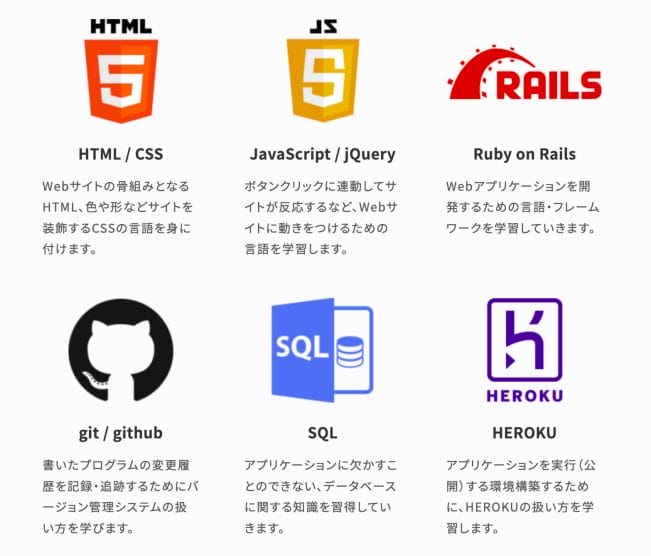
また、実際にゼロからWebサービスとして公開するために必要な知識をワンストップで学習できます!Webサイトの目に見える部分を構築する、いわゆる「フロントエンドエンジニア」の領域から、ソースコードのバージョンを管理するためのツール活用、データベースの知識や公開環境構築まで現場で使う知識を網羅しています。

さらに、現役エンジニアのメンターにいつでも質問できる環境を用意しているため、疑問をその都度解決しながら進められます。基礎を身に付けたうえで技術に詳しい人へ質問できる環境は、急速な成長に繋がるはず。
本コースは、ただエンジニアに必要なスキルを身につけるだけではありません。自分の頭で考えて手を動かす「課題」を用意しており、実際の仕事と同じような過程を踏んでスキルの習得を目指せます。
デイトラWebアプリ開発コースでは初級・中級・上級の3段階に分けて技術を習得していきますが、それぞれの段階で課題に挑戦していただく流れとなっています。またそれらの課題はプロのエンジニアから添削を受けられるため、1人で悩みながら進めるよりも成長スピードは圧倒的に速いでしょう。
 デイトラWebアプリ開発コースのメンターは全員現役エンジニアです。
デイトラWebアプリ開発コースのメンターは全員現役エンジニアです。
デイトラで習得したスキルを最短距離で仕事に繋げていきましょう!

以上、デイトラWebアプリ開発コースの口コミや受講生の実績を紹介しました!デイトラでは、全コースに共通して以下のようなサポートを用意しており、目標に向かって努力するみなさんの頑張りを手助けしています。
またデイトラWebアプリ開発コースでは、アプリを作る実践的な課題もあるほか、分からないことがあればメンターにいつでも質問できるため、独学よりも効率よくプログラミング学習を進められるます。
Webアプリ開発についてゼロから学びたい方は、ぜひデイトラWebアプリ開発コースでエンジニアに必要なスキルを身につけてみてください!
未経験からでも本当にエンジニアとして転職できるのかなぁ…。