コーディングの勉強をしてたけど、Web制作全体の流れがよく分からないまま…。
初めてのエンドクライアントのお仕事で、受注から納品までの流れが分からず不安…。
苦手な仕事を外注してディレクションしたいけど、案件全体の流れが分からない…。
あなたもWeb制作全体の流れや進め方が分からずに困っていませんか?
実はWebデザインもコーディングもWeb制作全体の工程の一部に過ぎません。
Web制作全体の案件の流れ・進め方を知っておくとメリットが沢山あります。
- Webディレクターを目指せる
- エンド営業からの案件の進め方が分かる
- 全体の流れを考えながら自分のデザインやコーディングを担当できる



デイトラの公式マスコットキャラクター。普段はデイトラ公式LINEアカウントに生息している。何を勉強するべきか悩んでいる人にアドバイスをしたりオンラインスクール「デイトラ」の広報活動をしたりしている。Webにチョット詳しい。

それぞれの工程を勉強するのにデイトラのおすすめコースも教えてあげる✨
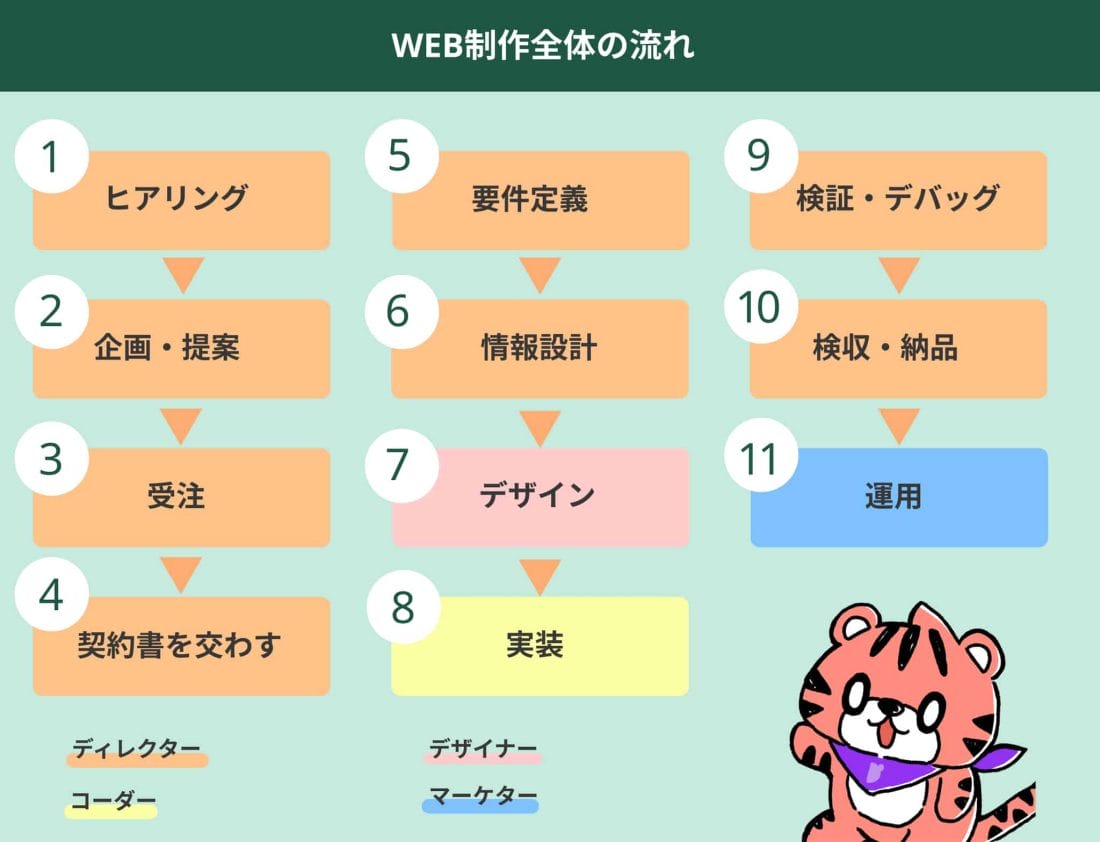
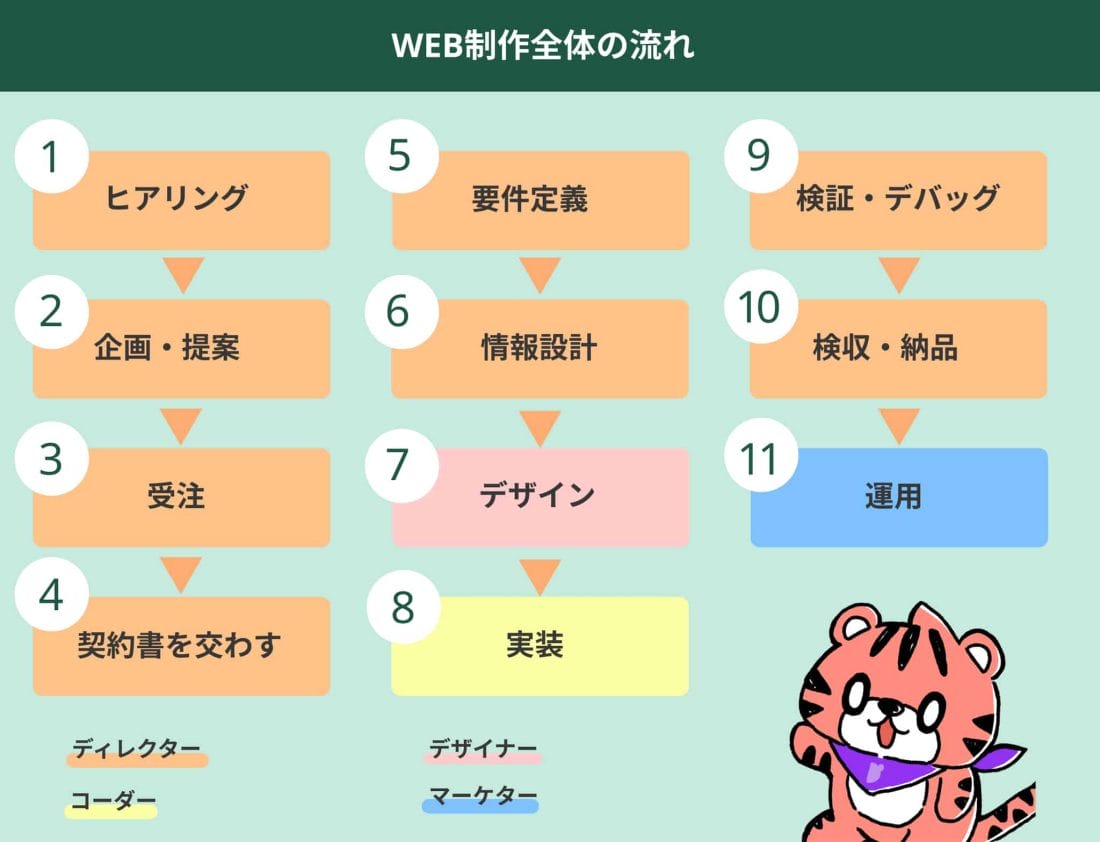
Web制作の全体の流れ


ディレクター、デザイナー、コーダー、マーケターが担当する工程も分かりやすく色分けしておいたよ!




デザインやコーディングなど得意なことに特化して、一部の工程だけ仕事にするフリーランスの方も沢山いるよ✨

こしば最初は迷ったけど最初は実装(コーディング)で一人前になることを優先させたよ。


一方、小規模なWeb制作会社だと複数の工程を担当することも珍しくないね。例えばデザインもコーディングも全部、任されることもある。
小規模なWebサイト制作を一人で全部するフリーランスの人もいるね。

でもヒアリングとか要件定義とか情報設計とか難しい言葉で、こしば良く分かんないよ。

それぞれの工程をこれから深掘りして解説していくから安心して!✨
1:ヒアリング


まずお客様がどんな悩みを抱えているのか?どんな目的があるのか?どうしてWebサイトが必要なのか?お話を聞いてみるんだ。

でも仕事だと緊張して大事なことを聞き忘れちゃいそうだよ。


でも、どんなことを聞けばいいの?

- お客様がWebサイトを通して何がしたいのか?
- 企業理念・コンセプト
- 他社と比べた時の強み、自慢、サービスや商品の特徴
- サービスや商品のメイン客層
- HPを訪れた人に見せたいイメージ
- 完成イメージに近いサイトのURL(あれば)
- HPに必ず載せたい内容は?
- 追加したい機能などあれば
- 現行サイトがある場合は、現環境についての情報

この3つはヒアリングのときに、しっかり聞いておくことが大切だよ✨


何も確認しないで勝手にWebサイトを作って後から「こんなはずじゃなかったのに…」ってお客さんから言われたら残念だよね?


お客さんの課題をしっかり聞いてあげもしないで課題を解決してあげられないでしょ?

お客さんの課題をちゃんと解決してあげられるようにヒアリングシートをちゃんと用意するよ!

2:企画・提案


ヒアリングした内容をもとに、お客さんの課題を解決してあげる企画や提案をするんだ!


お客さんがモノの販売をWebで完結させたいならECサイトの制作を提案することもある✨



集客がしたいのか?何かサービスをはじめたいのか?認知拡大を目指すのか?ゴールを見据えて適切な企画と提案をするのが大事なんだ!

3:受注


企画と提案をお客さんに納得してもらったらお仕事をもらえるんだよ✨


でも「案件獲得」はゴールじゃないからね。受注したからにはお客さんをがっかりさせないためにプロとして責任をもってプロジェクトを進めないといけないよ!

こしばも責任をもってプロ意識をもってお仕事をするよ!
4:契約書を交わす




もしWebサイトを制作して納品したのにお金を払ってもらえなかったらどうするの!?

でも、こしば法律とか詳しくないし契約書なんて作れないよ…




契約書のこととか全然、分からないから助かるよ。


技術だけ勉強しても仕事につながらないと受講費用を回収できないもんね。


もし遠方の人と契約するならオンラインで契約を交わせるサービスを利用するのもおすすめだよ!



先にお金をいただいておけば外注費を払う余裕がなくなったり、納品した後にお金を支払ってくれなかったりというリスクは回避できるからね。


でも納品後じゃなくて納品前に請求するWeb制作会社やフリーランスもいることは知っておいていいんじゃないかな?✨
5:要件定義



要件定義とは?
Webサイトで実装すべき機能や満たすべき性能などのを明確にしていく作業のこと。







ちなみにデイトラのWebデザインコースでは要件定義についてかなり細かく触れているよ✨



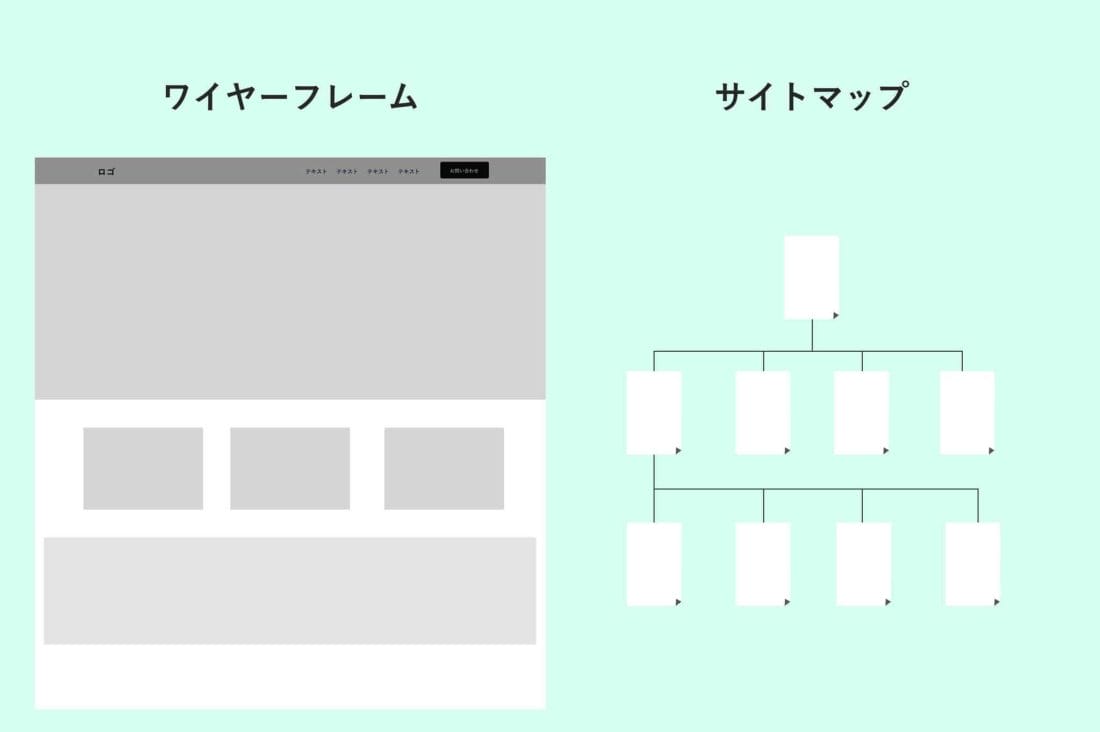
6:情報設計






でも、いきなりデザインからはじめたら駄目なの?


テキストはお客さんに用意してもらうのかヒアリングして自分で書くのかは案件によるよ。

たしかにお客さんの会社のことはお客さんが一番よく分かっているもんね。

お客さんのテキストが遅れてWebサイトの完成が遅れてしまうこともあるからね。




実際にお客さんの顔を見ながら仕事ができるのはエンド営業やディレクターの面白いところだね✨
7:デザイン



デザインでは具体的にどんなことをするの?




デザインは課題解決のための手段。アートは自己表現。あくまでもWebデザインはお客さんの課題解決のためにすることだよ✨

・デザインは課題解決
・アートは自己表現
【PR】デザインを勉強するならデイトラWebデザインコース!





デザイナーとして仕事ができるようになるために必要な内容を盛りこんでいるんだよ✨

やっぱりデザインツールの使い方だけ覚えても実際に仕事をするのは難しそうだもんね。


実際にランディングページ、コーポレートサイト 、ECサイト、アプリのUI/UXデザインを手を動かしながら実践的に学べます✨
8:実装(コーディングとCMSの組みこみ)


HTMLやCSS、jQueryを使ってコーディングしたりWordPressのオリジナルテーマを作成するところだね!


HTMLやCSS、JQueryを使って実装する前にも本当はWeb制作って沢山のことをしないといけないんだ。



Web制作はデザインやコーディングのように一部の工程に特化して制作会社とパートナーを組む働き方もできるよ。


【PR】コーディングを勉強するならデイトラWeb制作コース!


未経験からでもWeb制作会社と一緒に仕事ができるレベルのコーディング力が身につくコースです。

9:検証・デバッグ


残り少しだから頑張ろう!





納品前にチェックシートを用意して一つ一つ確認するのがおすすめ✨


- テキストの誤字・脱字
- リンク切れ
- 404ページがあるかどうか
- お問い合わせフォームが正常に動くかどうか
- SNSのシェアボタンが機能するか
- SSL設定はされているか
- OGP設定
- favicon設定
- 適切なマークアップか
- ベーシック認証・noindexは外したか
- レスポンシブ対応できているか
- デザインカンプを再現できているか
- 表示崩れしているブラウザがないかどうか
- 表示速度は遅くないか


お客さんに納品してから不具合が見つかったら信用問題になることもある。
納品前は検証・デバッグはちゃんとしよう!

本来、お問い合わせフォームから受注できるはずだった注文が入らず売上が下がってしまうよね。


悪い評判もたって仕事が来なくなっちゃうかも。

10:検収・納品


お客さんに最終確認をしてもらって納品するんだ!


でも納品して終わりで本当にいいの?またゼロから新しいお客さんを探すの?


11:運用


Webサイトは公開した後の運用や集客がうまくいってはじめて効果がでるんだよ✨
多岐に渡るWebサイトの運用の一例
- 集客してWebサイトに来てもらう
- Webサイトの解析と改善をする
- 見込み客のリスト獲得
- 商品販売
- サービス





お客さんの代わりに運用をしてあげる仕事ができるようになるね!

だから最近Web制作だけじゃなく集客に有効なWebマーケティングが注目されているんだ✨
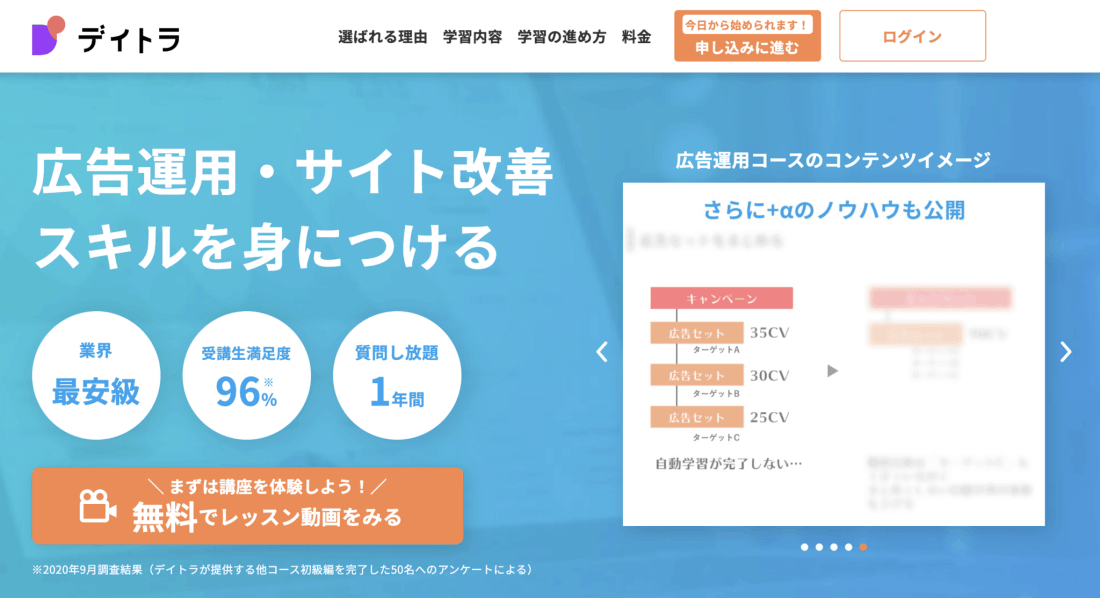
デイトラWebマーケティングコースが広告運用に力を入れている理由

主なWeb集客の方法
- リスティング広告(Google広告・Yahoo広告)
- Facebook広告・Instagram広告
- LINEマーケティング
- SNS集客
- MEO対策
- SEO対策
- 動画を使ったマーケティング

こんなに沢山あると何からはじめればいいのか分かんないよ。

デイトラではWebマーケティングの全体像やWeb広告、Webサイトの改善まで勉強できるんだよ✨

でも実際にはどんなスキルを身につけられるの?



もちろん広告運用以外にも集客施策の概論も勉強するよ✨


SEO対策はご要望が多いからコンテンツを追加する予定だけどね✨





Webマーケティングの勉強をしたらWebをうまく使える人になれる!




しかもWeb集客を通してお客さんのビジネスと一緒に成長もできる。新規の顧客を開拓するための営業も無理せずに済むんだ✨


Webマーケティングを勉強して売上に貢献できる人材はとても需要があるんだよ✨

【PR】広告運用を勉強するならデイトラWebマーケティングコース!


特にクライアントの売上を伸ばせる力がつくことにこだわっています!
Web制作の案件の流れを理解して自分がどんな役割をするか考えてみよう!








僕で良ければ、こしば君の相談に乗ってあげるよ✨


僕は普段、デイトラ公式LINEに生息しているんだ!こしば君も僕のLINEに遊びにきておくれよ✨


まとめ

Web制作全体の流れを解説しました。デザインやコーディングのような手を動かすところから勉強する人も多いため、Web制作の案件全体の流れを理解するのが後回しになってしまうことも多いのではないでしょうか。
Web制作の工程全体を理解していないとエンド営業やWeb制作のディレクションは難しいですよね。全体の流れを理解していないとデザインやコーディング(実装)専門の人もWeb制作全体の流れを理解できず円滑なコミュニケーションにも支障が出てしまうかもしれません。
しかしWeb制作全体の流れを把握できると以下のようなメリットがあります。
- Webディレクターを目指せる
- エンド営業からの案件の進め方が分かる
- 全体の流れを考えながら自分のデザインやコーディングを担当できる
Web制作にはデザイン・コーディング以外にもやらなければいけないことは沢山あります。デザイナーやコーダーがやらない仕事を大体、全部やるのがWebディレクターの仕事です。エンドクライアント向けの仕事の場合、制作会社だとWebディレクターが担当する工程も自分でやる必要がでてきます。
一方、デザインやコーディングの技術を磨いてWeb制作会社や他のフリーランスとパートナーになって一部の工程のスペシャリストになるのもフリーランスの生存戦略の一つです。
そしてWebサイトは作って終わりではありません。むしろ運用してはじめて効果が出る媒体です。Webサイトを作れるだけでなく上手に使える人つまり「Webマーケター」の需要も高まっています。
情報が溢れて迷いやすい時代ですが大事なのはWeb制作全体の流れを理解し、あなた自身で自分の目指す働き方や適性を振り返り自分のキャリアを考えてみることです。
どんなことが得意でどんな仕事をしていきたいのか考えてみましょう!

Webスキル診断や漫画で分かるデイトラのコース紹介もしているんだ。お得なデイトラ限定クーポンを貰えることもあるよ!