
- Shopify
- 2025.02.16

Web制作を独学したいけど、何から始めたらいいんだろう…
わからないことだらけで挫折しそう…
効率的に学習を進めるにはどうしたらいいんだろう…
このようなお悩みはありませんか?
大丈夫です、安心してください!
Web制作初心者なら誰もがぶつかる壁ですし、実際の現場でも実装方法が分からないという場面は何度もあります。
この壁を乗り越えるためには、情報を集めて自分なりに試行錯誤を重ねていくしかありません。
プログラミングに詳しい人に教えてもらうというのが一番の近道ですが、自分でネット検索して解決していく力も必要です。
そこで本記事では、Web制作に必須の技術や知識を学べるサイトをご紹介します!
Web制作初心者の方は、ぜひ本記事でご紹介するサイトを参考にしてみてください。

まず最初に、Web制作の基礎学習に役立つサイトを3つご紹介します。
それでは順番に説明していきます。

Progateは、オンラインでプログラミングを学べる学習サイト。
会員登録をすることでWeb制作に欠かすことのできないHTMLやCSSをはじめ、様々なプログラミング言語を学習できます。
かわいらしいキャラクターの解説とともに、実際にブラウザ上で手を動かしながら学習していくので、全く知識がない人でもゲーム感覚で楽しく進められます。
また、分からない部分はヒントを受け取ることもできるので、自分で考える力を養うこともできるでしょう。
基本的な内容は無料でも受けられますが、応用編を含む全てのレッスンを受けるためには月額980円の有料プランに変更する必要があります。
まずは無料の範囲で試してみて、本格的に学びたいと思った場合は有料プランで学習していきましょう。

ドットインストールは、動画でプログラミングを学べる初心者向けのプログラミング学習サービスです。
動画学習サービスは他にもたくさんありますが、ドットインストールでは1本の動画が長くても3分台で作られているので、途中で飽きづらく、サクサク学習を進めることができるのがポイント。
こちらもProgateと同様に無料で学習できる部分もありますが、中級者から上級者の方を対象としたコースを受けるためには、月額980円の有料プランにする必要があります。
有料プランには、動画の「文字起こし機能」もついているので、音声を再生できない通勤の電車内などでも学習できます。

サルワカは、「サルでもわかる図解説明マガジン」の略で、その名前のとおり、読者目線でわかりやすいWeb制作の解説メディアです。
専門用語はなるべく使わず、画像をたくさん使われているので、Web制作を学び始めた頃は特にお世話になるサイトです。
コーディングだけでなくデザインの内容なども網羅しているので、Web制作でつまずいた時には、まずはこのサイトを見に行きましょう。
次にソースコードの学習において役立つサイトをご紹介します。
順番に説明していきます。

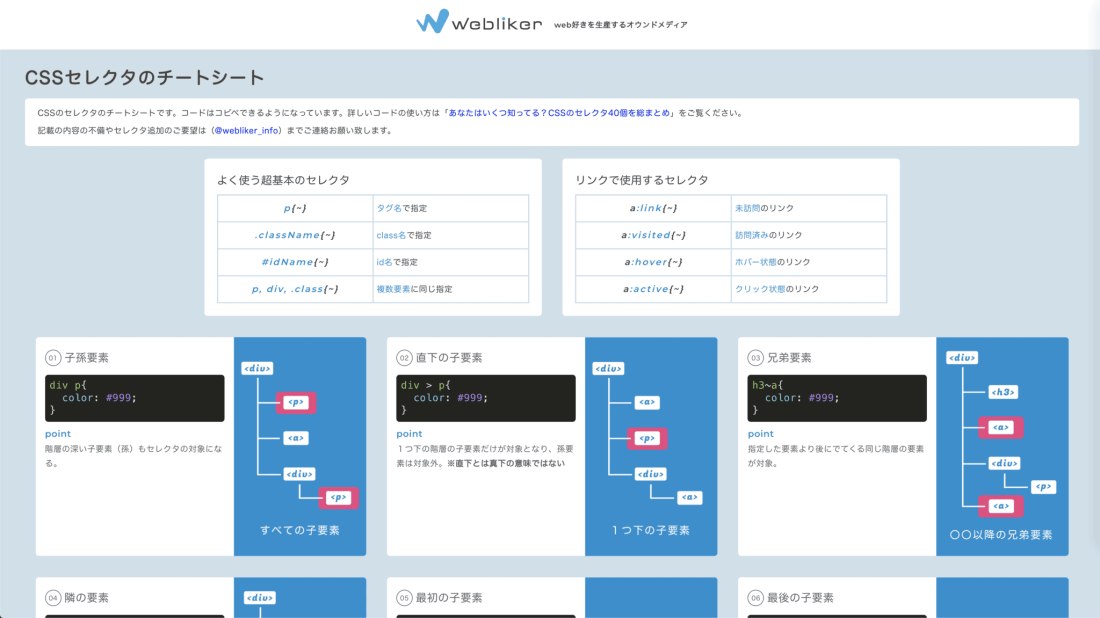
CSSセレクタチートシートは、CSSセレクタの種類と使用例を図解付きでまとめているサイトで、中身は知っておくと便利な内容ばかりです。
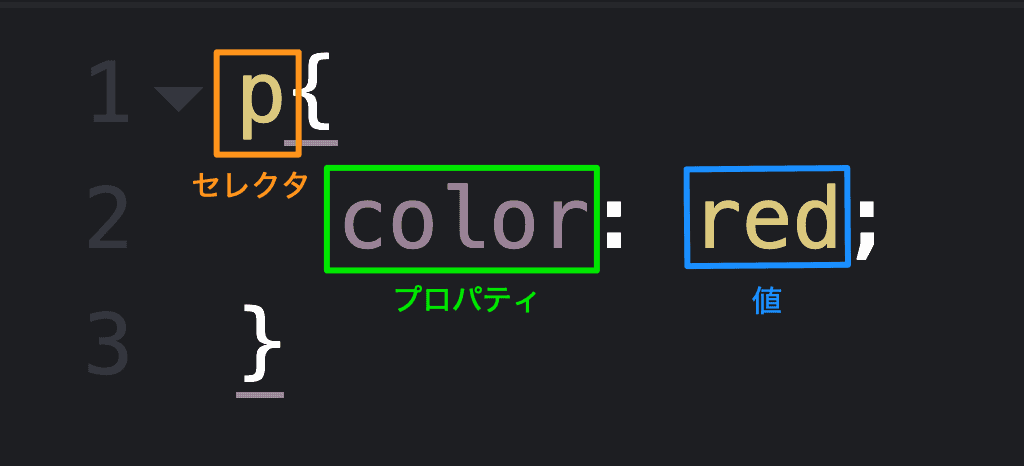
CSSセレクタとは、下図のようにCSSを適用させたいHTML要素を指定するためのもの。

本サイトでは、隣接セレクタや、before/afterなどの疑似要素、何番目の要素かを指定するnth-childなど、実務でもよく使用するセレクタが分かりやすくまとめられています。
CSSセレクタをうまく使いこなすことで、コーディングをスピーディかつ綺麗なソースコードで進められるので、ぜひ本サイトを参考にCSSセレクタをマスターしましょう。

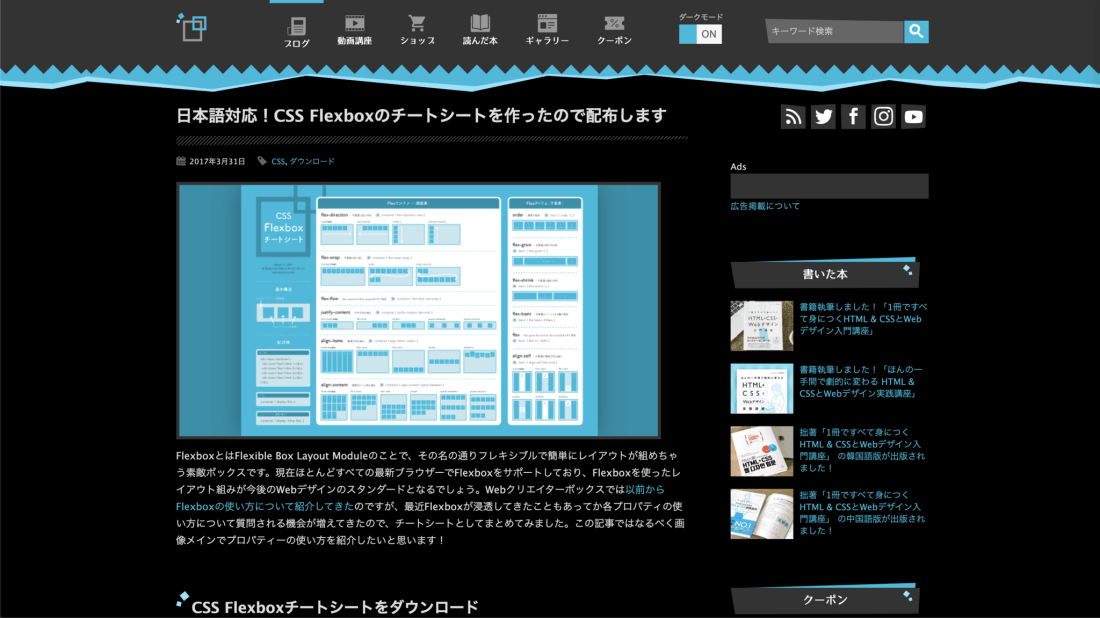
Flexboxチートシートは、Flexboxを図解とともにわかりやすくまとめているサイトです。
Flexboxとは、シンプルなCSSコードのみで要素内の配置や表示順序を変えられるとても便利な実装方法。
以前は「一部ブラウザでは対応していない」ということもありましたが、今ではほとんどのブラウザで反映するようになっており、レイアウト設計の主流になっています。
なので、これからWeb制作をやっていくうえで、必ず使いこなせるようにしてきましょう。
Flexboxは、ほかのCSSプロパティに比べてできることが多いため、便利な反面全て覚えきれず、いちいちネットで調べるのが割と大変だったのですが、このシートがあればすぐに確認できるので、とても便利です。

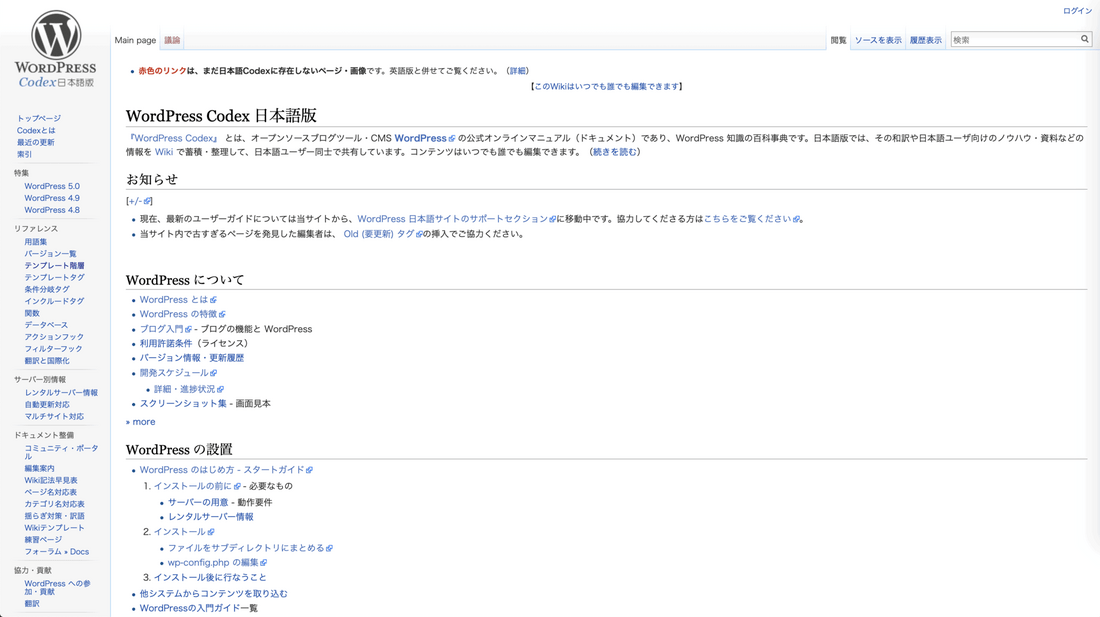
WordPress Codexとは、WordPressの仕様やノウハウが記載されたWordPressの公式マニュアルです。
「公式」とは言っても、このマニュアルを作っているのは、WordPressを使っている世界中のユーザー。
オープンソースであるWordPressは日々進歩しているので、マニュアルもオープンにして世界中の人たちが編集できるようにして、スピーディな変化に対応できるようにしているのです。
WordPerss Codexは、本来全て英語なのですが、有志の人たちの手によって翻訳され、日本語版をはじめ他の言語のバージョンも多数存在します。
WordPressで使用するPHPの独自タグは、このサイトを見れば大体載っているので、WordPressの取扱説明書として役立つことでしょう。

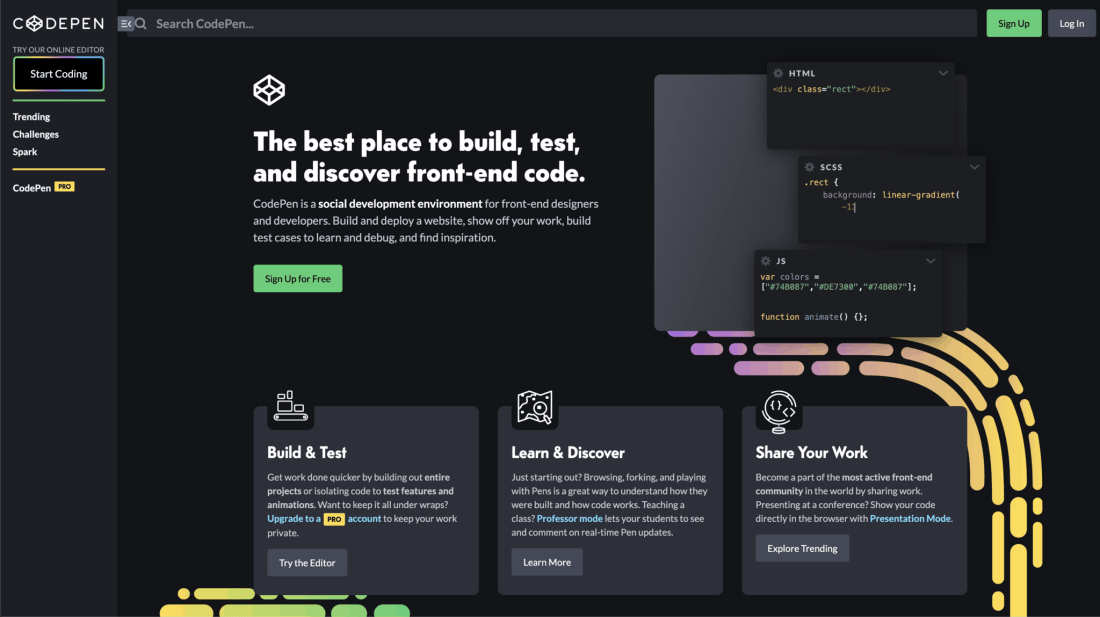
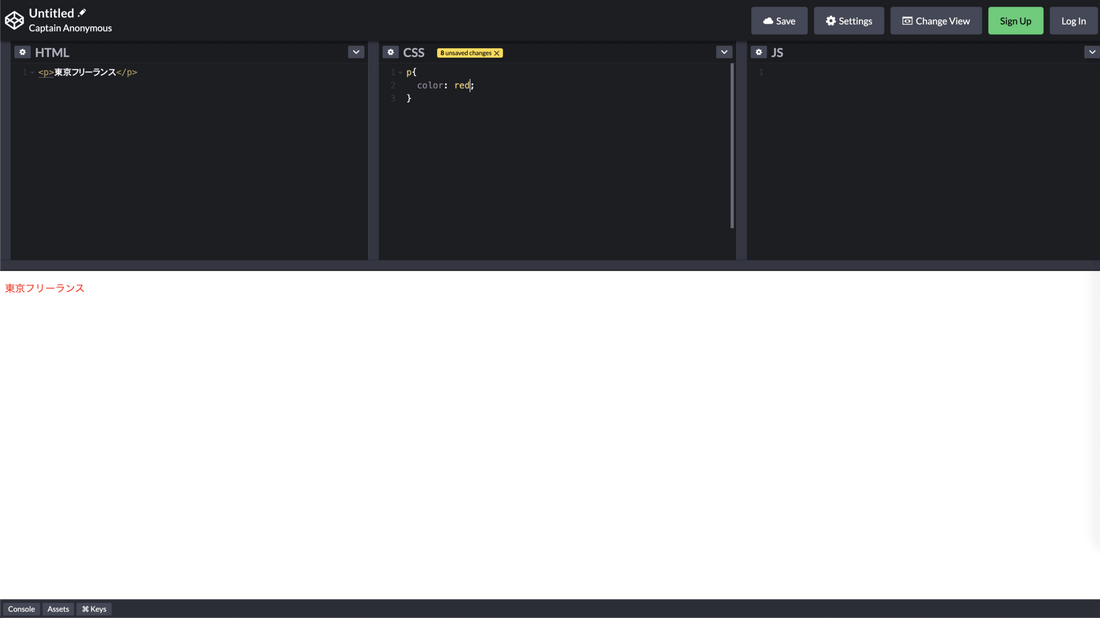
CodePenは、ブラウザ上でHTML、CSS、JavaScriptのコードを記述し、リアルタイムで表示を確認しながら開発できるサービスです。
CodePenでできることは、ざっと下記のとおり。
順番に解説していきます。
CodePenを使えば、下図のようにWebブラウザ上でHTML、CSS、JavaScriptなどのコーディングが可能です。

コーディングをするとその内容が、リアルタイムで下段スペースに反映される仕組みなので、実装したいコードをテストで確認するときに便利です。
CodePenで書いたソースコードは、CodePenユーザーへはもちろんのこと、TwitterやFacebookなどのSNSでも共有できます。
他のユーザーがソースコードも見れるため、フロントエンドを勉強している人にはぴったりなサイトです。
CodePenユーザーが作ったソースコードに対しては、「いいね」やコメントもできるので、フロントエンドエンジニアのためのSNSのような使い方もできます。
CodePenでは、作ったソースコードをブログやWebサイトに埋め込むことも可能です。
実際にCodePenをWebサイトに埋め込むと、下記のように表示されます。
See the Pen
eCommerce Slide Effect -> GSAP & JS by Sebi (@DivineBlow)
on CodePen.
出典:https://codepen.io/DivineBlow/pen/jOBdJKK
どのようなソースコードを書けば、どのような結果になるのかが一目で分かるので、学習した内容をブログなどでまとめる際にとても便利です。
最後にデザインの学習に役立つサイトをご紹介します。
順番に各サイトの特徴を説明していきます。

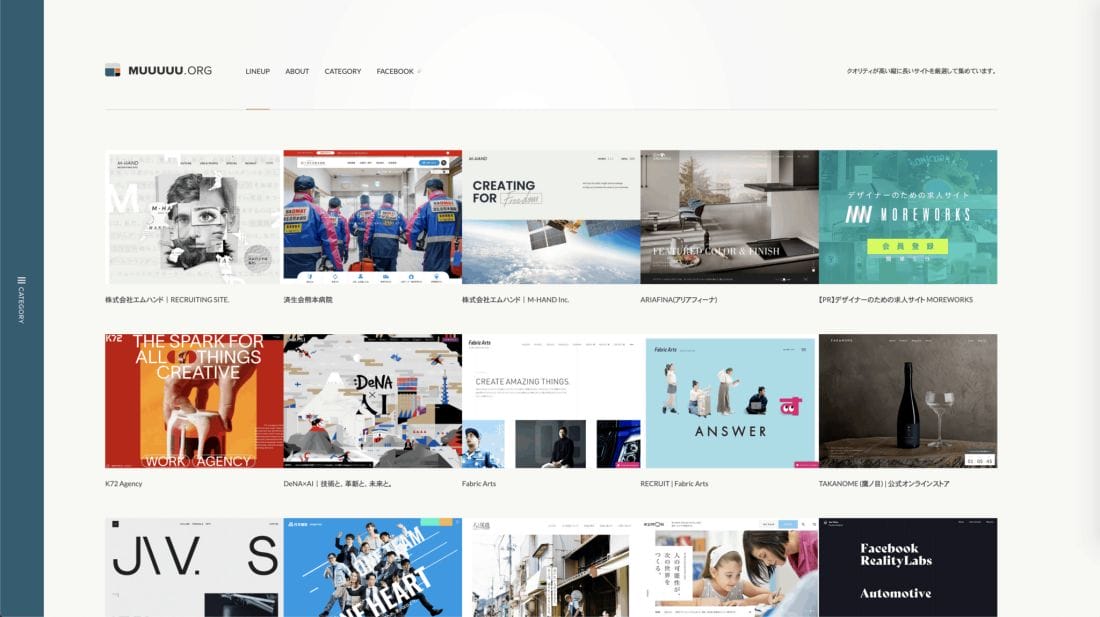
MUUUUU.orgは、参考になりそうなクオリティの高いWebサイトが厳選された「Webデザインリンク集サイト」です。
業界やデザインテイスト、メインカラーなどで絞り込みが可能で、探したいサイトにリーチしやすい設計になっているため、実務でもクライアントやデザイナーとWebデザインのイメージを共有する際によく活用されます。
MUUUUU.orgの他に、SANKOU!というサイトもありますので、ぜひこちらも参考にしてみてください。

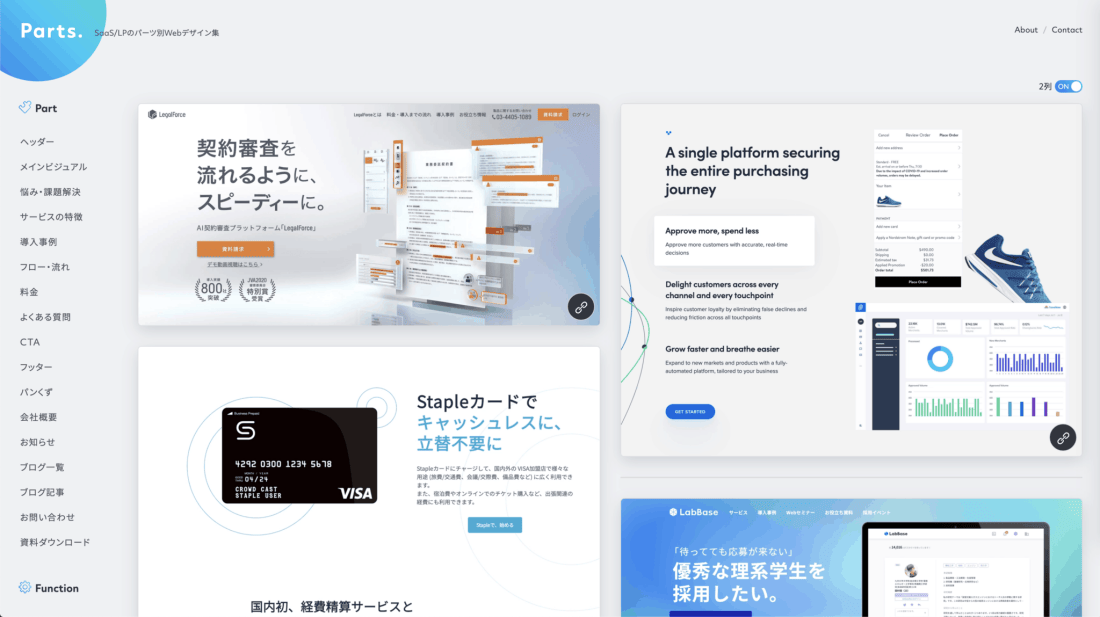
Parts.は、メインビジュアルやフッターなど、パーツやセクションごとのデザインを一覧にしたサイトです。
コンバージョンさせるための営業用WebサイトやBtoBマーケティングに則った構成のサイトを集めているため、LP(ランディングページ)のデザインをする際にとても参考になります。

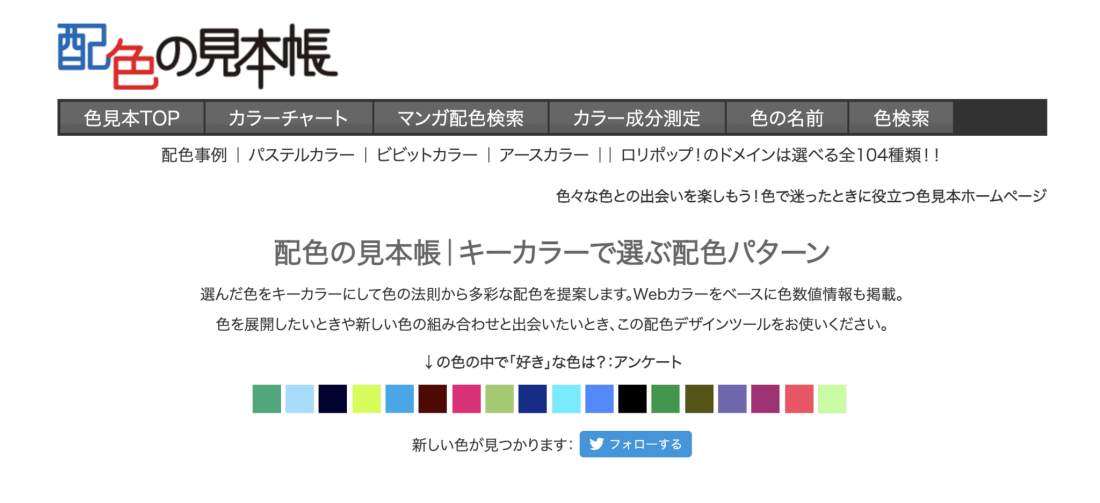
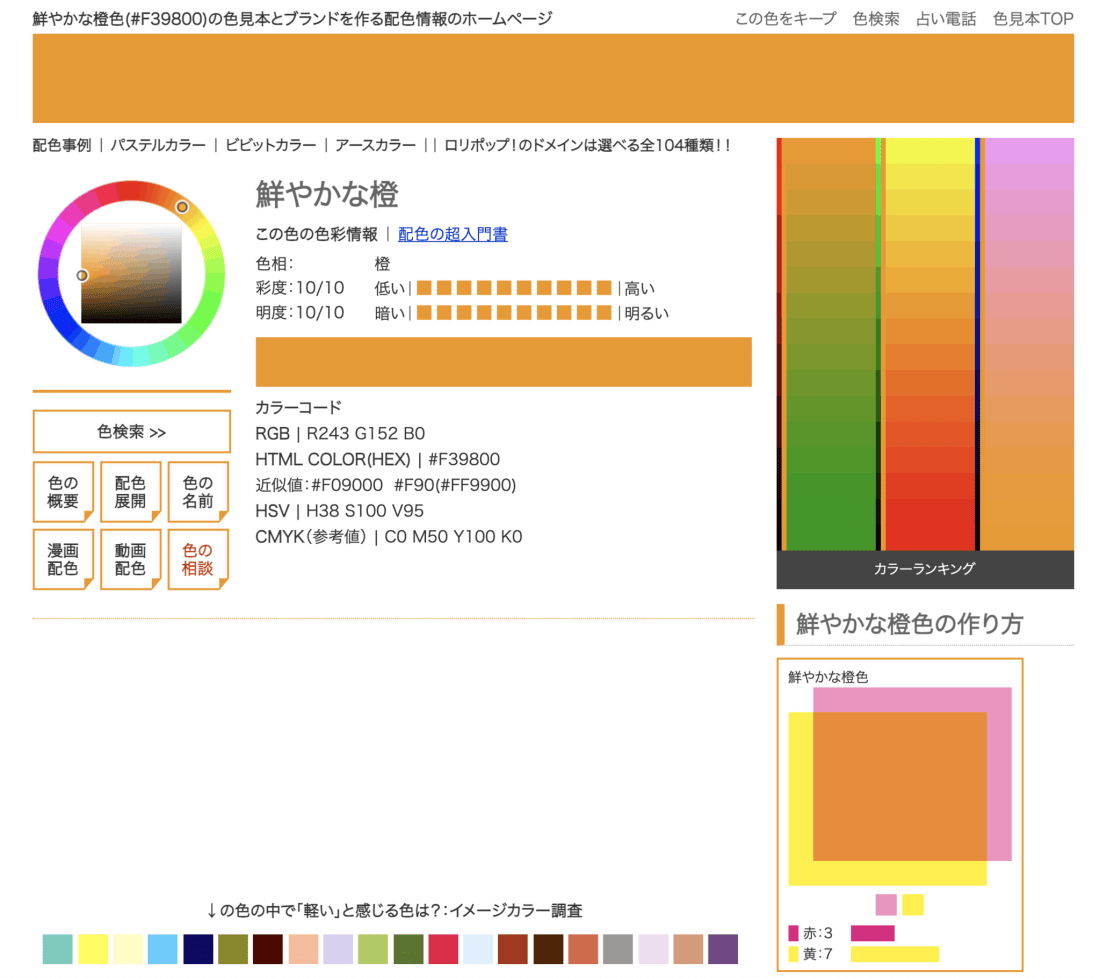
配色の見本帳とは、選んだ色をキーカラーにして、色の法則から多彩な配色を提案してくれるサイトです。
好きな色をクリックすると、下図のように色の詳細を確認でき、補色や類似色なども出てきます。

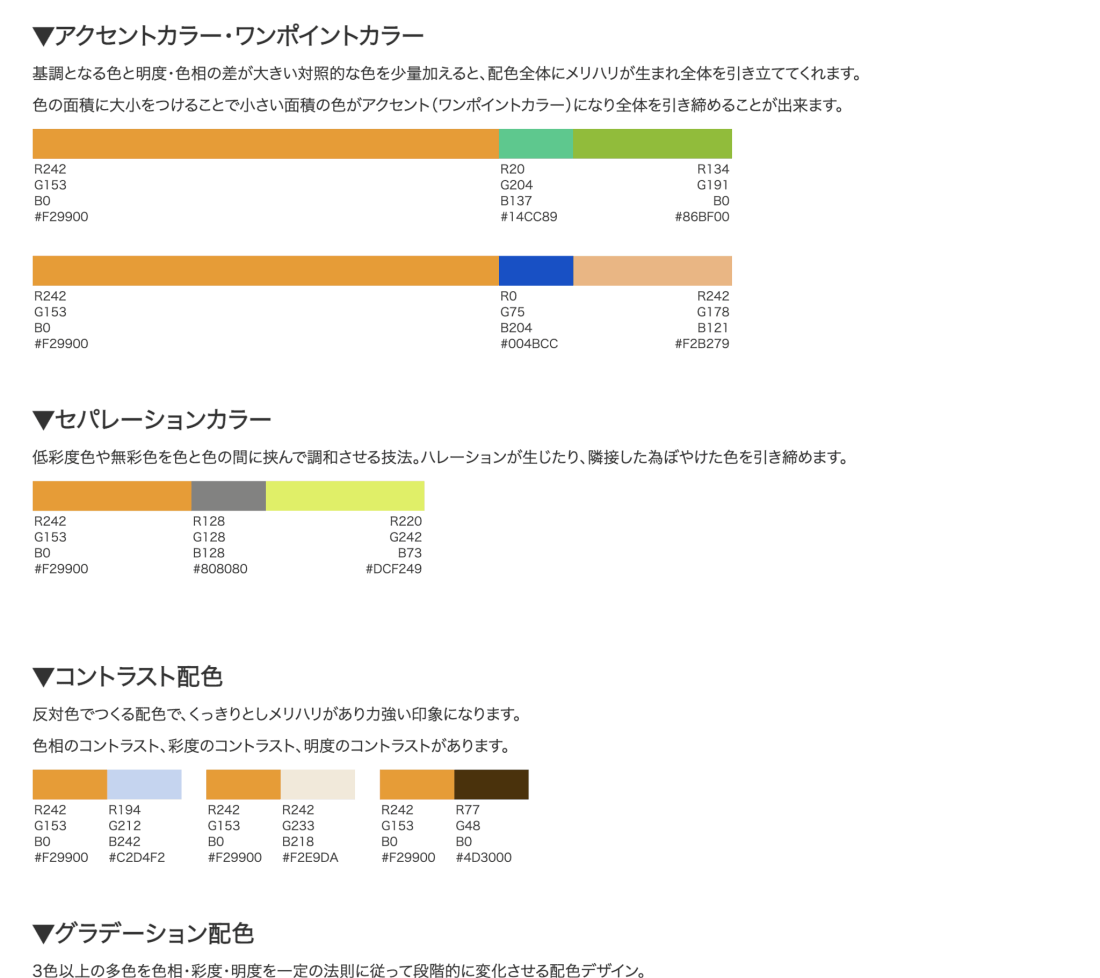
さらにその下には、サブカラーやアクセントカラー、グラデーションなど様々な配色の提案をしてくれるので、Webサイトの配色を決める際にとても参考になります。

長年の学校教育の影響で「勉強=暗記」という概念が染み付いている人が多いですが、Web制作の学習においては暗記する必要は全くありません。
実装の仕方が分からなくても、ググればきっと解決策を見つけることができます。
とはいえ、都度調べていると時間がかかってしまいますよね。
なので、今回ご紹介したようなサイトのように今後も活用できそうなサイトがあればブックマークしておき、いつでも引き出せるようにしておきましょう。
東京フリーランスでは、未経験からでもWeb制作の仕事ができるレベルを目指すオンラインスクール”デイトラ”を運営しています。
デイトラはWeb制作を本気で自分の仕事にしたい人のためのオンラインスクール。
作っていてワクワクする制作課題やSlackを通じた学習コミュニティ、分かりやすい動画など、楽しく続けられる工夫が詰まっています。

Web制作を実際に仕事をする際に求められる実践的なスキルを学べます!
HTML/CSS
Bootstrap
サーバーとドメインの基礎
JavaScript
jQuery
Sass(Scss)
PHP
SQLの基礎
WordPress
実案件と同じように、デザインデータからコーディングする課題や、WordPressのブロックエディター を使った新しい制作方法まで。
フリーランスで仕事をする際の、実案件から考えだされた実践的なカリキュラムは他のスクールにはないデイトラの強みです。
さらに、挫折させないメンター陣、アップデートされ続けて無期限で視聴できる講座内容、活発に活動しているオンラインの学習コミュニティなど、デイトラの魅力は多岐に渡ります。
これからWeb制作を仕事にしていきたいと考えられる方は、ぜひデイトラをチェックしてみてくださいね!
下のバナーをタップして一生使えるWebスキルを30秒で診断してみてね!