

未経験からWebデザイナーになるための学習ロードマップを知りたい
スクールはお金もかかるからまずは独学でWebデザイナーになる勉強をはじめたい
勉強で終わらず実際に仕事にできるWebデザインスキルを習得したい
スクールは学費もかかるし、向いているかどうかも分からないから、独学からはじめたいと考えているWebデザイナー志望者も多いのではないでしょうか。
残念ながらWebデザインを独学するのは簡単ではありません。デザインは実際にプロから添削されて、はじめて改善点や見えてくるものもあるからです。しかし、まずは独学からはじめて適性を確認したい方や学費をかけられないなど様々な事情がある人もいますよね。
そこで本記事では
- お金をかけずにWebデザインを独学できる
- Webデザイナーとして独立できる
- 無駄な勉強は徹底的に省く
この3つにこだわったWebデザイン学習ロードマップをご紹介します。
決して独学は簡単ではありませんが実践できれば再現性の高い学習ロードマップです。

Webデザインの学習ロードマップ
 学習ロードマップ考案者:船越良太
学習ロードマップ考案者:船越良太



それなら再現性もありそう。
STEP1:デザインの原理・原則・配色とフォントの理論を学習する

市販されているデザイン関係でおすすめの書籍を紹介するね。
デザインの原理・原則や配色・フォントのことまで扱っていて手元に置いておきたい本だよ✨


デザインの4大原則や配色・フォントは上のおすすめの書籍で勉強できるよ。
デザインの4大原則(紹介した書籍に詳しい解説が載っています)
- 近接(関係する情報を近づけてまとめる)
- 整列(要素を見えない線で揃える)
- 強弱(情報の優先度を明確する)
- 反復(特徴的なパターンを繰り返す)


でもデザインの原理・原則はトレンドはあっても根っこの部分は、あまり変わらないんだよ。


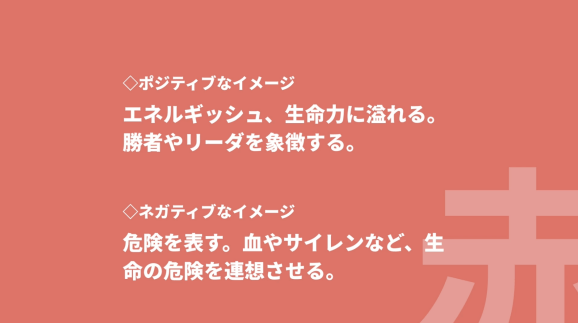
例えば配色なら赤色ってどんなイメージがある?


赤色で安心・安全、誠実といったイメージを連想する人ってほとんどいないと思うよ。安心・安全・誠実は青色のイメージだよね。
国や文化によって異なることもあるんだけど、色それぞれがもつイメージってあるんだよ✨

色それぞれがイメージをもっている


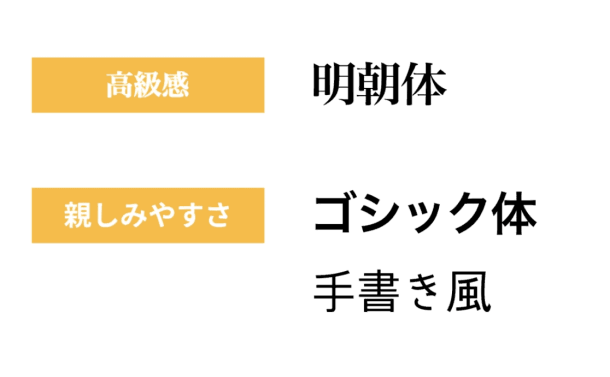
フォントは書体や文字の配置の仕方のことだと考えてくれれば分かりやすいかな✨


フォントによってデザインのイメージが変わる!

使われるフォントによって印象って結構、変わるんだよね。

明朝体は高級感があるし、ゴシック体や手書き風だと親しみやすい感じがするね。

他にも文字の間隔を広めにとると、ゆったりとした高級な印象になるとか文字の配置もデザインでは重要なんだよ。


まずは最低限の基礎を本で一通り勉強しよう!
デザインの原理・原則や配色、フォントの理論をまずはインプットしよう
『ノンデザイナーズブック』や『デザイン入門教室』がデザインの基礎を勉強するのにおすすめ
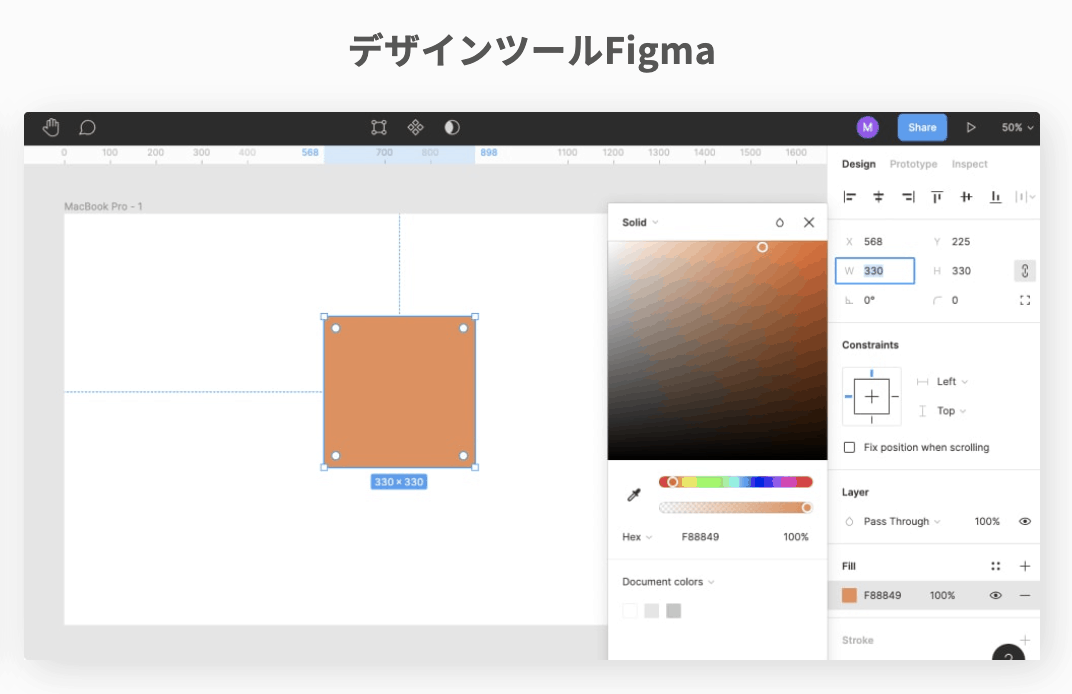
STEP2:Figmaの操作方法を学習する


Figmaは2020年には世界で1番支持されたデザインツールだよ。
Figmaの特徴は以下の通り。
- 無料でも使える
- アプリをインストールする必要なし
- 直感的な操作で学習コストが低い
- 軽い
- 複数人で同時編集ができる
- プラグインで多機能にできる

でもAdobeのPhotoshopやIllustratorじゃなくて、どうして最初はFigmaがおすすめなの?

Adobeのデザインツールは多機能なんだけど、だからこそツールの使い方だけ勉強して息切れすることも多いんだよね。

デザインツールは操作方法も似ているから必要になってからPhotoshopやIllustratorの勉強をはじめても遅くはないよ。


あんまりFigmaの使い方って本とか見ないんだよね。

Figmaの操作方法を覚える
学習コストが低く多機能、しかも無料なのでデザイン学びはじめの人にもやさしい
STEP3:バナーデザインを2枚する

バナーっていうのはWebサイトでよく見る広告や宣伝の画像のことだよ。


でもバナーのデザインなんてやったことないから、どうすれば良いのか分からないよ。

参考サイトはバナーデザインさんがおすすめだよ✨
Figmaの操作を覚えたらバナーを2枚デザインしてみよう
STEP4:Webサイトのトレースをしてなれる。感覚を身につける



- お手本のサイトを探す
- サイト全体をスクリーンショットで撮影する(GoFullPage)
- 並べて真似してみる
 (デイトラWebデザインコースより)
(デイトラWebデザインコースより)

でも、いまいち画像と説明だけだとイメージが湧かない部分もあるね。

余白や文字の大きさなどを意識しながらトレースしてデザインの感覚を身につけよう
STEP5:LPデザインの型を学習する



例えば以下のサイトが参考になるよ。



お手本になるLPを沢山、参考にして型を身につけよう
良いLPはトレースしてみよう
STEP6:コーポレートサイトの型を学習する

よくある定番の構成は以下の通り。
- トップ
- about us
- 会社情報
- お知らせ
- 採用
- お問い合わせ
- プライバシーポリシー


実際にコーポレートサイトを沢山、見てどんなページ構成になっているかを見てみるのがおすすめだよ✨




良いデザインを沢山見る。そして沢山、手を動かしてデザインをする。デザインは地道な努力の積み上げが大事なんだ。
トップ、about us、会社情報などコーポレートサイトの定番の構成を身につける
コーポレートサイトのトレースをする
STEP7:画像加工などWebデザインで役立つツールを学習する(素材とかもいれる)


【保存版】「もうデザイナー用の最強チートシート作っちゃおうよ」と現役デザイナー4人で超便利サイト情報を集約してみた

写真の素材サイトやアイコン集、デザインの勉強になる情報サイトのリンク集になっているんだ。

でも、こんなに必要なの??




素材や便利なツール、さらにはテンプレート集まで沢山、知っていて上手く使いこなせるかが大事なんだ!


もちろん著作権などには気をつける必要があるけど、自由に使って良いフリー素材をうまく組み合わせたり、既存のデザインテンプレートを参考にすることでゼロからつくるよりもスピーディーに高品質なデザインも作れるんだ。


引き出しを増やして表現の幅を広げて作業時間を減らそう
STEP8:ECデザインを学習する

ECサイトの需要は近年、高まっているんだけどECデザインができる人は意外と少ないからね。




それでShopifyのテーマの特徴を理解してShopifyで再現可能なデザインを作れるようになると良いよ✨

ECサイトに理解があるWebデザイナーはまだまだ少ない
特にShopifyの基礎を理解しているECデザイナーは需要がある
STEP9:更なるレベルアップ!UIデザインを学習する



でも、どうしてUIデザインを勉強するのがおすすめなの?

だからUIデザインができるようになると重宝されるし、単価の高い案件の仕事にもつながりやすいんだよ✨


例えば初めてのUIデザインを読んだり気に入ったアプリのデザインをFigmaで模写・トレースをしてみるのが第一歩かな✨



UIデザイナーは需要があるのに供給が足りていない
未経験でもデザイナーのいないアプリ開発企業などにアプローチすればチャンスもある
【PR】学習ロードマップからオンラインスクール化したデイトラの強み


ただデザインは独学だけだと伸び悩むこともあるかもしれないね。




それに独学する概要だけ分かっても細かい部分はちょっと分からないよね。トレースの進め方とか素材の選び方とか。


実はロードマップの内容、自体は船越さんがTwitterで発信してたんだけど講座にしてほしいという声も多かったんだよね。



デイトラデザインコースを受講する8つのメリット


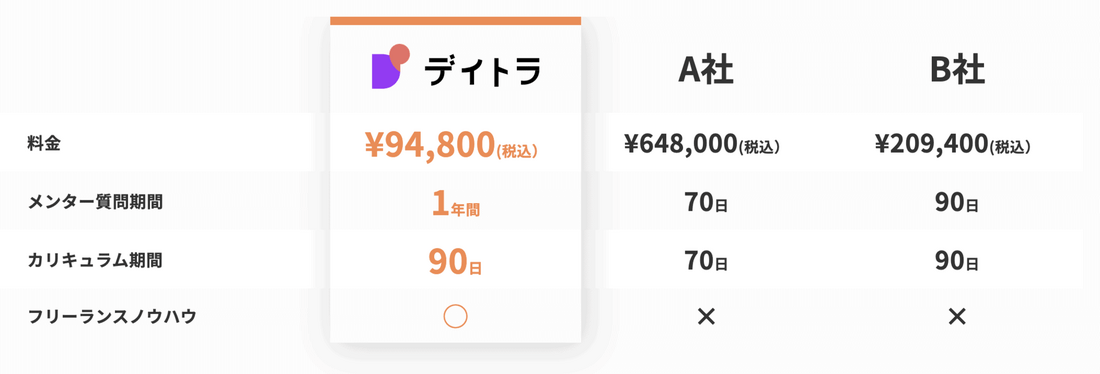
メリット1:コスパ抜群の価格設定


(2021年7月現在)


受講費はなるべく受講生の負担にならないようにおさえました✨
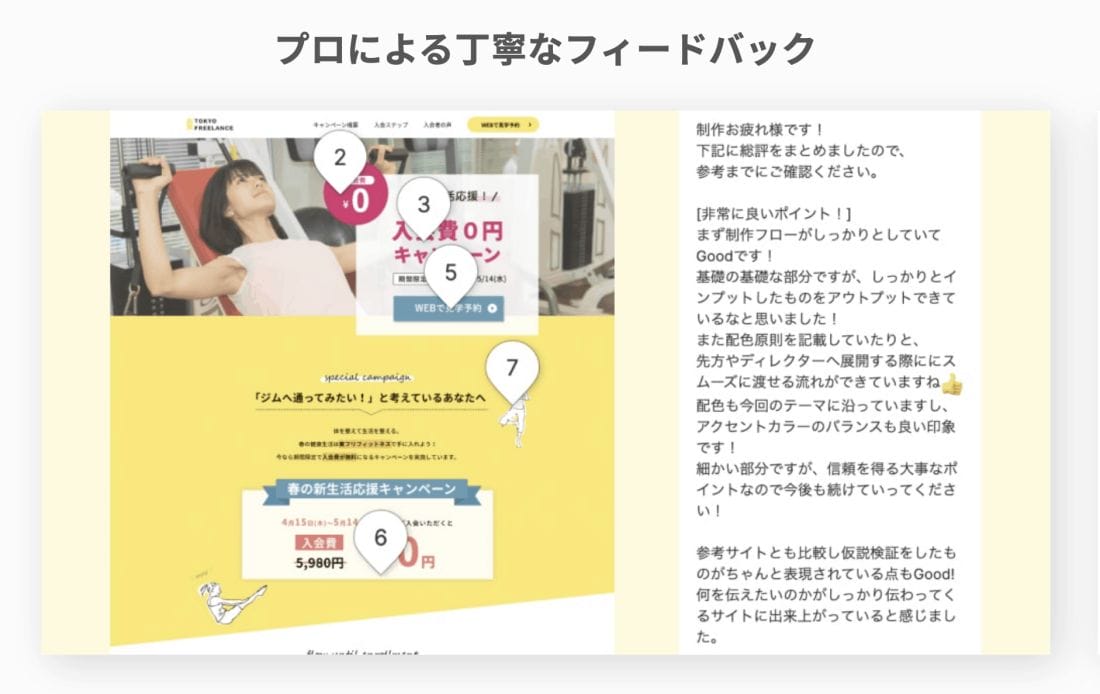
メリット2:プロの現役デザイナーによるレビュー

(デイトラデザインコース、特設ページより)



メリット3:未経験からでも完走すれば仕事ができる無駄のないカリキュラム


デザインってやっぱり奥が深いものだと思うから、何年もかけて勉強するイメージがあるよ。

でも細かいツールの使い方や、あまり仕事で使わないことまで最初から詰めこみすぎると一生、仕事にとりかかれないんだよね。


メリット4:現役で活躍中のデザイナーやフリーランスが動画講義や学習コンテンツ制作を担当




メリット5:無期限で視聴できアップデートされるカリキュラム



受講期間だけしか動画や教材が見れないスクールは結構あるんだよね。3ヶ月や6ヶ月の受講期間を過ぎたら全部、見れなくなるところも珍しくないよ。





メリット6:挫折させないメンター陣




本やWebサイトをググるだけだと、よく分からないところも出てくるけど操作方法も教えてもらえるから未経験の方でも安心です✨
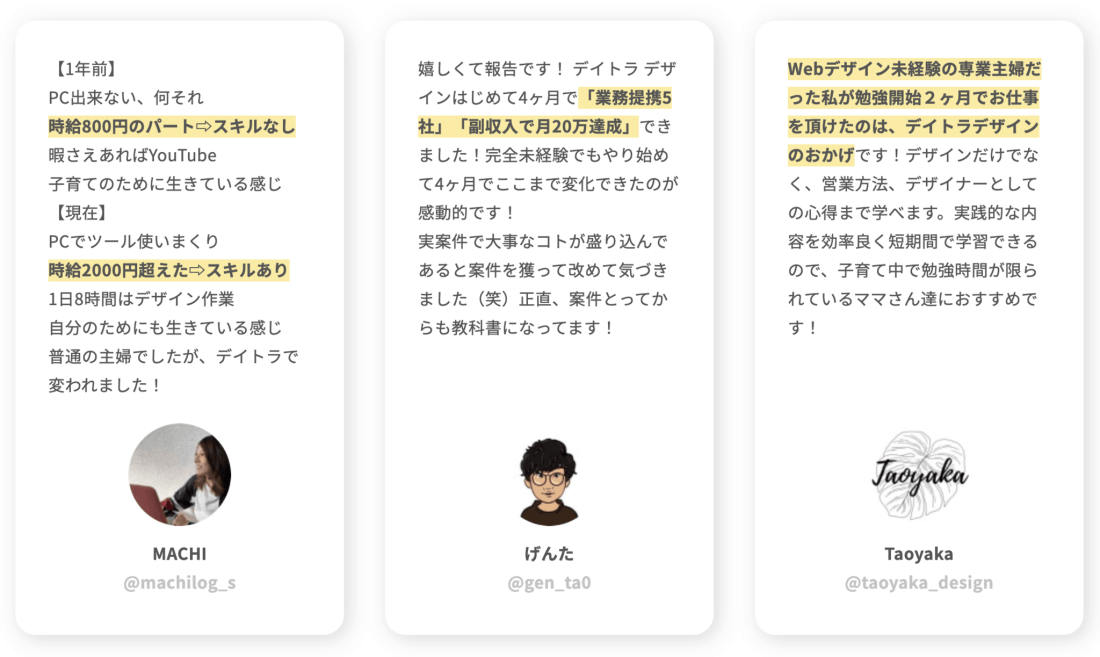
メリット7:デイトラ修了生の豊富な実績があるから安心して学べる
 (デイトラデザインコース、特設ページより)
(デイトラデザインコース、特設ページより)


デイトラ修了生は未経験かでもらフリーランスになったり就職したりして活躍しているよ。

やっぱりスクールは修了した後で、ちゃんと勉強したことを活かしたいよね。


メリット8:卒業生向けの独立・転職サポートサービスがある



もちろんフリーランスで独立以外にも転職活動のアドバイスもしているんだ。

- プロのデザイナーがメンターについて営業から仕事の進め方までサポート!
- 転職相談や履歴書添削もしてもらえる!!
- そのまま使える営業資料や要件定義のテンプレート配布
- 最新の情報交換や仲間ができるオンラインミーティング開催

これだけ支えてもらえれば安心して、こしばでもフリーランスのデザイナーになれちゃうかも。


営業や仕事の進め方って知っていているのと、実際にできるのとで壁があるよね。

最初のゼロイチの部分が一番、つまづきやすいところなんだよね。
でも一度、メンターと二人三脚で営業活動や仕事を進めた経験があると自信をもってひとり立ちしやすくなるんじゃないかな✨

どうすれば参加できるの?

希望者が多いと選考もあるからポートフォリオを充実させて、デザイナーとして仕事をする熱意を伝えられるようにすると良いんじゃないかな✨


デイトラは本気でプロとして仕事をしていきたいっていう人を応援しています。
まとめ

- STEP1:デザインの原理・原則・配色とフォントの理論を学習する
- STEP2:Figmaの操作方法を学習する
- STEP3:バナーデザインを2枚する
- STEP4:Webサイトのトレースをしてなれる。感覚を身につける
- STEP5:LPデザインの型を学習する
- STEP6:コーポレートサイトの型を学習する
- STEP7:画像加工などWebデザインで役立つツールを学習する(素材とかもいれる)
- STEP8:ECデザインを学習する
- STEP9:更なるレベルアップ!UIデザインを学習する
一般的なWebデザインの学習ロードマップではAdobeのPhotoshopやIllustratorの使い方、HTML/CSSの基礎を学習してサイトに動きをつけるjQueryの順番で勉強するのではないでしょうか。
しかし、今回、ご紹介した学習ロードマップでは
- Adobeのデザインツールはあまり深入りせずFigmaをメインに使う
- コーディングを勉強しない
かなり独自の内容でこんな学習法は聞いたことがないと驚いた方も多いかもしれません。
しかし、この学習方法は徹底的に無駄を省き最短コースでWebデザイナーとして独立することに特化した内容になっています。コーディングには深入りしない代わりにデザインに特化した内容です。
コーディングも出来ないと仕事にならないのでは?と思う方もいるかもしれません。しかしデザインに特化してフリーランスをしている方も実は少なくありません。
また、コーディングは得意な人に任せてデザインに集中することで最短で単価の高いデザイン案件にいち早く、取りかかれるようにするという狙いがあります。この学習ロードマップを修了した後に仕事をする場合、AdobeのデザインツールでWeb制作をすることを必須としている制作会社はメインのターゲットではありません。
どちらかといえばエンドクライアント、アプリ開発をしているデザイナーのいない企業、ShopifyのECサイトを構築している個人や企業がメインのターゲットになります。実はそれだけでもデザイナーを必要としている市場規模は大きいため十分、デザインの仕事はあります。
またデザインツールの使い方はFigmaと他のツールで似ているところも多いため、Figmaに慣れればAdobeのPhotoshopやIllustratorを学習する必要に迫られても学習しやすくなっているはずです。
そして、Webデザインの学習ロードマップを有料版にする代わりに内容を徹底的に充実させたのが、デイトラのWebデザインコースです。

- メリット1:コスパ抜群の価格設定
- メリット2:プロの現役デザイナーによるレビュー
- メリット3:未経験からでも完走すれば仕事ができる無駄のないカリキュラム
- メリット4:現役で活躍中のデザイナーやフリーランスが動画講義や学習コンテンツ制作を担当
- メリット5:無期限で視聴できアップデートされるカリキュラム
- メリット6:挫折させないメンター陣
- メリット7:デイトラ修了生の豊富な実績があるから安心して学べる
- メリット8:卒業生向けの独立・転職サポートサービスがある
今回、紹介した学習ロードマップをひとりで進めるのが難しいなと感じた方、効率よく学習したいという方、プロのデザイナーの添削を受けたい方、営業や仕事の進め方まで詳しく解説がほしい方はデイトラのWebデザインコースの受講を検討してみてください。


















向いているかどうかも分からないしスクールの学費も高いから独学する方法はないかな?