
- Shopify
- 2025.02.16


あなたも、こしばのような悩みを抱えているのではないでしょうか。
Shopifyの需要は増えていますが、Shopifyを使えるようになろうと思ってもどのように学習を進めていいか分からない方は多いです。
またShopifyの学習教材を見ても難しく感じてしまって、学習がなかなか進まないという方もいるでしょう。
そこで本記事は、完全未経験でもShopifyの扱い方を学習できる手順と、Shopify構築をするうえで何を学習すれば良いのかを紹介します。
Shopifyを学習しスキルを身に付ければ、あなたの今後のキャリアにも大いに役立つはずですので、ぜひ最後まで読んで参考にしてみてください。


10日でShopify構築のスキルを身につけたい方はこちら!▼



Shopifyストアの構築ができれば、自分でECサイトを立ち上げ事業をスタートすることもできます。自分の趣味や好きなことを事業として始められるため、運営を楽しみながらも収入を得られることもできるでしょう。
もし収入があまり得られずとも、自分でECサイトを立ち上げて事業として運営する経験は、今後のあらゆるビジネスでも役立つはずです。
具体的には、「どのような商品だと売れやすいのか」「お客様を呼び込むためには何が必要なのか」「運営で気を付けなければいけないのはどのようなことか」などです。
このような知見や経験があればビジネスマンとしての人材価値が高まり、キャリアアップや独立など今後のキャリアの幅も広がるでしょう。
実際にShopifyでECサイトを立ち上げて収入を得た方もいらっしゃいます。気になる方は以下の記事が参考になるので読んでみるとよいでしょう。
▶︎【Shopify】大学生が2ヶ月で50万円の売上!?その受注方法やECサイトの運営方法を全部聞いてきた!
Shopifyの構築スキルを身に付けておくとECサイトの構築代行の業務をこなせるようになります。
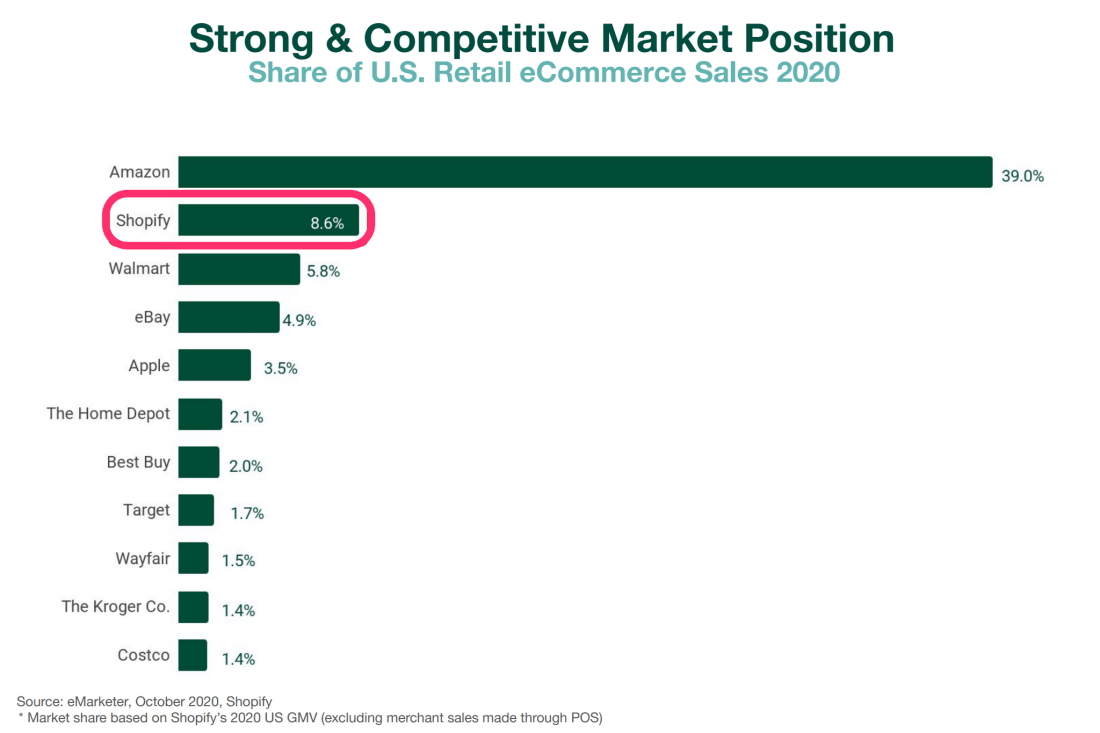
ECサイト制作はコロナ禍の影響もあり世界規模で需要が増加しています。
その証拠に2020年のEC市場のシェア率では、アメリカを本社に置く世界最大のスーパーマーケットチェーン「ウォルマート」を抑え、業界最大手「Amazon」に次ぐ第2位まで急成長しているのです。

今後もオンラインストアの開設が増えると共に、ECサイト制作の需要も伸びると予想されます。
今のうちからShopifyを扱えるようになっておけば、高いECサイト構築の需要に対し、市場価値の高い人材になれるかもしれません。



まずはShopifyがどのようなツールで、何ができるのかなどを理解する必要があります。
Shopifyは世界175カ国、100万社以上で使用されている世界No.1のECサイトプラットフォームです。
主に以下のような特徴が挙げられます。
Shopifyアカウントを登録すれば、上記のような機能が$29/月から利用可能です。最初の2週間は無料お試し期間ですので、その期間中にどのようなことができるのか実際に触りながら試すことができます。
同じECサイトを制作ツールに無料で使える「BASE」がありますが、より本格的なECサイト構築を目指すのであれば、多機能なShopifyがおすすめです。
次にShopifyストアの管理画面の扱い方を覚えていきましょう。
(※Shopifyストアの管理画面に入るにはアカウント登録が必要)
Shopifyストアの管理画面は直感的に扱えるので、初心者でも比較的簡単に覚えられるのが特徴です。
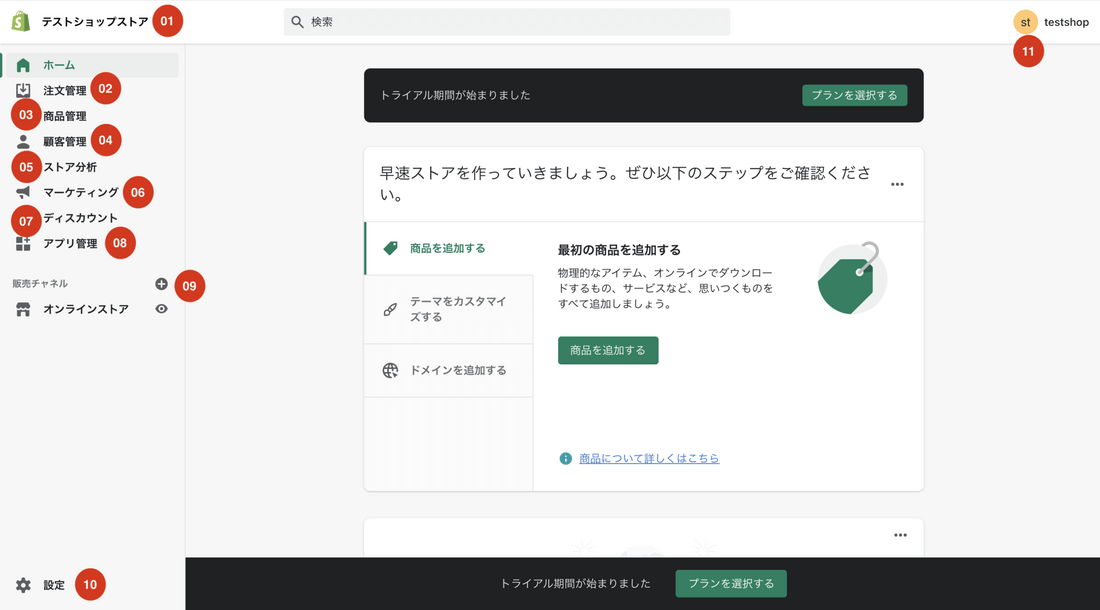
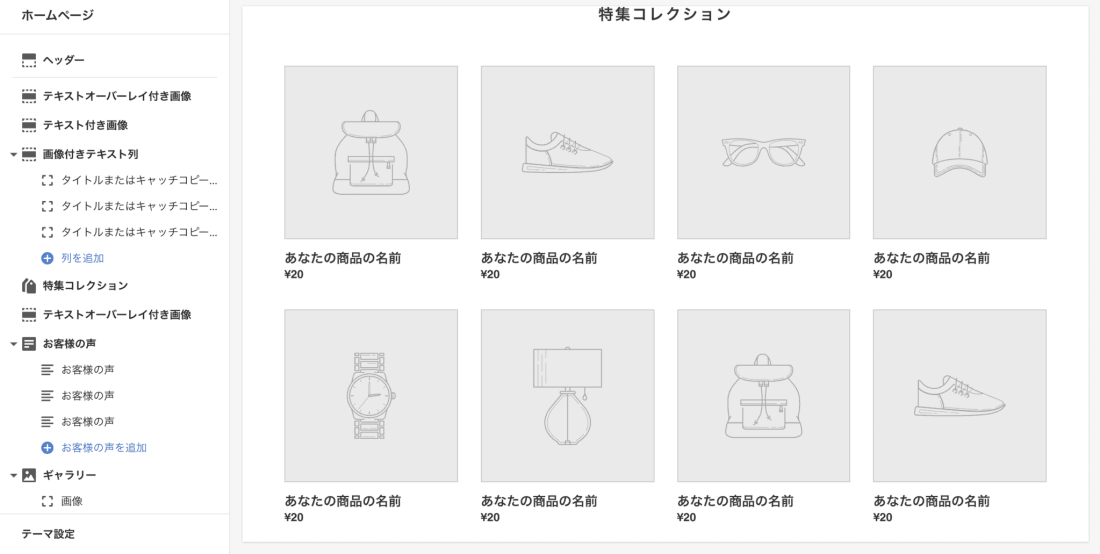
以下は実際のShopifyストアの管理画面です。

Shopifyストアは上記11の機能を利用して運営を行います。2週間の無料お試し期間で実際に触りながら機能を実感していくと理解度も深まるでしょう。
Shopifyストアのカスタマイズもできるようになるために、マークアップ言語と呼ばれるHTMLとCSSも理解しておきましょう。
とはいえ、全てを把握するまでの知識を付けるのではなく、HTMLとCSSをどのように記述するとどのようなことができるのか程度のスキルを身に付ければ問題ありません。
おすすめは無料で学習できる「Progate」と「ドットインストール」です。双方の学習教材でHTMLとCSSを一通り終えられればある程度の知識が身に付きます。
Liquidは、Shopifyを構築するために使われているプログラミング言語です。Liquidを初心者がいきなり理解しようとするのは、少しハードルが高いと感じてしまう可能性があります。
そのため、以下の資料を見ながら少しずつLiquidを理解していきましょう。
Liquidで分からないコードが出たときはチートシートを活用して、機能を実装させたいけどコードが書けない場合はLiquidのコード例を参考にすると良いでしょう。
マークアップ言語とLiquidに触れたあとは、実際に既存テーマを簡単にカスタマイズしてみましょう。
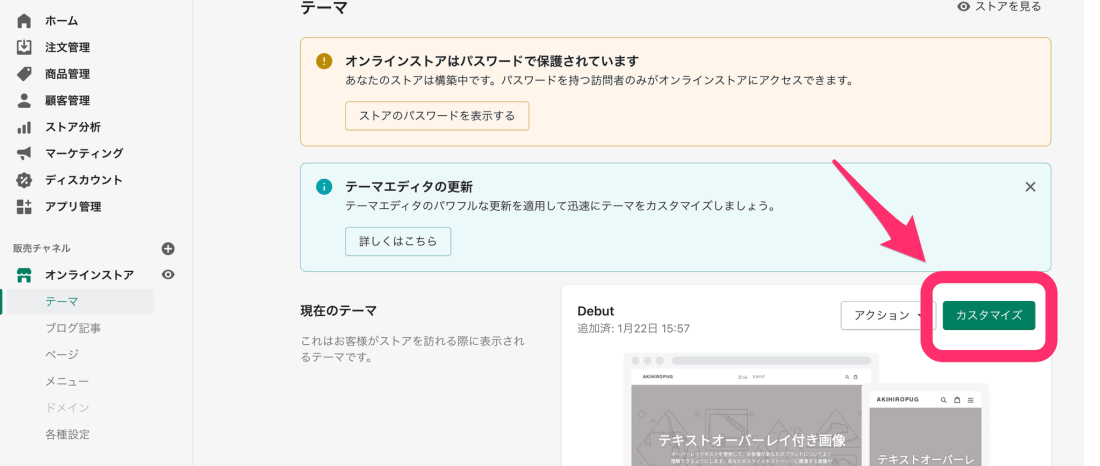
Shopifyストアの管理画面より、左の項目「オンラインストア」から「テーマ」をクリック。表示されたページから「カスタマイズ」をクリックすると、Shopifyストアのカスタマイズページに移動します。

カスタマイズページでは、ストアの見た目を直感的な操作で変更・カスタマイズできます。

このカスタマイズページではコードを書いたりせずにカスタマイズできるので、初心者でも比較的簡単に扱えるでしょう。
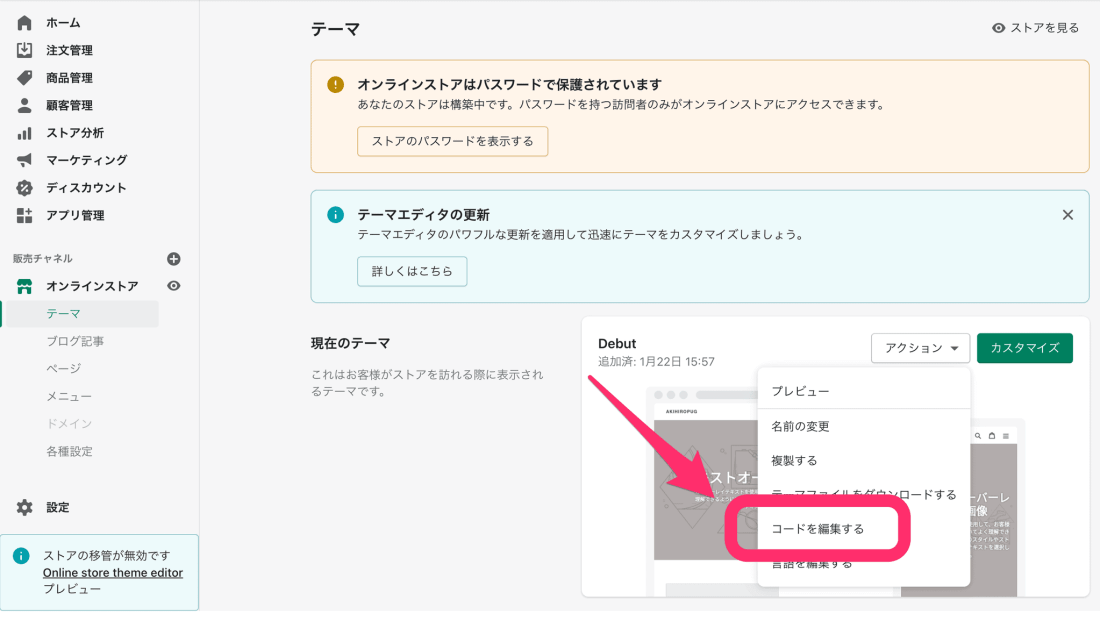
マークアップ言語やLiquidを使って、より複雑なカスタマイズをする際は以下の画像のように「アクション」から「コードを編集する」をクリックするとコードを編集できるページに移動します。
コードを使ったShopifyテーマのカスタマイズやテーマ作成は、別途環境構築が必要です。気になる方は以下の記事が参考になるので読んでみるとよいでしょう。
▶︎Shopifyのテーマを自作する方法を解説!オリジナルテーマの作成はTheme Kitを使おう!




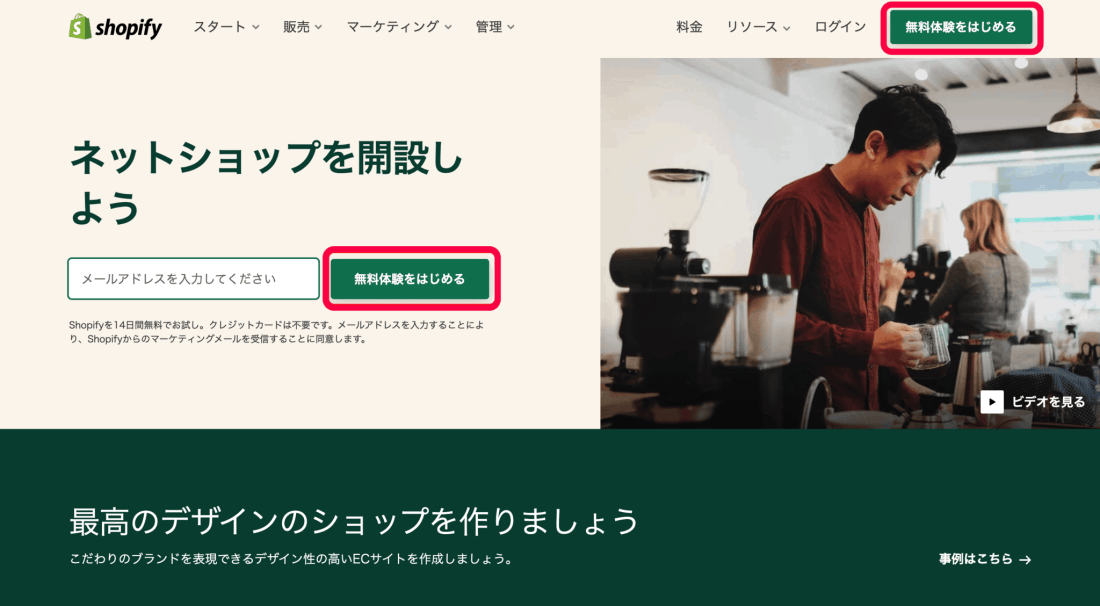
まずはアカウントの作成です。Shopify公式サイトから、以下の画像のように「無料体験」をクリック。

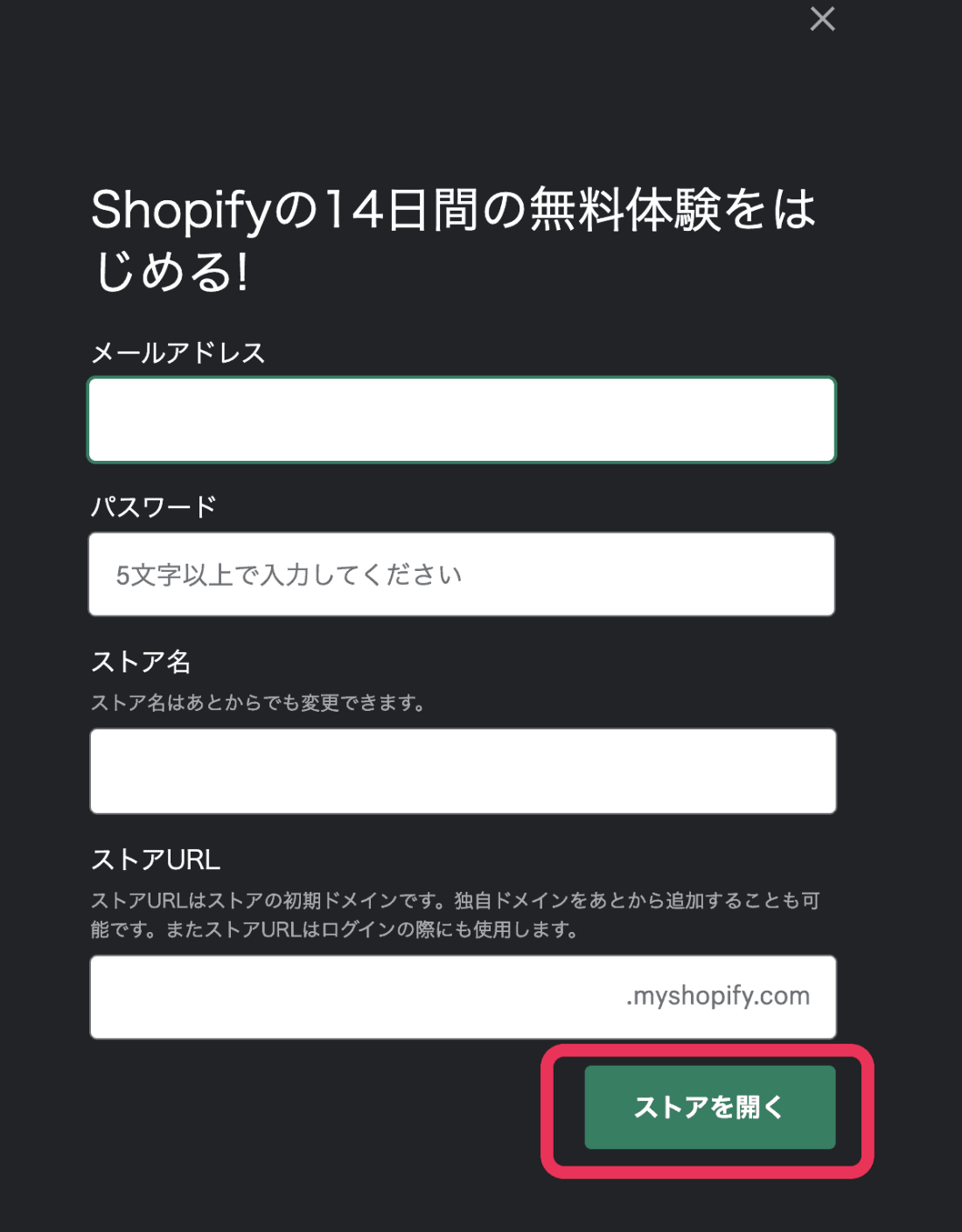
アカウントの情報を登録する画面に移動するので、全ての項目を記入して「ストアを開く」をクリック。既に登録されているドメインは使用できませんのでご注意ください。

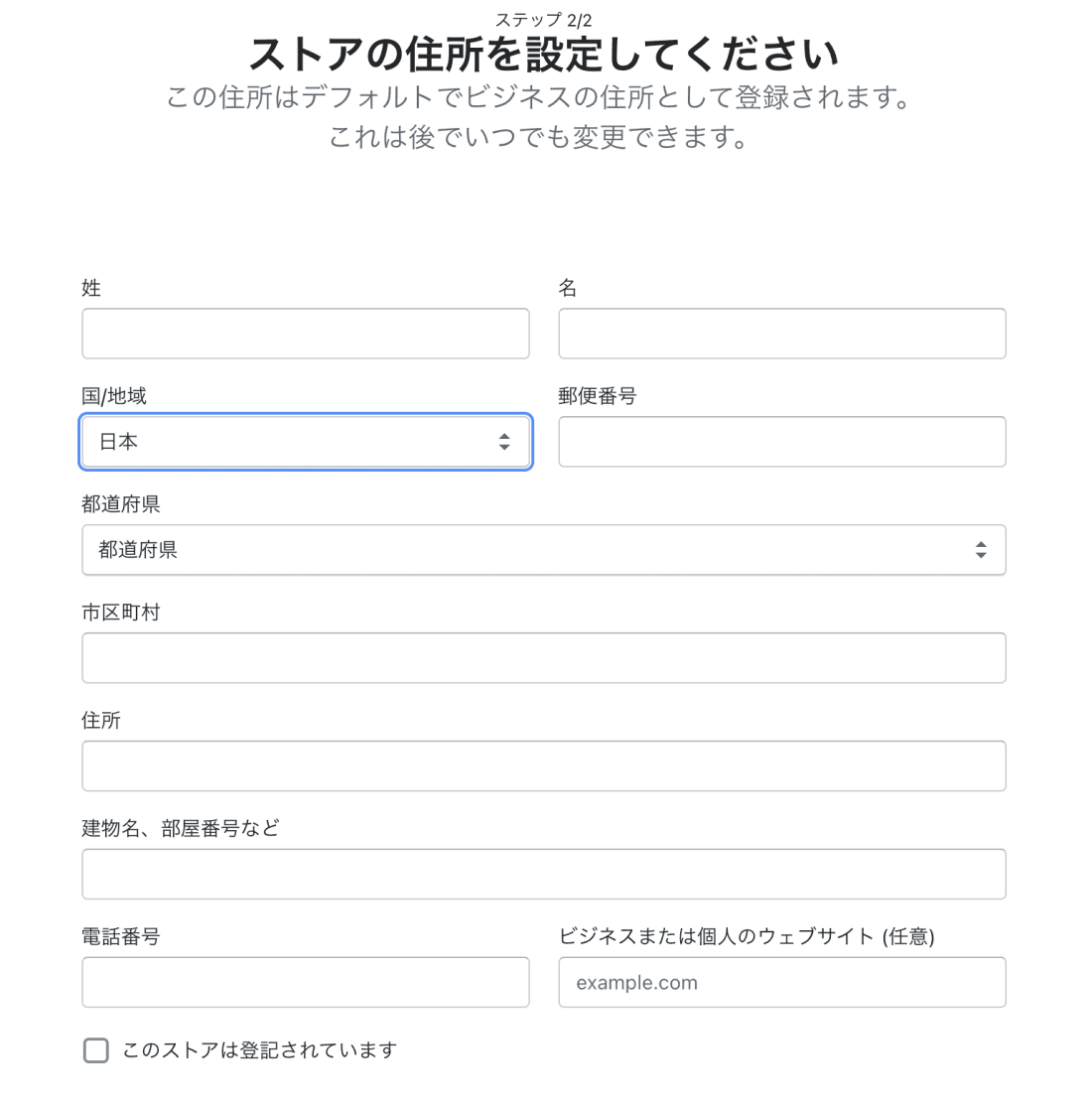
クリック後に、Shopifyストアの住所設定を行う画面に移動します。入力必須項目である、名前・住所・電話番号を入力して「ストアを作成する」をクリックしてアカウント登録は完了です。

「このストアは登記されています」という項目は会社を設立している場合のみチェックを入れます。
また、ストアの住所はいつでも変更可能ですので、住所や電話番号が変わる際は変更しておきましょう。
アカウント作成が終われば管理画面から実際に商品を登録してみましょう。
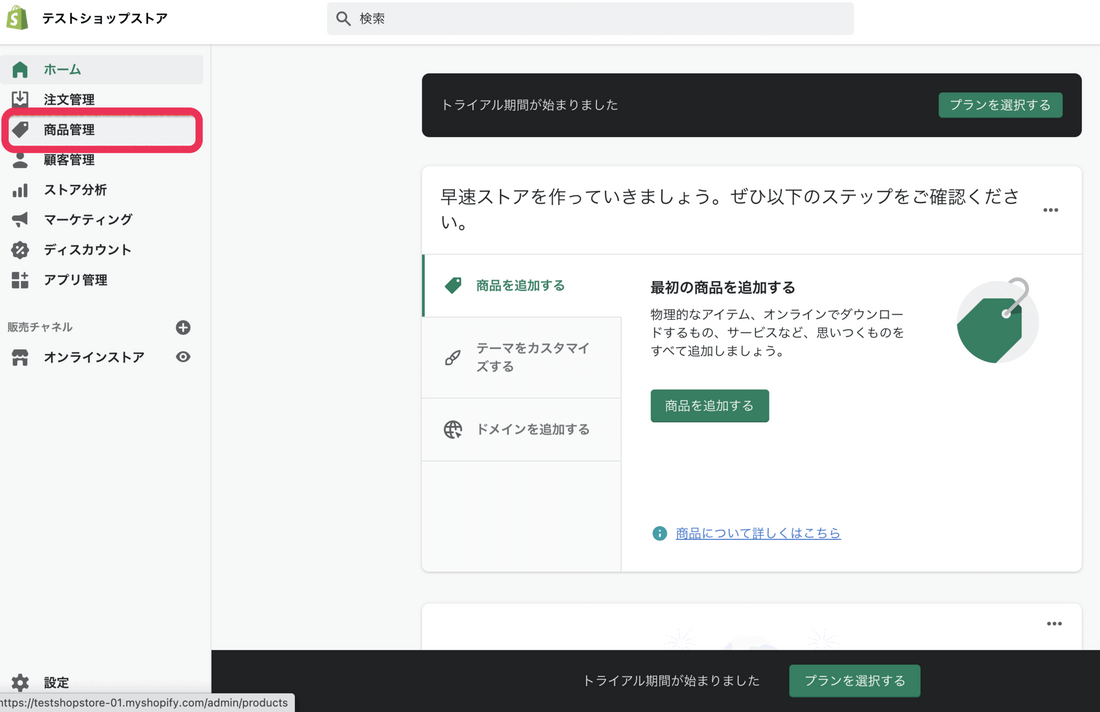
まず、管理画面の左の項目から「商品管理」をクリック。画面中央の「商品を追加する」をクリックしてください。

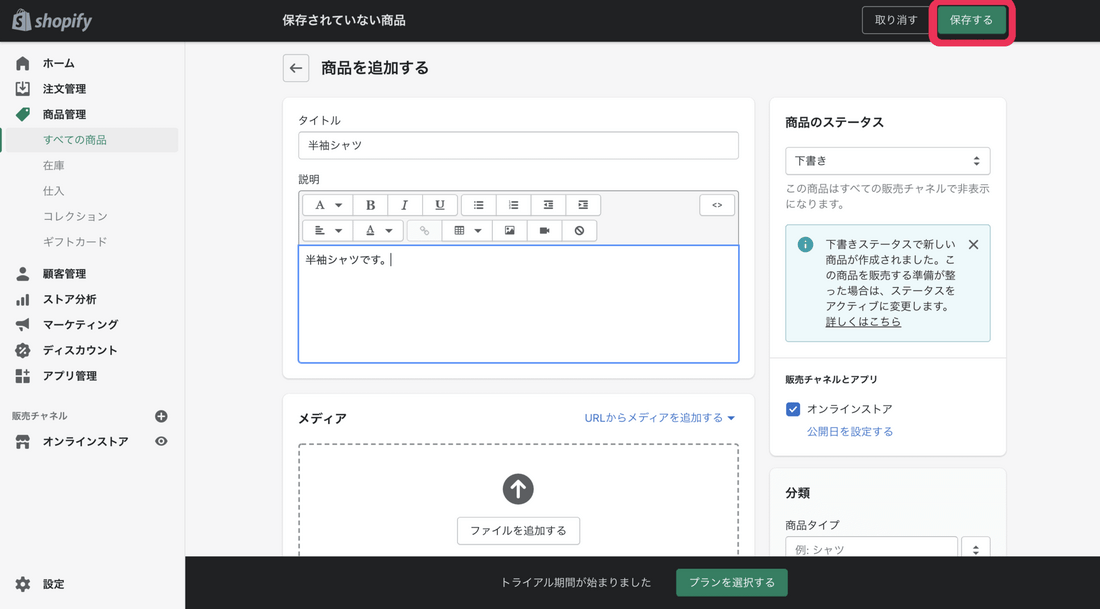
商品詳細を記入するページに切り替わるので、加えたい商品の情報を入力していきます。情報や商品ビジュアルの画像などを登録したら、右上の「保存する」をクリックして完了です。

商品紹介の文章はフォントの変更だけでなくムービーの入れ込みも可能なので、ユーザーにより魅力的に伝わる商品ページが何かを意識して作成しましょう。
Shopifyアプリはストア運用において重要な存在です。どのようにアプリを導入するのか、ぜひ参考にしてみてください。
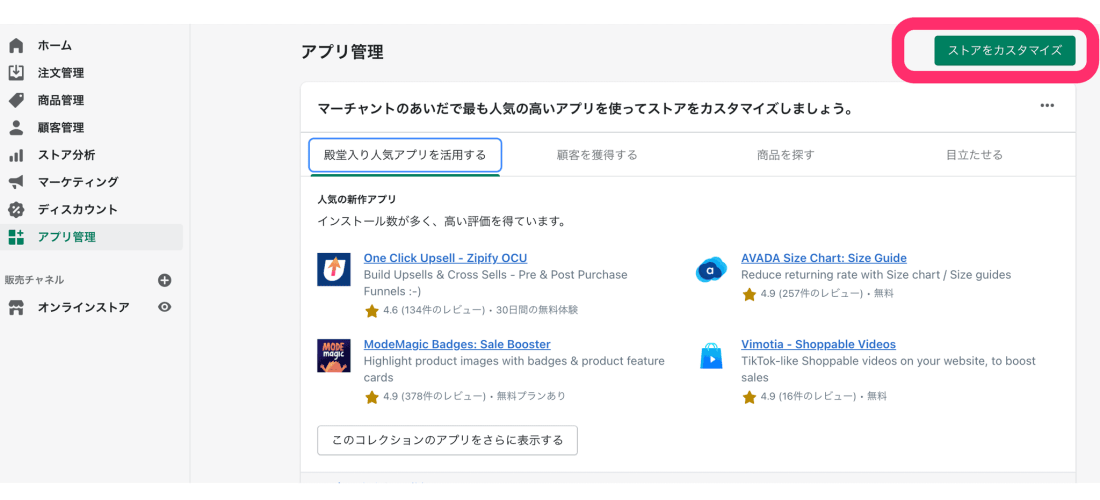
まず画面左の「アプリ管理」から「ストアカスタマイズ」をクリックします。

その後、Shopifyアプリストアに移動するので導入したいアプリを探していきます。今回は配送業務を効率化する「配送日時指定.amp」を入れましょう。アプリのアイコン上でクリックしてください。

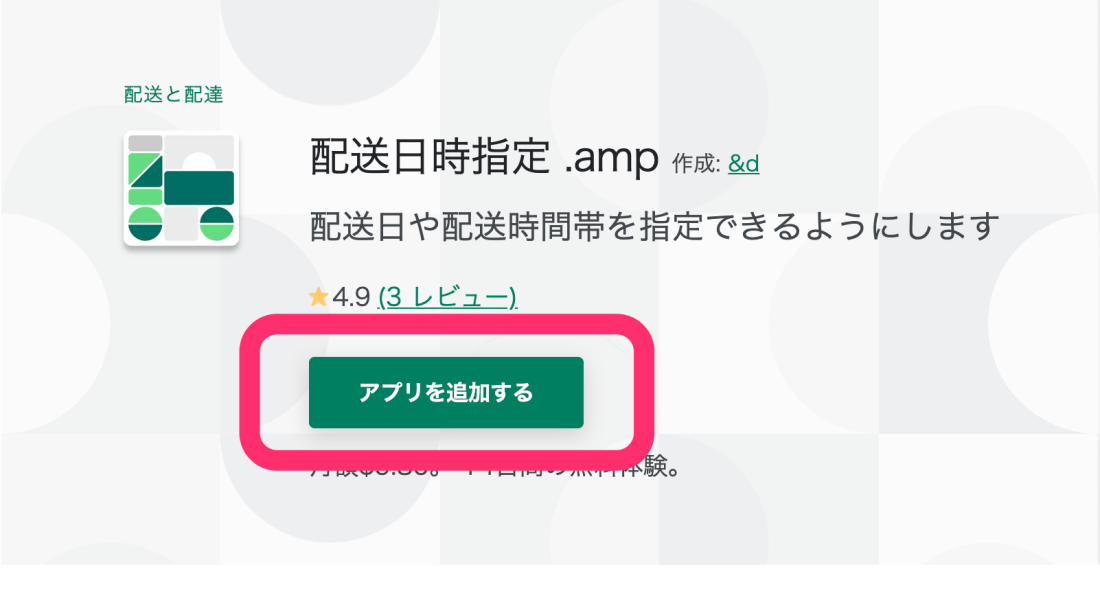
クリックするとアプリの詳細画面に移動するので「アプリを追加する」をクリック。

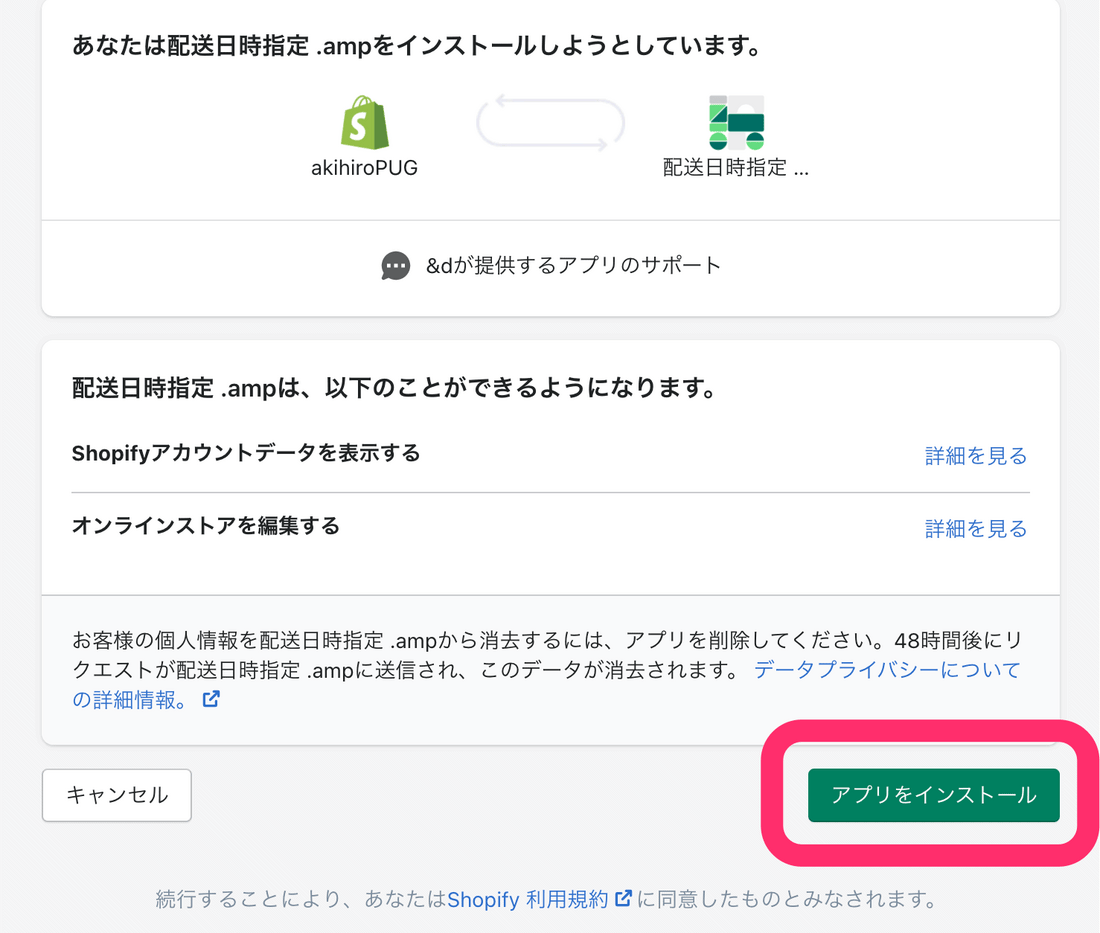
その後、Shopifyの管理画面に戻るので「アプリをインストール」をクリックするとインストールされます。

かなり手軽に導入できるため、ストア運用を効率化できるアプリを探してぜひ試してみてください。
もしアプリ選びが気になる方は、以下の記事が参考になるので読んでみるとよいでしょう。
▶︎【2021年版】Shopifyストアにおすすめな必須アプリ9個を目的別に厳選!
最後にテーマを選んで公開してみましょう。
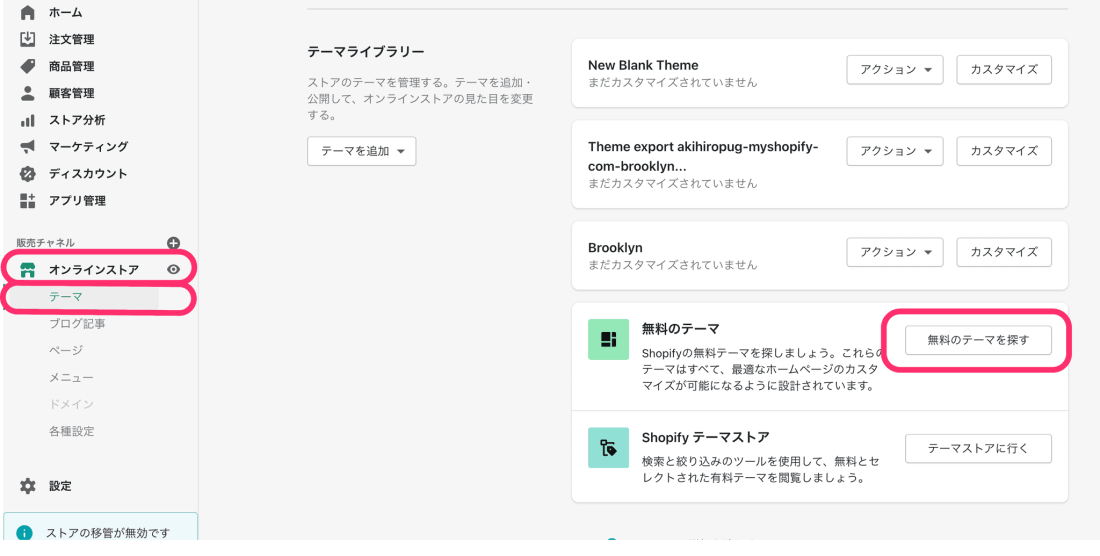
管理画面から「オンラインストア」、「テーマ」の順番でクリックして「無料のテーマを探す」をクリックしてください。

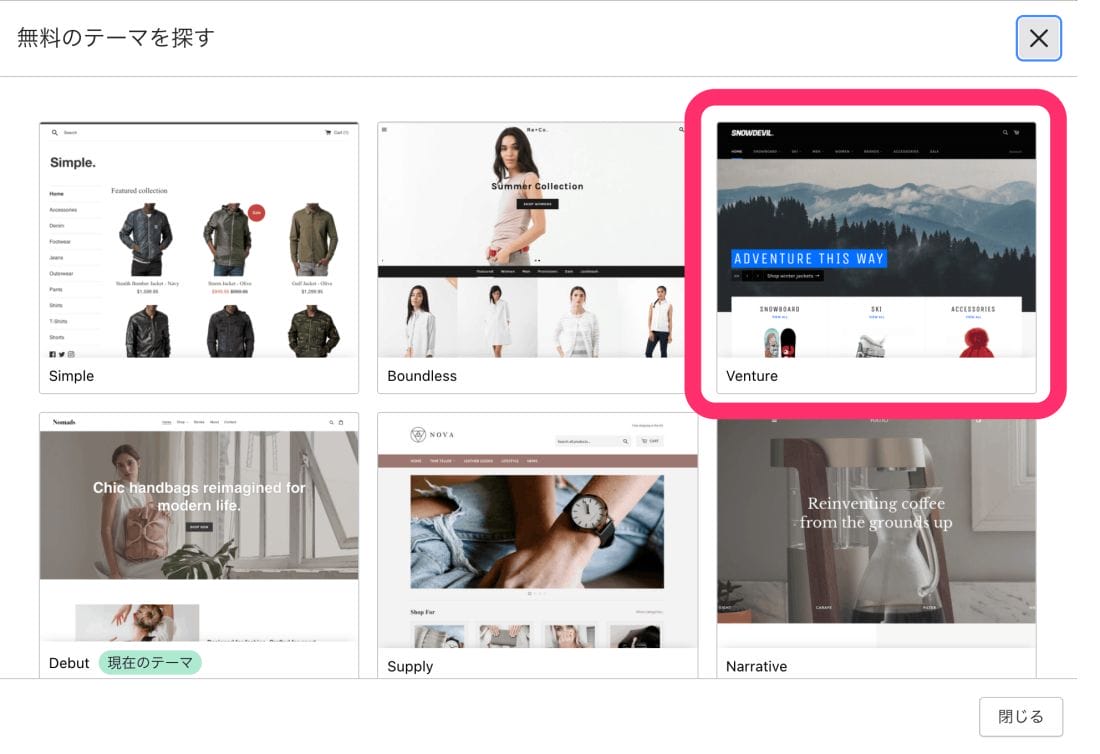
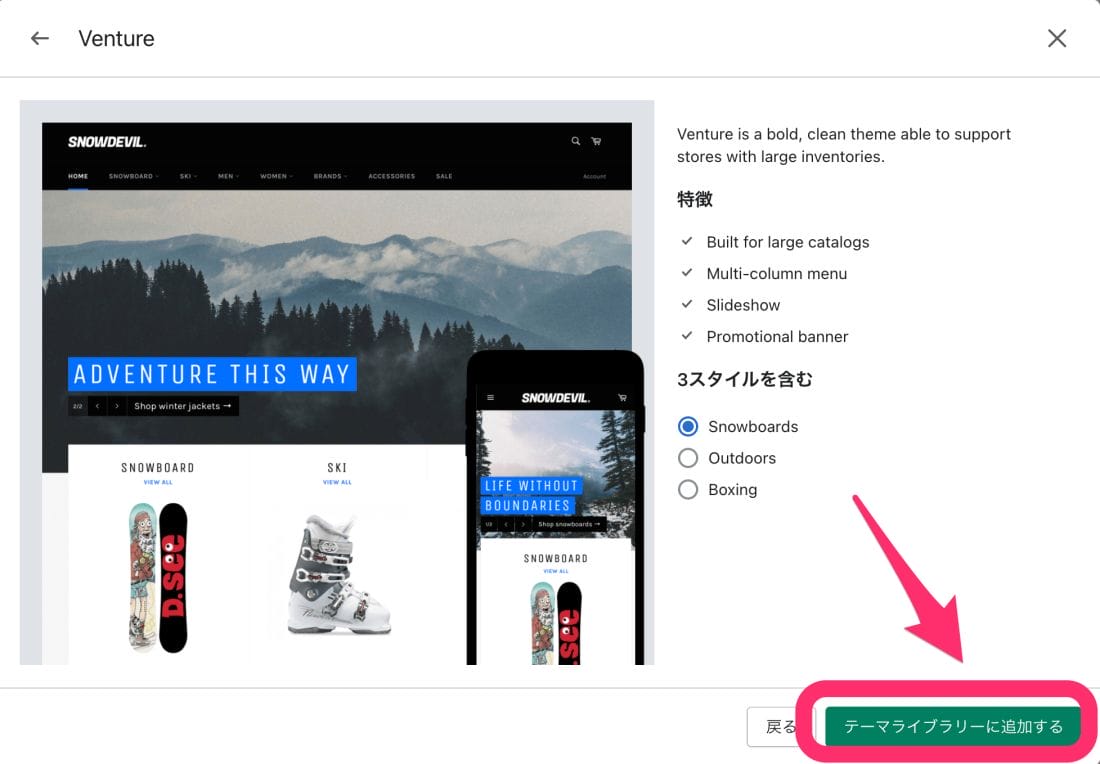
無料のストアテーマを選べるページに移動するので、今回は「Venture」を選択しましょう。

ストアテーマは基本的に3つのパターンから選べるため、同じテーマでも雰囲気の違うテーマが選べます。3つのパターンから、今回は「Snowboards」を選択。「テーマライブラリーに追加」をクリックしてください。

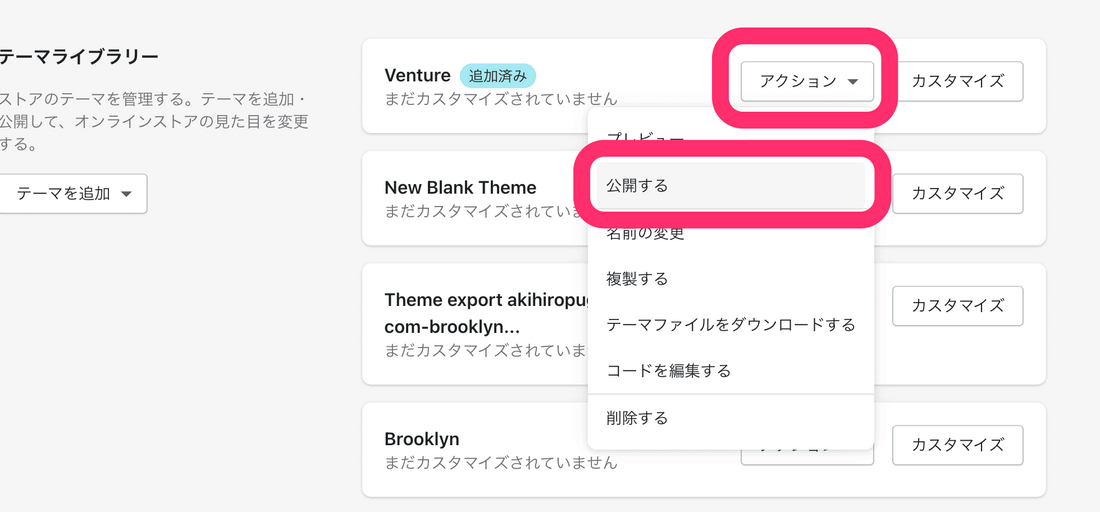
テーマライブラリーのページに戻るので、追加されたテーマから「アクション」、「公開する」の順番でクリックしましょう。

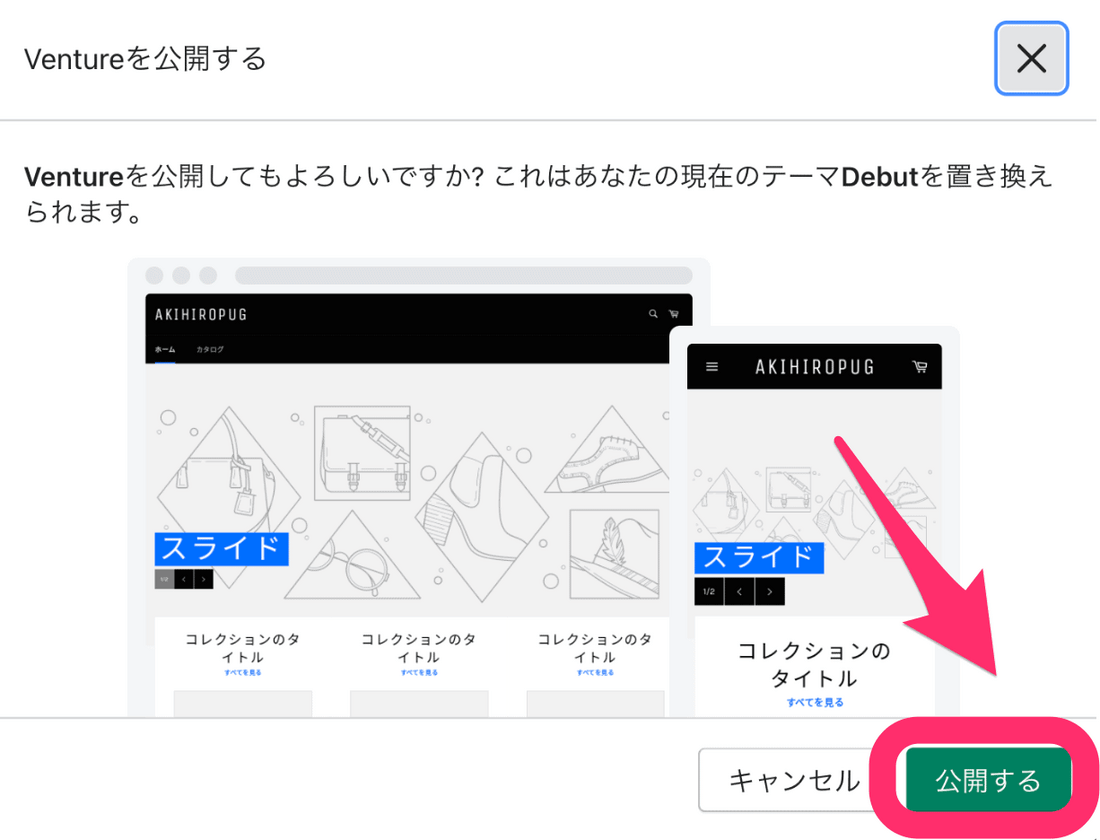
最後に確認画面が表示されるので「公開する」をクリックして実際のストアに反映されるようになります。

テーマ選びから実装までを簡単に扱えるだけでなく、無料テーマでもデザイン性の高いストアを構築できるのがShopifyのメリットと言えます。
テーマのカスタマイズなどを実践的にやってみたいのであれば、まずは無料テーマから扱ってみると良いでしょう。



実は、Shopifyの構築を学習しただけではまだスキルとしては不足しています。Shopifyの構築自体は目的ではなく、Shopifyストアを運用して売上と利益を出すのが本来の目的だからです。
本来の目的を達成するために必要なのがストア運用のスキルです。
自分自身で運用する場合でもクライアントへの構築代行の場合でもストア運用のスキルは必ず必要になるため、ストアの構築ができるようになった後はぜひ学習しておくようにしましょう。







デイトラShopifyコースは「Shopify Japan株式会社」も公認しているShopify全般のスキルが身に付く教材です。
1日3時間、10日間分の動画カリキュラムではShopifyの構築スキルだけでなく、ストア運用のマーケティング戦略としてSNSとの連携方法や広告運用の基礎知識まで一貫して学べます。
さらに案件受注に不可欠な営業のやり方も収録しているため、初心者だから自信がないという方でも安心してECサイトの構築から継続したサイト運用までを提案できるでしょう。



今回ご紹介したShopifyの学習方法は以下の通りです。
Shopifyの学習では、実際にShopifyを扱いながら進めるのがスキル習得の近道です。
また、Shopify関連の仕事を考えているのであれば構築スキルだけでなくストア運用のスキルも学習しておくと良いでしょう。
もし独学が難しく感じたり、効率的に学習したいと感じたりされた方は、実践的な構築スキルと他の人と差別化できる運用スキルを身に付けられるデイトラShopifyコースも検討してみてはいかがでしょうか。
ECサイト制作ってなんだか難しそうだし、未経験の僕でもできるような学習方法が知りたいな…。