こんにちは、フリーランスエンジニア兼テックライターのしろ(@siro3460)です。
皆さんは、サイト制作の実績を何かにまとめていますか?
「作ったサイトのURLはまとめているけど、見やすいポートフォリオは用意していない・・・」という方も多いのではないでしょうか。
ポートフォリオがあると、営業するときに実績として見せやすくなったり、同じようなサイトを作るときに過去実績を探しやすくなるのでとても便利です。また、制作過程を含めてポートフォリオ化できていれば、技術力を示すこともできます。
そこで今回は、簡単に美しいポートフォリオを作成できるWebサービス「RESUME」の概要・使い方を解説します!
おすすめの使い方も最後に載せているので、ぜひ最後まで見てみてくださいね!
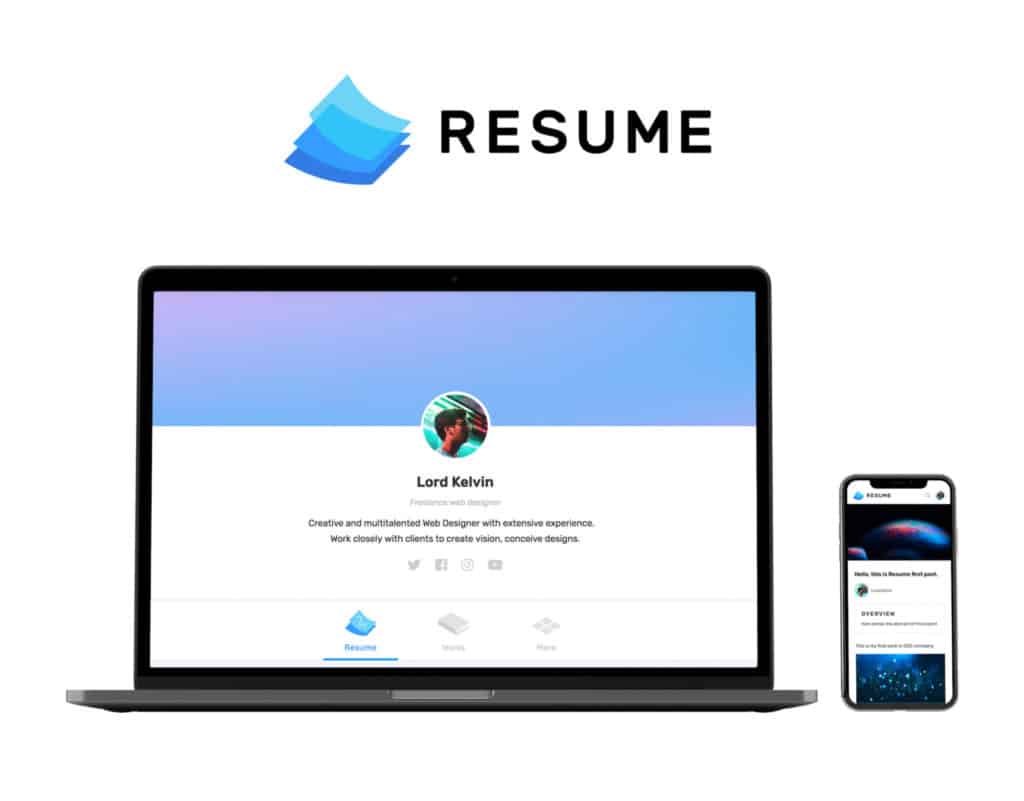
RESUMEとは
はじめに、RESUME(レジュメ)について簡単に解説します。
RESUMEとは、年間3000万PV超えのメディア「サルワカ」、美しいデザインのWordPressテーマ「SANGO」の制作者catnose(@catnose99)さんが作ったポートフォリオ作成サービスです。

catnoseさんは、以下のようにRESUMEについて解説しています。
RESUME(レジュメ)は、誰もが簡単にWebポートフォリオを作り、育てることができる場所です。
プロジェクトを成功に導いたストーリー、社内で効率化を実現した方法、勉強会で使ったスライド、ボツになった企画書…、小さな成果や工夫も、惜しみなく書き残しましょう。その積み重ねがあなたの強力な履歴書となるはずです。
出典:https://www.resume.id/media_kit
サルワカ、SANGOのように美しいデザインのポートフォリオが簡単に作れるので、とてもおすすめのサービスです。
RESUMEの機能・特徴
次に、RESUMEの機能・特徴について解説します。
RESUMEには、大きく分けて2つの機能があります。
- Resume
- Works
Resumeは履歴書を残せる機能で、Worksは実績ページが作れる機能です。
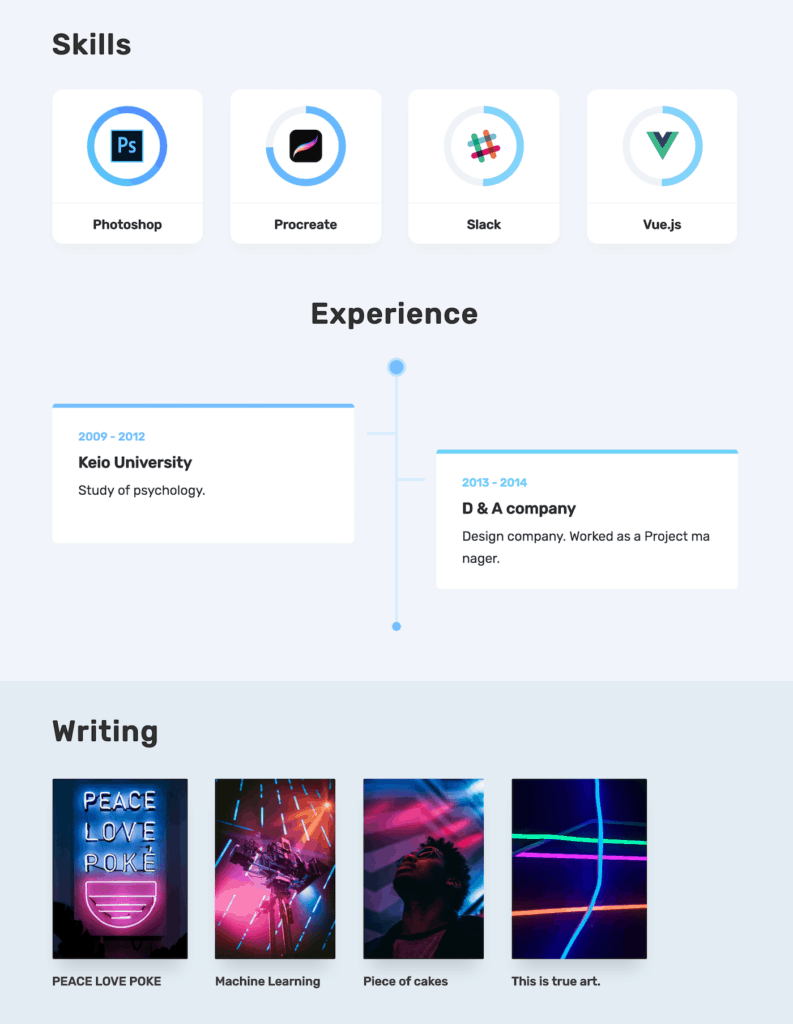
Resumeタブの表示イメージ:

Worksタブの表示イメージ:

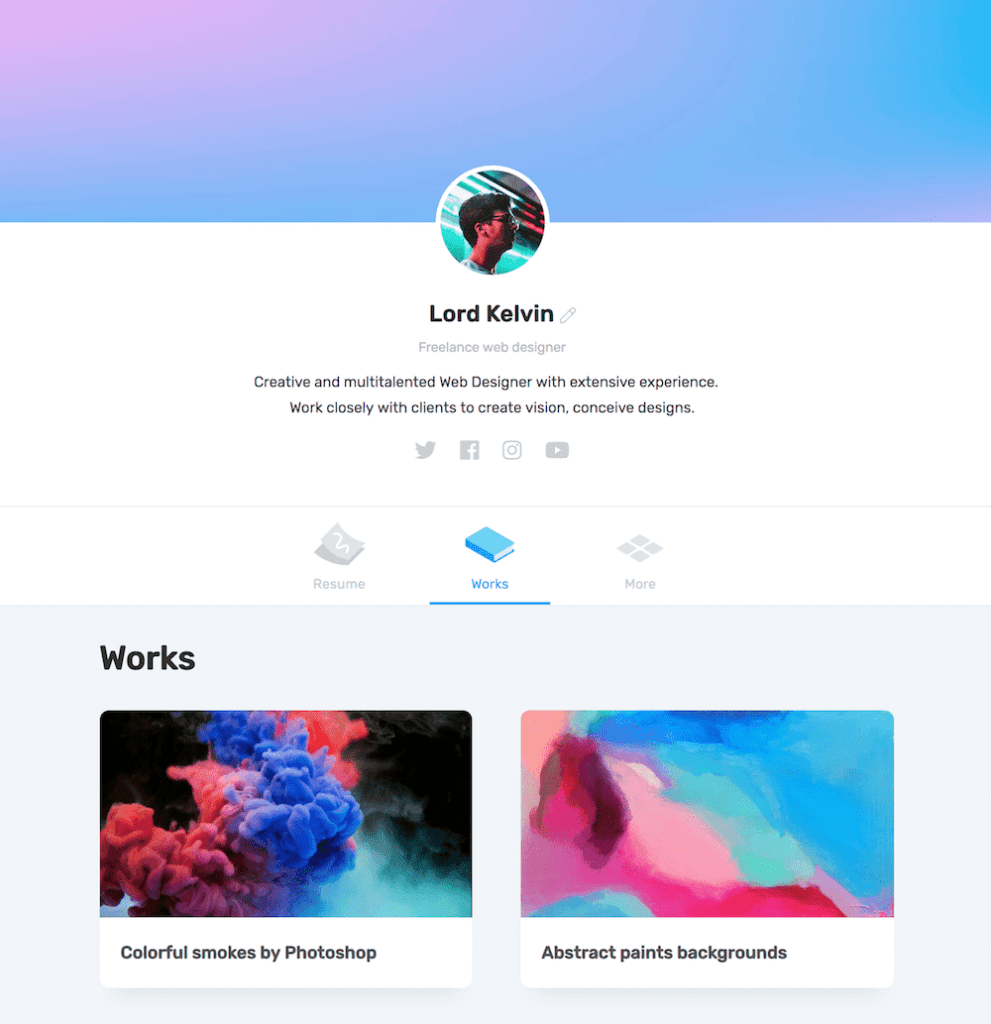
Worksページイメージ:

Worksはただ画像をアップロードするのではなく、画像 + 文字のページで実績を残すことができます。そのため、実績だけでなく制作過程を残すことができるのが最大の特徴です。
制作者のcatnoseさんも、以下のように解説されています。
多くのポートフォリオは、成果物の画像や動画などのビジュアルがメインで、プロジェクトの背景やストーリーは詳しく書かれていない。
しかし、そのプロジェクトを実施したストーリーや創意工夫こそ、自分の有能さを表すと思うのだ。
出典:簡単に美しいポートフォリオを作成できるWebサービス「RESUME」をつくった | note
RESUMEでポートフォリオをまとめることで、自分の実力を余すことなく見せることができるのです。営業に使ったり、転職活動のときの実力を示すために使ったり、過去実績と似ているプロジェクトを請負う時も強力な武器となります。
RESUMEの使い方
次に、RESUMEの使い方について解説します。
- アカウント作成
- Resumeの作成
- Worksの作成
の流れで解説していきますね。
アカウントの作成
まずは、アカウントを作る手順について解説します。
- 右上の「はじめる」をクリック

-
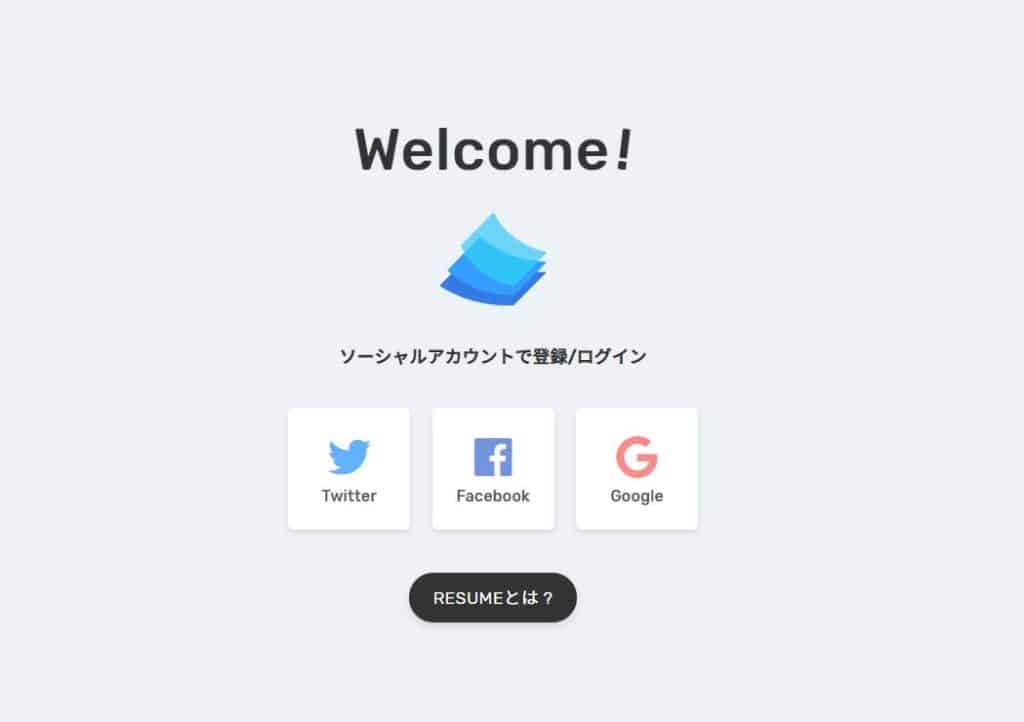
Twitter・Facebook・Googleからログイン方法を選択

-
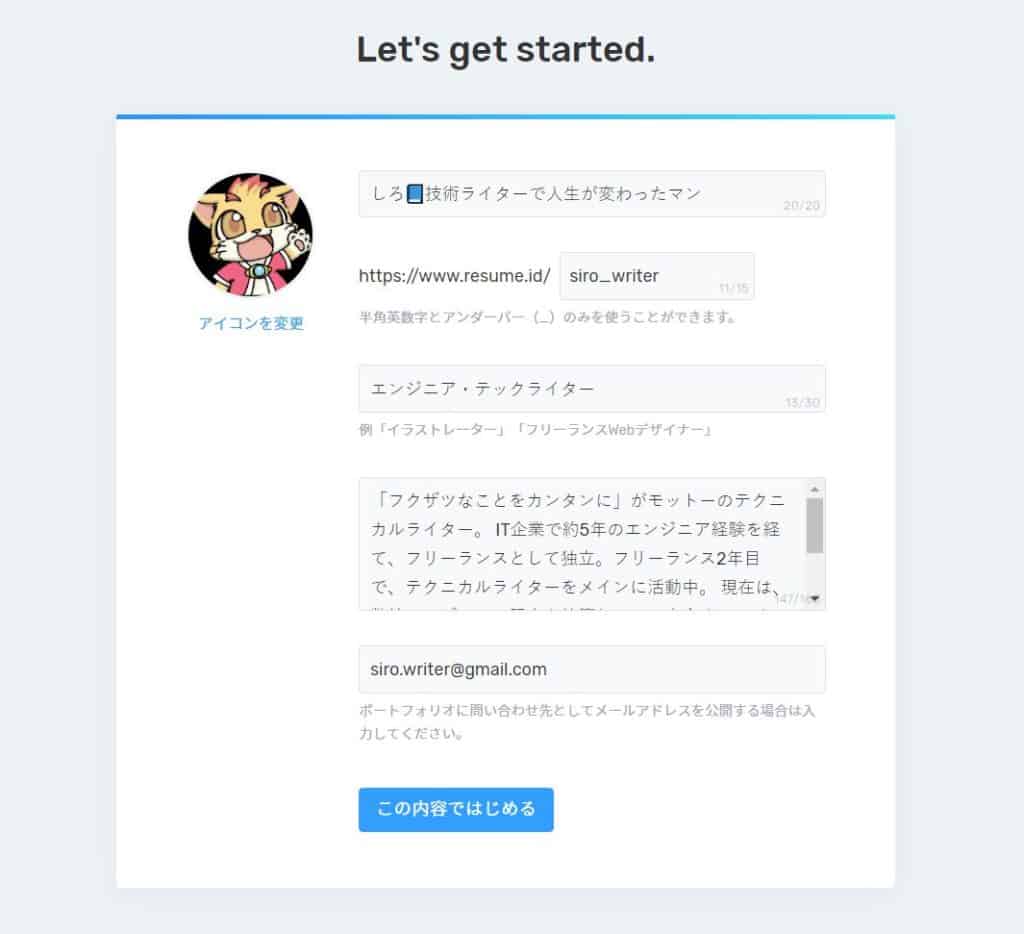
詳細プロフィールを入力して「この内容ではじめる」をクリック

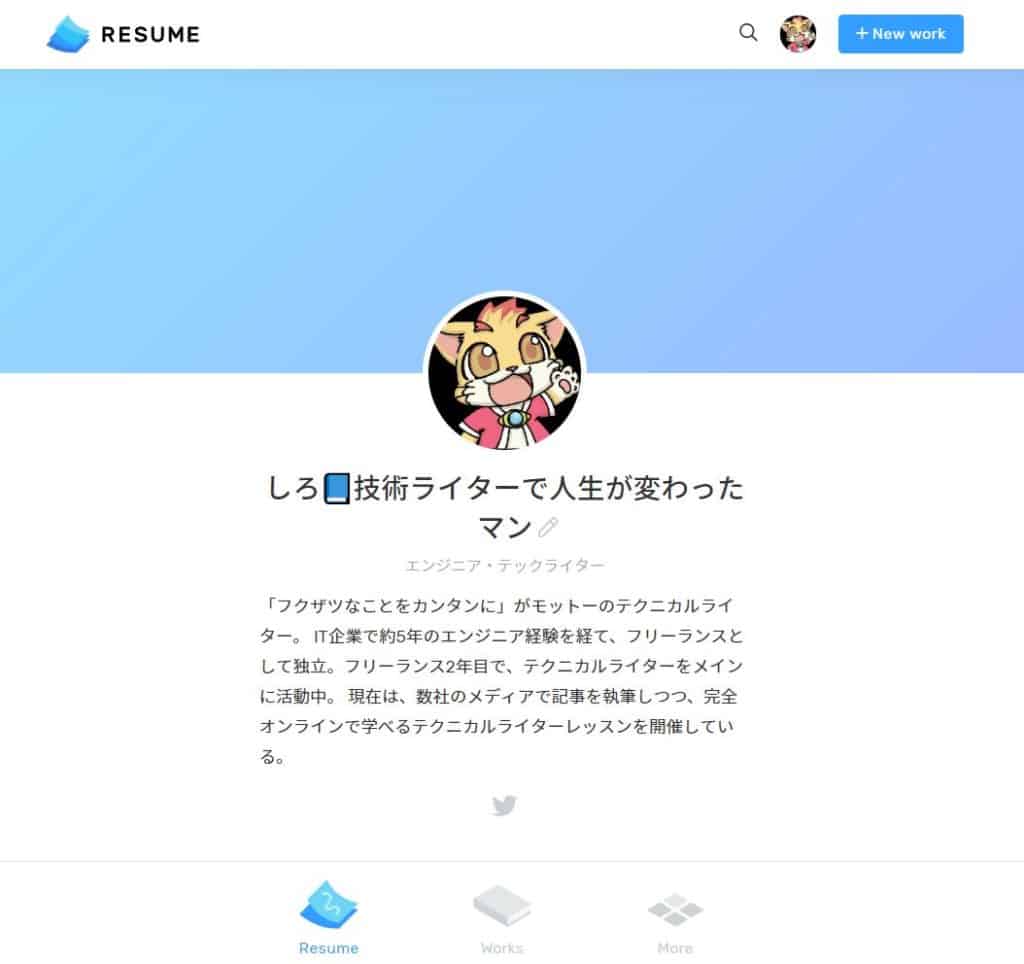
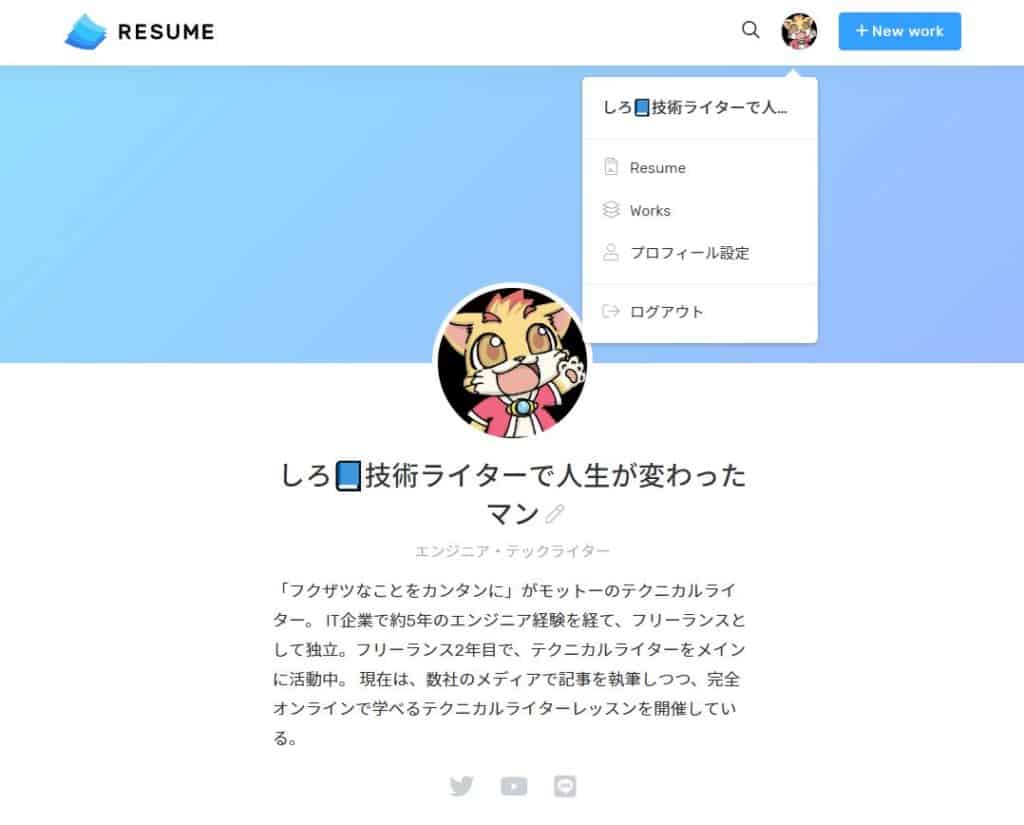
これで、アカウントの作成が完了です。完了すると、次のようにページが作られます。

ただ、これだけだとページがまっさらな状態で簡単な自己紹介文しかないため、自分の履歴書(Resume)を作ります。
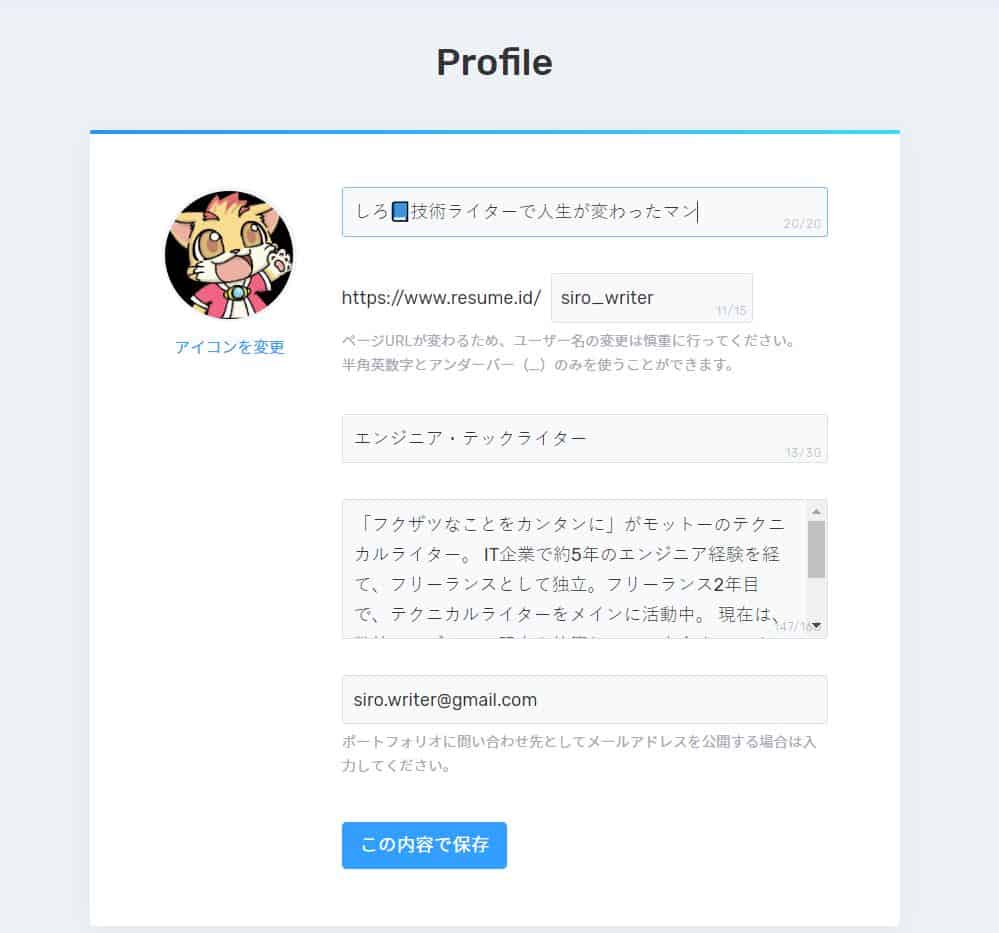
ログイン後にプロフィールを変更したいときは、以下の手順で変更できます。
1. 右上のアイコンをクリックして「プロフィール設定」を選択

2. 設定を変更して「この内容で保存」をクリック

Resume機能の使い方
次に、Resume機能の使い方について解説します。
Resume機能には、大きく分けて次の5つの項目があります。
- Skills
- Experience
- Writing
- Socials & Links
- 自由記述スペース
それぞれ機能概要、使い方を詳しく解説しますね。
Resumeの新規作成
まず、Resumeの新規作成方法について解説します。
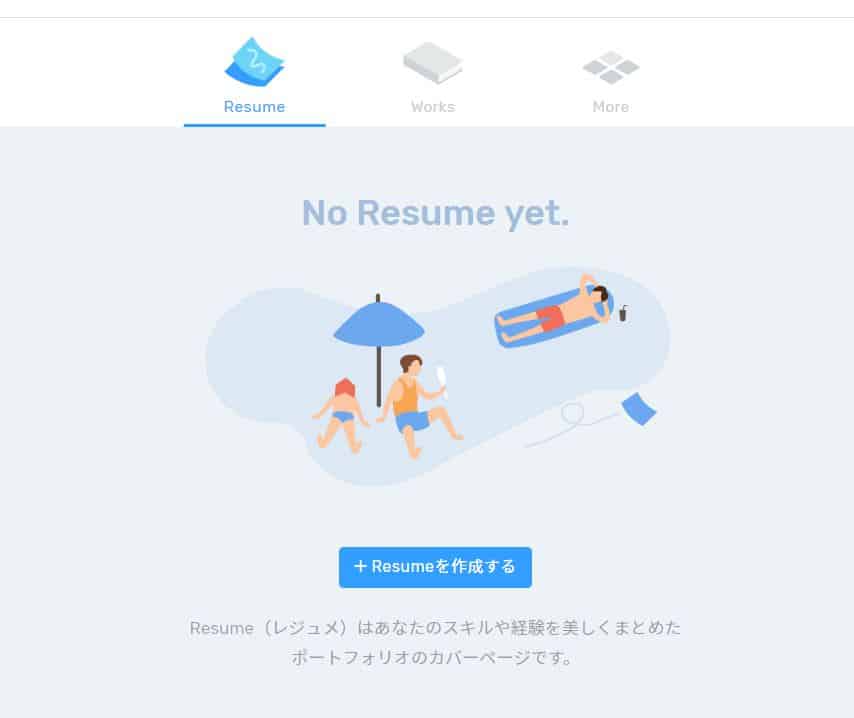
- Resumeタブを選択し、「+Resumeを作成する」をクリック

クリックすると、次のようにResume編集ページが開きます。

ここからは、上から順に1つずつ登録をしていきます。
Skills
次に、自分のスキルを「Skills」に登録していきます。
- 「+」ボタンをクリック

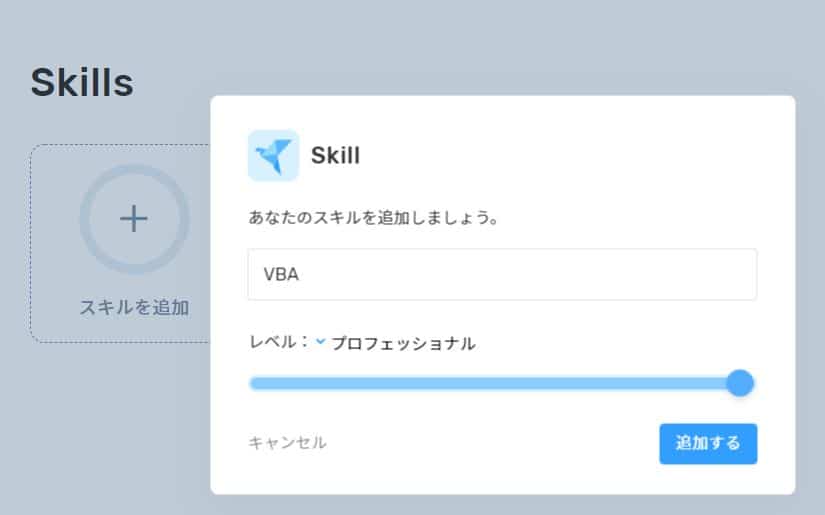
-
スキル名・レベルを変更して「追加する」ボタンをクリック


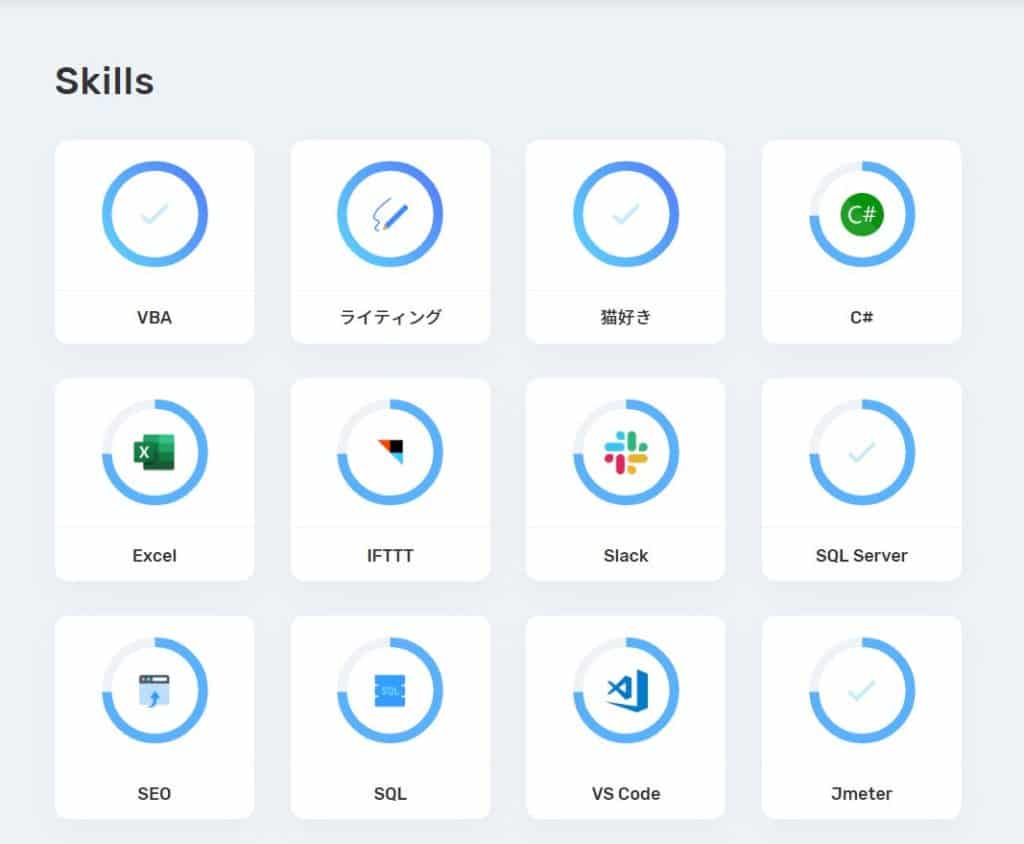
スキルの入力項目は、英字で文字を途中まで打つと候補が出てきます。候補になかった場合も登録ができるので、持っているスキルをどんどん追加していけばOKです。
Skillsの完成イメージ:

Experience
次に、経歴をExperienceに書いていきます。
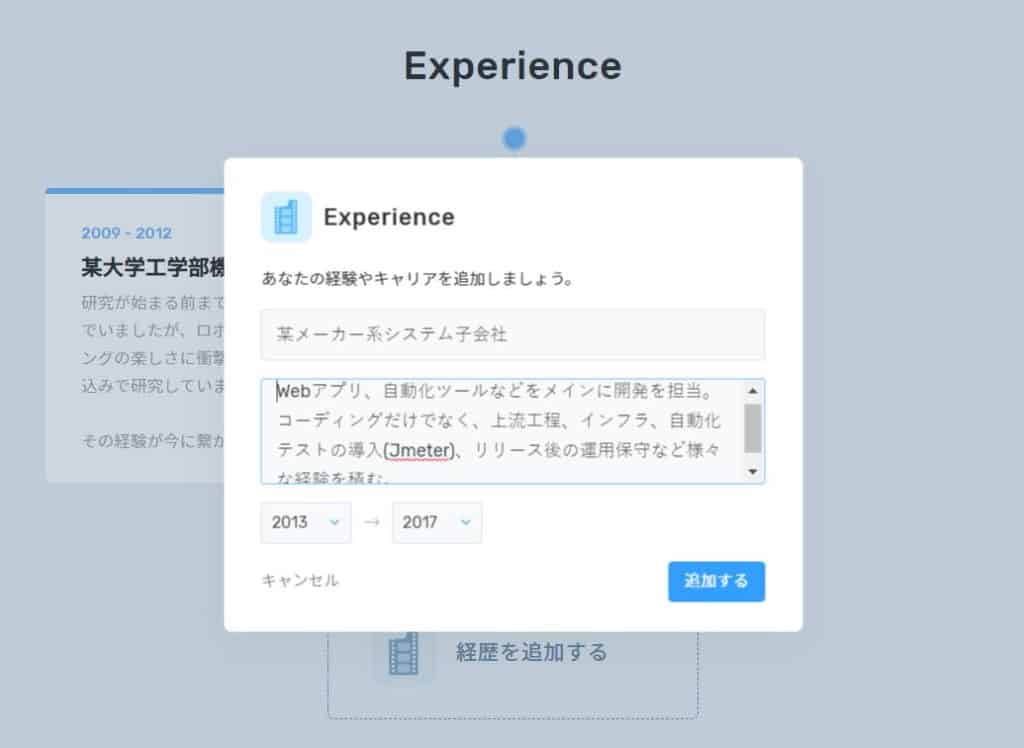
- 「経歴を追加する」をクリック

-
経歴のタイトル、詳細、開始年、終了年を入力して「追加する」をクリック

経歴をいくつか登録すると、次のように時系列で経歴が表示されます。

Writing
執筆歴があれば、Writingに登録をします。
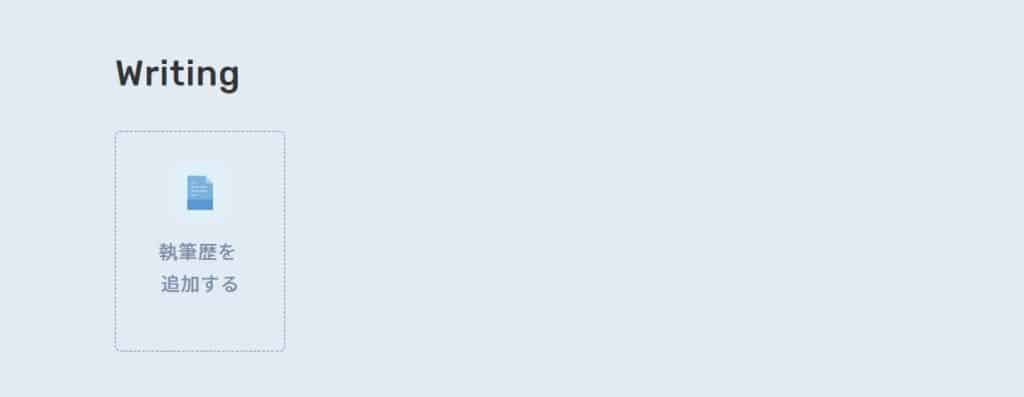
- 「執筆歴を追加する」をクリック

-
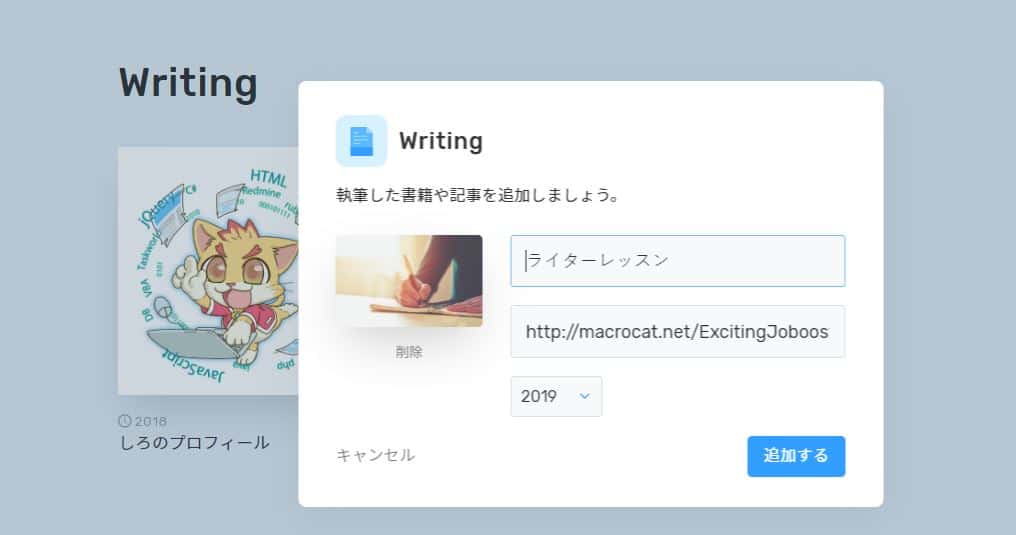
サムネイル、タイトル、リンク、年を設定して「追加する」をクリック

執筆歴を登録すると、次のようにサムネイル + タイトルの一覧が表示されます。

Socials & Links
次に、SNS・外部サイトのリンクをSocials & Linksに設定します。
SNSのリンク設定方法
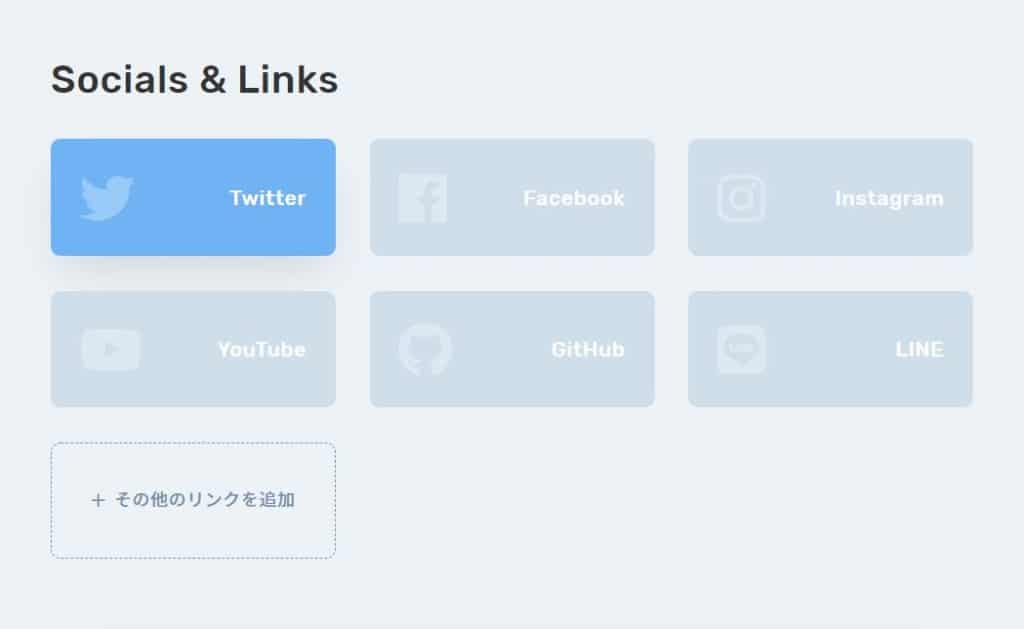
- Twitter ~ LINEまでのボタンのどれかを選択

-
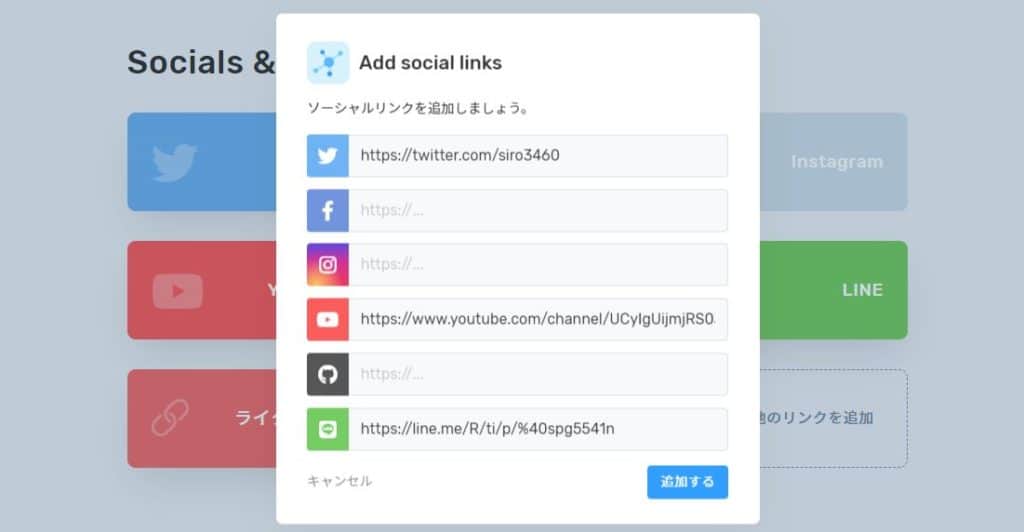
一括で外部サイトのURLを入力し、「追加する」をクリック

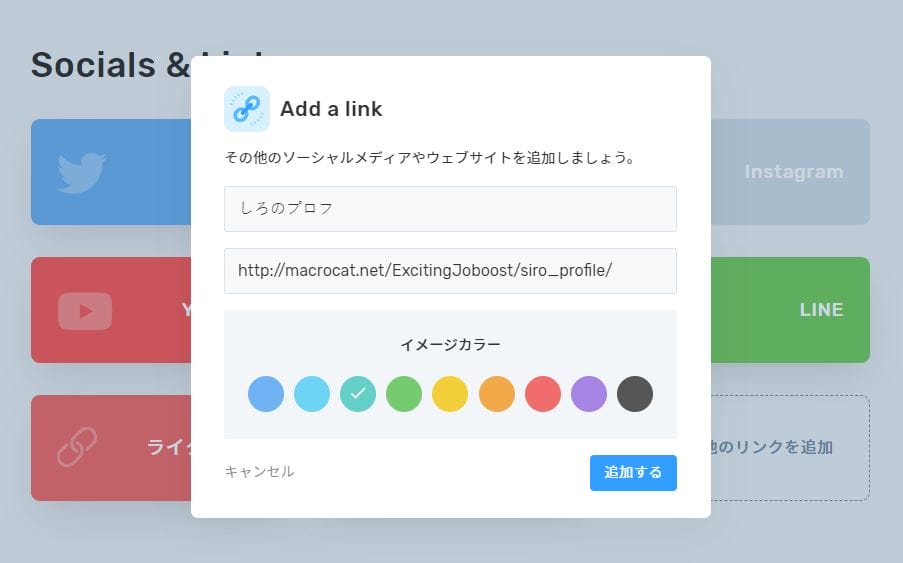
その他のリンク設定方法
-
「その他のリンクを追加」をクリック

-
ボタン名、URL、イメージカラーを設定し、「追加する」をクリック

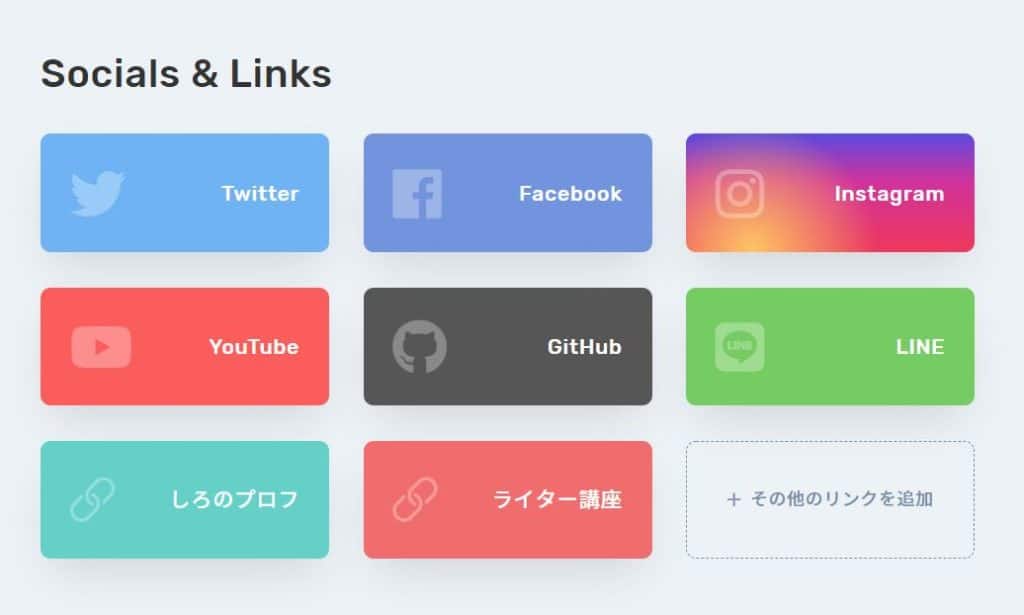
これで設定が完了です。設定が終わると、次のようにボタンが追加されます。

自由記述スペース
最後に、自由記述スペースを登録します。
- 「 + 自由記述の白紙を作成する」をクリックして自由記述スペースを追加

-
エディタを使って自由に書いていく
基本的に何を書いてもOKですが、自由記述スペースはResumeの中で唯一エディターを使える機能です。見出し、文字、画像、箇条書き、リンク、ボタンなどが使えるため、凝った使い方をすることもできます。
- プロフィールの詳細
- Worksの実績一覧ページ
- 今注力していること
などを載せておくと良いかもしれませんね。
しろの自由記述スペース(参考):

編集モードを終わらせる方法
全ての設定が終わったら、画面左上にある「編集終了」をクリックします。

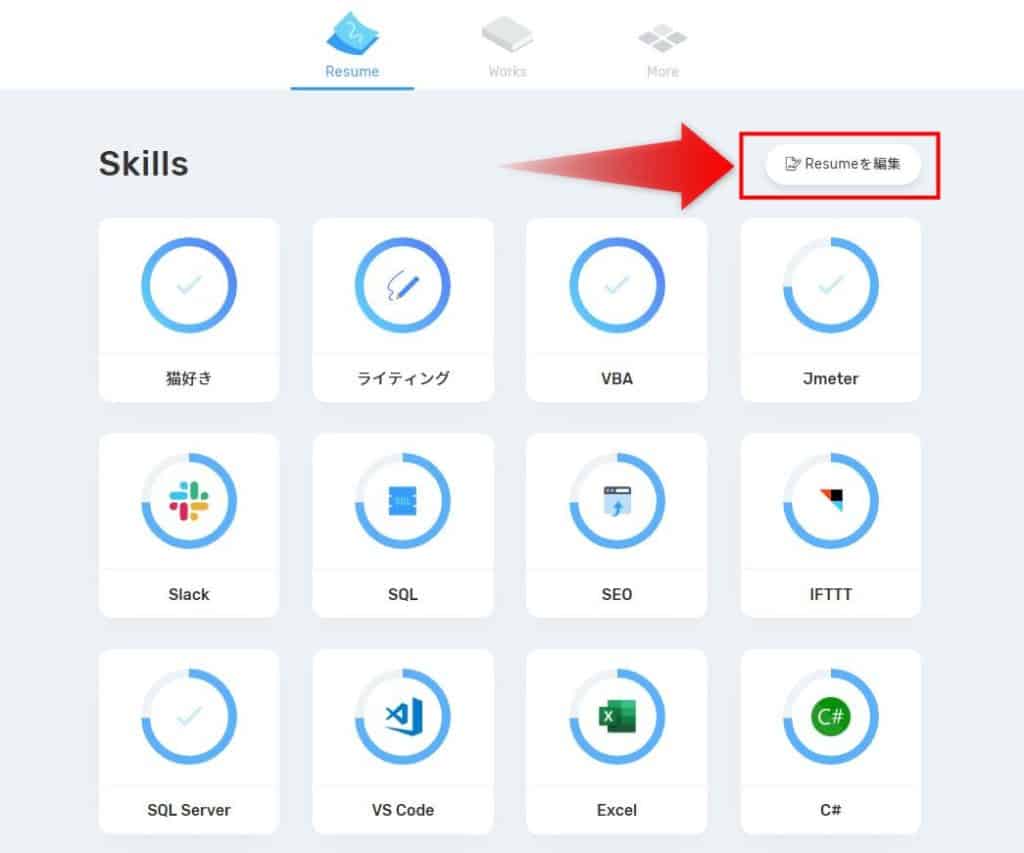
これで設定は完了です。ちなみにResumeを編集したいときは、Skillsの右側にある「Resumeの編集」をクリックすれば、編集モードに変更できます。

Worksの使い方
次に、Works機能の使い方について解説します。
Worksは実績ページが作れる機能なので、登録の流れを解説しますね。
まず、Worksタブを開いて「 + Workを作成する」をクリックします。

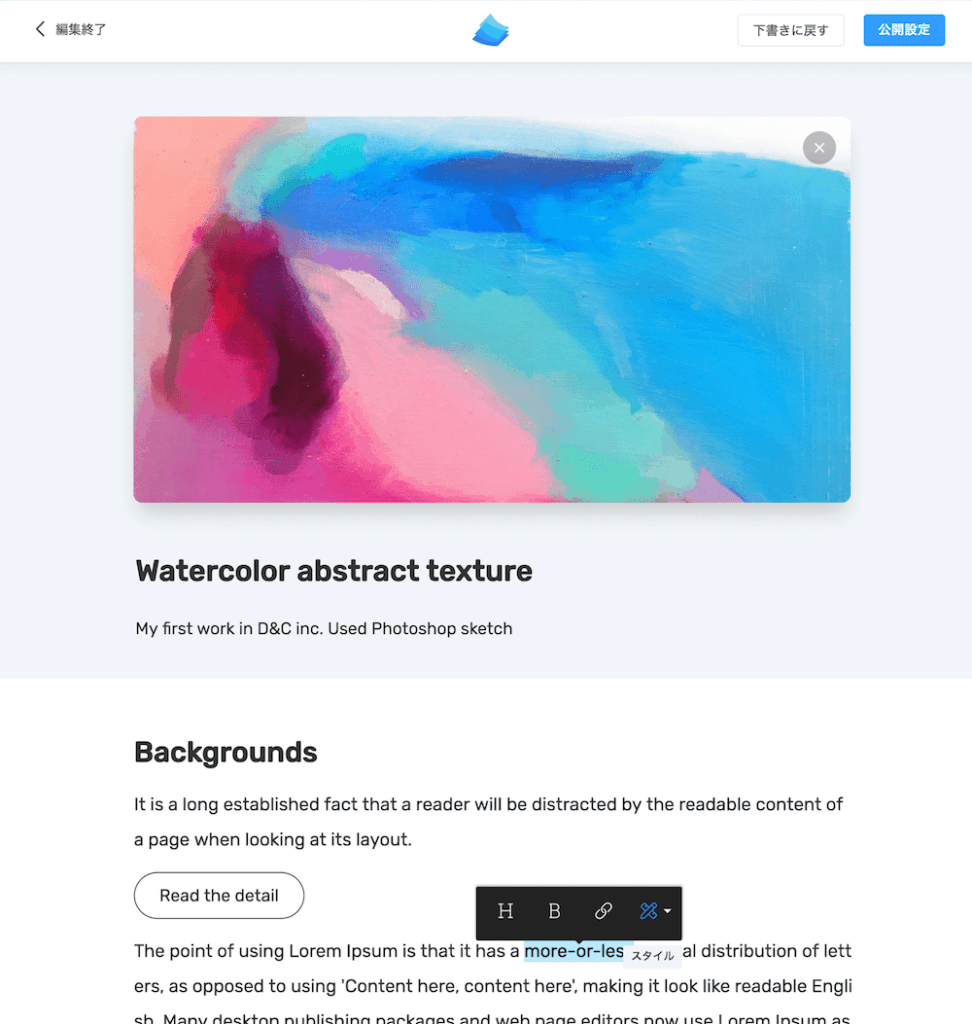
クリックすると、次のように新規にWorkページが作られます。

次に、カバー写真、タイトル、プロジェクトの要約を入力します。

ここまでできたら、プロジェクトの詳細を書いていきます。ただ、エディタ-の使い方がわからない方もいると思うので、詳しく解説しますね。
「+」メニューでできること
文字を入力していない行を選択している場合は、左側に「+」アイコンが表示されます。「+」アイコンをクリックすると、次のように4つのメニューが表示されます。

それぞれ使い方をイメージしやすいように、使ったときのイメージ画像を用意しました。以下を参考に、使っていけばOKです。
1. URL埋め込み

2. 画像の挿入

3. 箇条書き

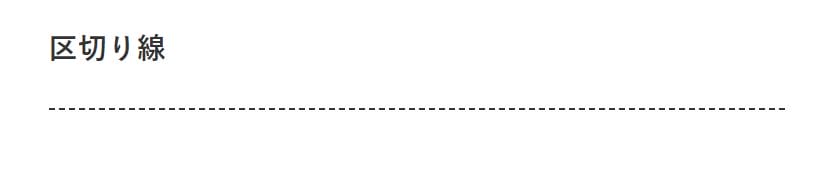
4. 区切り線

文字装飾をする方法
文字を装飾する方法もあります。
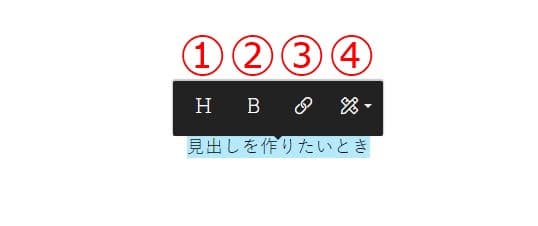
入力した文字を選択すると、次のようにメニューが出てきます。

こちらも、使ったときのイメージ画像を用意しました。
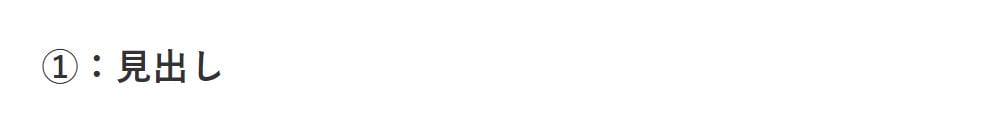
1. 見出し

2. 太字

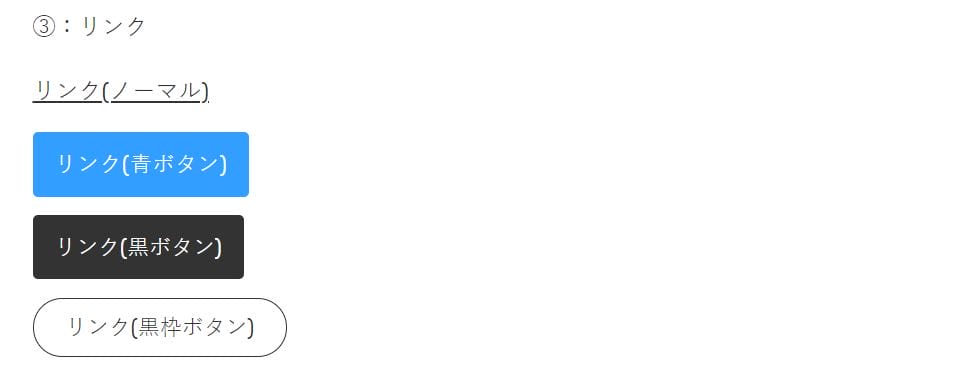
3. リンク

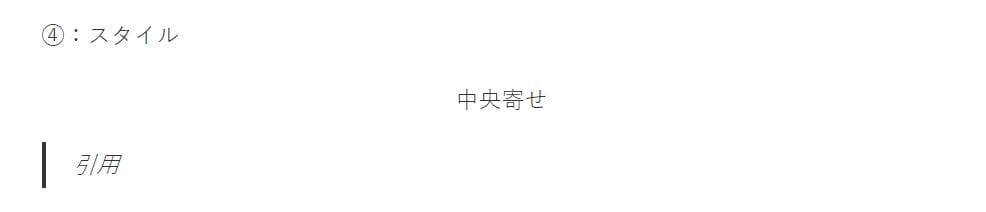
4. スタイル

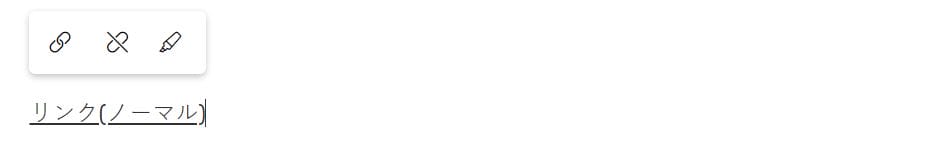
リンクだけ少し特殊なので、使い方を補足しますね。
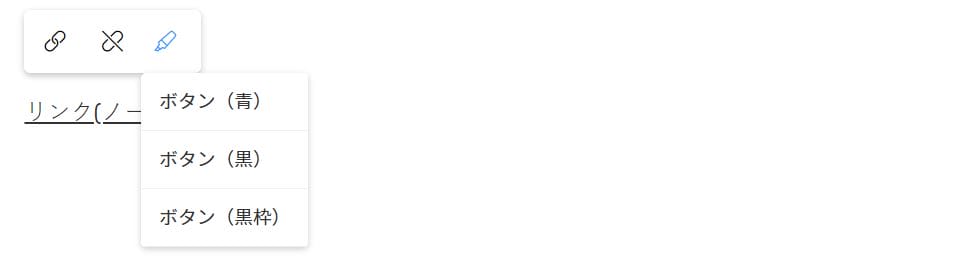
テキストを選択してリンクを設定すると、次のようにメニューが出てきます。

一番右のメニューをクリックし、表示したいボタンデザインを選択すればボタン化することができます。

RESUMEで実績を上手く見せるためのおすすめの使い方
最後に、RESUMEで実績を上手く見せるためのおすすめの使い方を紹介します。
結論から言うと、「実績一覧ページ」+「制作過程・コンセプト・使用技術などの詳細ページ」を用意することがおすすめです。
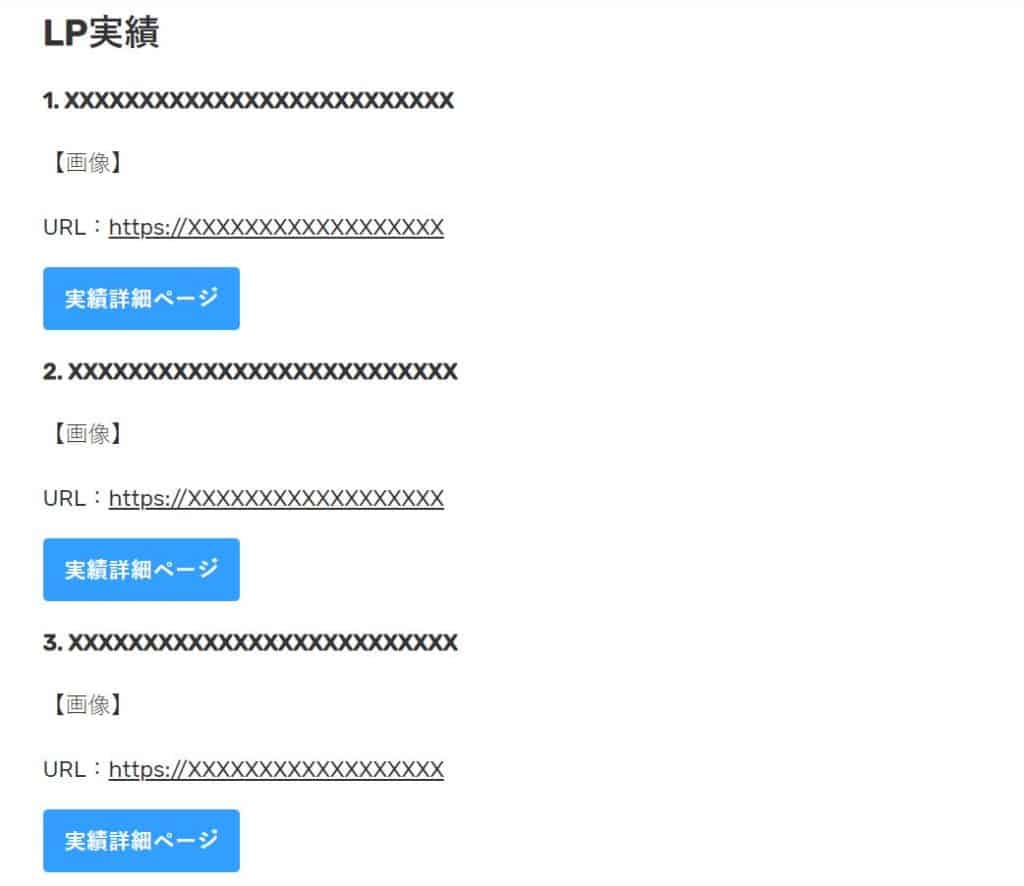
実績一覧ページは、
- 作った実績がわかる画像
- 実績ページのURL
- 実績の詳細ページボタン
を1セットにして、実績数分書いていくイメージです。
実績一覧ページのイメージ:

視覚的に実績を一覧で見れるので、どんなサイトが作れるか伝わりやすいですよね。また、「実績詳細ページ」ボタンをクリックしたときに詳細ページを見れるようにしておけば、詳しい技術力を知りたい方の要望も満たすことができます。
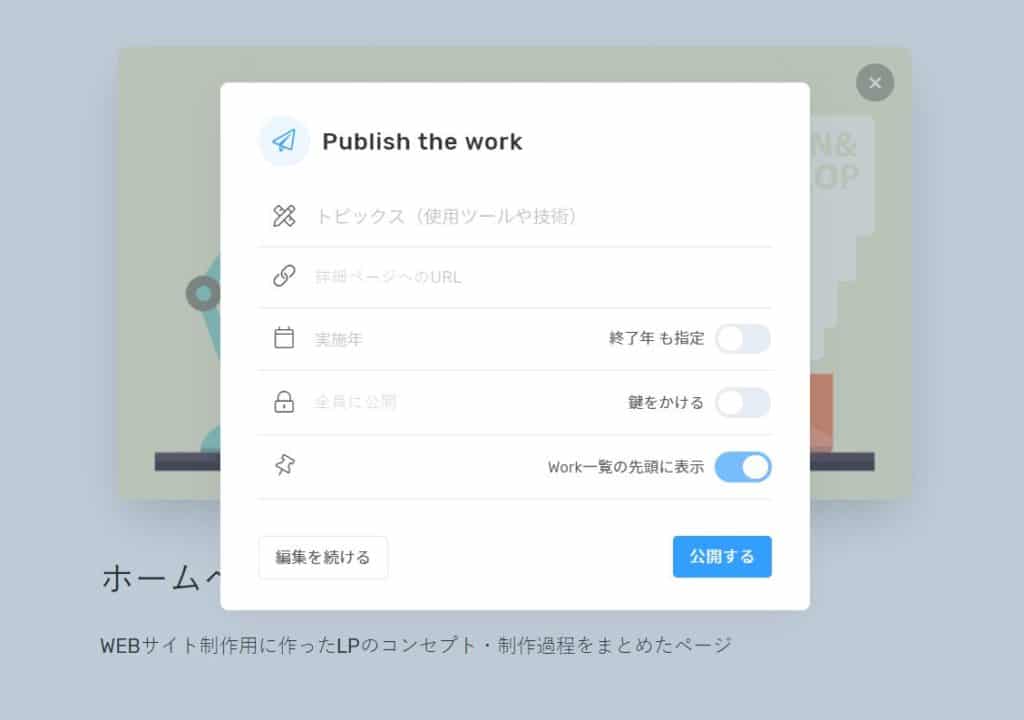
実績詳細ページのイメージ:

Workの公開設定では、「Work一覧の先頭に表示」機能があるので、制作実績一覧ページをWorksの上位に表示させておくことができます。

実績一覧が見てもらいやすくなるので、おすすめです。実績が増えてきたら、ジャンルごとに実績一覧ページを分けてみるのも良いかもしれませんね。
RESUMEの機能を最大限活かして、ポートフォリオを育てよう
今回は、簡単に美しいポートフォリオを作成できるWebサービス「RESUME」の概要・使い方について解説しました。
美しいデザインのポートフォリオが簡単に作れるので、RESUMEはとても便利です。
使い方も簡単なので、ぜひ使ってみてくださいね!