
- Shopify
- 2025.02.16

Web制作において、デザインやレイアウトを考える際に欠かせない要素の一つが「サイズ」です。
現実の世界では「センチメートル(cm)」が一般的である一方、Webの世界では、サイズの単位として「ピクセル(px)」が広く使用されています。
Web制作では関係者との認識の違いを防ぐためにも、ピクセルとセンチの違いを理解しておくことが重要です。
本記事では、ピクセルをセンチに変換する方法や計算式を解説します。
これからWeb制作をしたいと考えている方は、ぜひ参考にしてください。

ピクセルは、デジタル画像やディスプレイの最小単位です。1ピクセルは画面上の1つの点を表し、点が集まることで画像やテキストが形成されます。
一方、センチメートルは、現実世界の長さの単位で、おもに印刷物や物理的なオブジェクトのサイズを測るために使用されています。
Webデザインではレイアウトや要素のサイズを指定する際にピクセルが使われることが多いため、クライアントとのやり取りや印刷物にデザインを転用する場合などで、センチへの変換が必要となる場面があるのです。
ピクセルをセンチに変換する流れは、次のとおりです。
ここで注意したいのは、ピクセルは一概に「◯センチ」と変換できないということです。
同じピクセル数であっても、使用しているディスプレイによってサイズは異なるため、「このディスプレイでは10ピクセルが◯センチ」という表現になります。
そのため、ピクセルをセンチに変換する際はディスプレイの「インチ」「解像度」の確認が必要なのです。

ディスプレイのインチは、製品情報に記載されています。
「MacBook Pro 14インチ」のように商品名に記載されていることもあるので、まずはインチの情報を取得できるか確認してみてください。
製品情報からインチがわからない場合は、物理的に測定することも可能です。
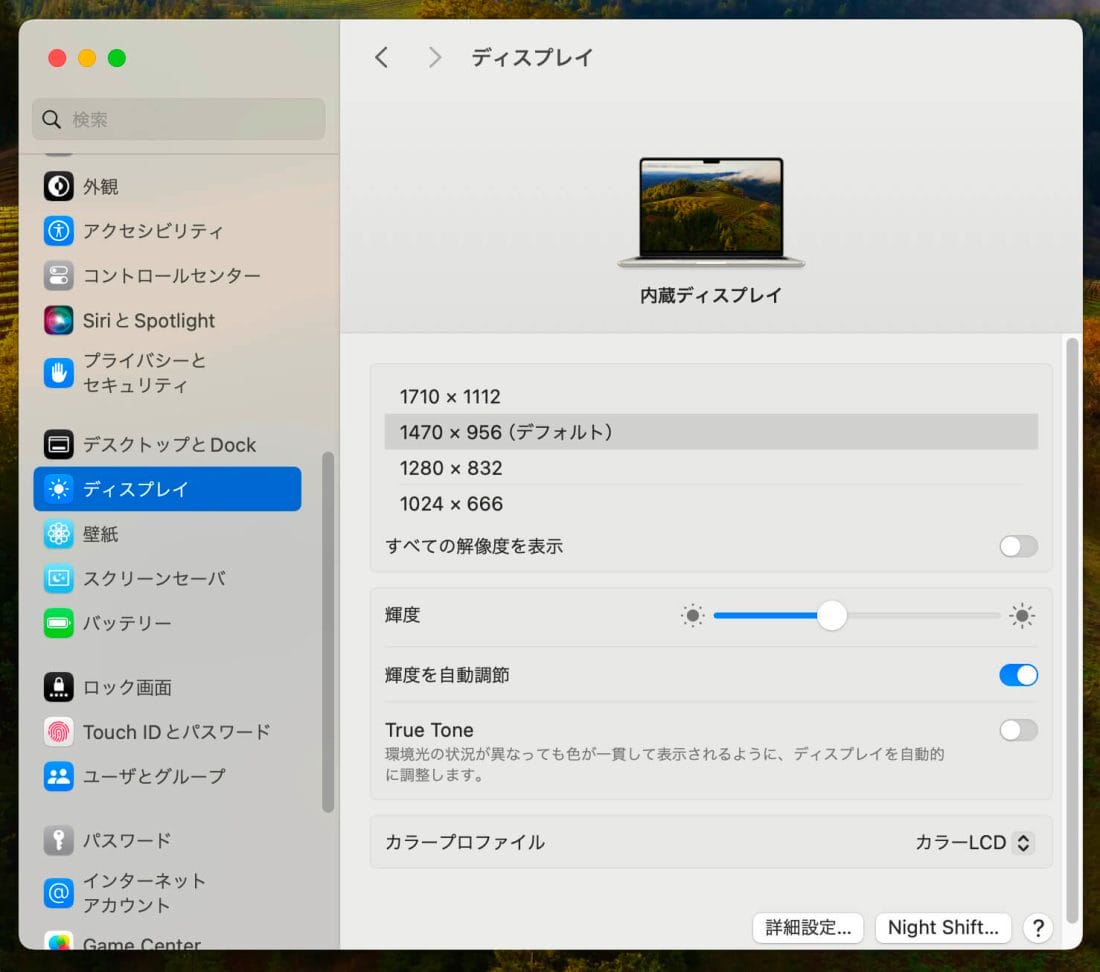
解像度は、パソコンのシステム情報から確認できます。Macの場合、設定の「ディスプレイ」に解像度の情報が表示されています。

解像度が出てこない場合は「ディスプレイ>詳細設定>解像度をリスト表示」で表示される解像度は、色を表現できるドットがどれだけ敷き詰められているかを示すものです。
たとえば「1512×982」という表記があれば、横に1,512個、縦に982個、合計で1,484,784個のドットが配置されていることを意味します。

1インチの中にどれだけのドットが含まれているかを確認するためには、三平方の定理(ピタゴラスの定理)を使います。
三平方の定理(ピタゴラスの定理)とは?
直角三角形の長さの関係を示す公式。斜辺の長さをc、ほかの2辺をa,bとしたときに「a²+b²=c²」という式が成り立つ。
ディスプレイに当てはめると、対角線は三平方の定理でいう「斜辺(c)」にあたる部分であり、縦のドット数と横のドット数が「ほかの2辺(a.b)」となります。
それでは、解像度が「1512×982」の場合で計算してみましょう。
![]()
対角線のドット数が1,803個であることがわかったので、1インチあたりのドット数を計算します。
1インチあたりのドット数は、「【対角線上のドット数】÷【ディスプレイの長さ(インチ)】」で求められます。
![]()

最後に、1ピクセルあたりのセンチを計算しましょう。
1ピクセルあたりのセンチ数は、「【1インチ(2.54センチ)】÷【1インチあたりのドット数】」で求められます。
Macbook Pro 14インチの場合、先ほど計算した結果、1インチあたりのドット数が129個であることがわかっているため、次のように計算できます。
![]()

もし、Macbook Pro 14インチを使っている人から「あと10センチ大きくしたい」という要望があったときには、「【10センチ】÷【0.02センチ(1ピクセルあたりの大きさ)】」で500ピクセル大きくすればよいということになります。
ピクセルをセンチに変換するためには、ディスプレイのインチ数や解像度を把握することが必要です。
ただ、実際の案件では毎回厳密に計算するのは大変なので、少しの修正であれば「ディスプレイによって見え方は異なる」という前提のもと、クライアントに確認してもらいながら微調整をしていく場合もあります。
いずれにせよ、Web制作ではピクセルとセンチは異なる単位であり、ディスプレイによって大きさが変わると把握しておくことが重要です。
関係者との認識の違いを避けるためにも、ピクセルとセンチの関係性はしっかりと理解しておきましょう!

東京フリーランスは、1日1題のステップでWebスキルを身につけられる”デイトラ”を運営しています。
デイトラWeb制作コースは、実務レベルの本格スキルを学び、Web制作を仕事にしたい方におすすめのコースです。
HTML/CSSやjavaScriptを始めとした言語の基本からデザインカンプをもとにしたコーディング、WordPressのオリジナルテーマ作成まで、学習カリキュラムはなんと100日分!Web制作を網羅的に学べます。

また、中級・上級の最終課題はメンターによる課題レビューつき!品質を現場目線でチェックしてもらえるため、「自分は今どのくらいのスキルがあるのか」が客観的にわかります。
Web制作のスキルを身につけたい方は、ぜひデイトラWeb制作コースをチェックしてみてください!
はにわまんさん(@haniwa008)
Webコーダー。コーディングを中心にディレクションからサイト運用・保守まで、Web制作全般の仕事に400件以上携わった経験あり。デイトラのマネージャーも務めている。