
- Shopify
- 2025.02.16

本記事ではデイトラでWebデザインコースとWeb制作コースを受講し、サイト制作の業務を中心に2つのスキルを掛け合わせて活躍されているこのはるさん(@konoharu_create)に、未経験からスキルを習得するまでの経緯や案件受注に至るまでの過程をインタビューしてきました!
元々福祉業界で働かれていたこのはるさんですが、フリーランスとして働くことを志しスキル習得に挑戦。デイトラでWebデザインとコーディングの両方を学んだ結果、複数の案件を受注できるようになり現在フリーランスのサイト制作者として活躍されています!
そんな彼女が、2つのWebスキルを掛け合わせることの良さや、未経験から案件受注を成功させるためのポイントについてお話してくださいました。
「Webスキルを習得したいけど何をすればよいか分からない…」「WebデザインとWeb制作どちらを受講すべきか迷っている」と感じている方は、ぜひ最後まで読み進めてみてください!

























\コース選びから不安な点までなんでも相談可能!/






↑デイトラWebデザインコースでは現役デザイナーからフィードバックを受けられる!





↑実際にこのはるさんが質問している様子














ちなみにどういったタイミングで営業活動をされたのでしょうか?












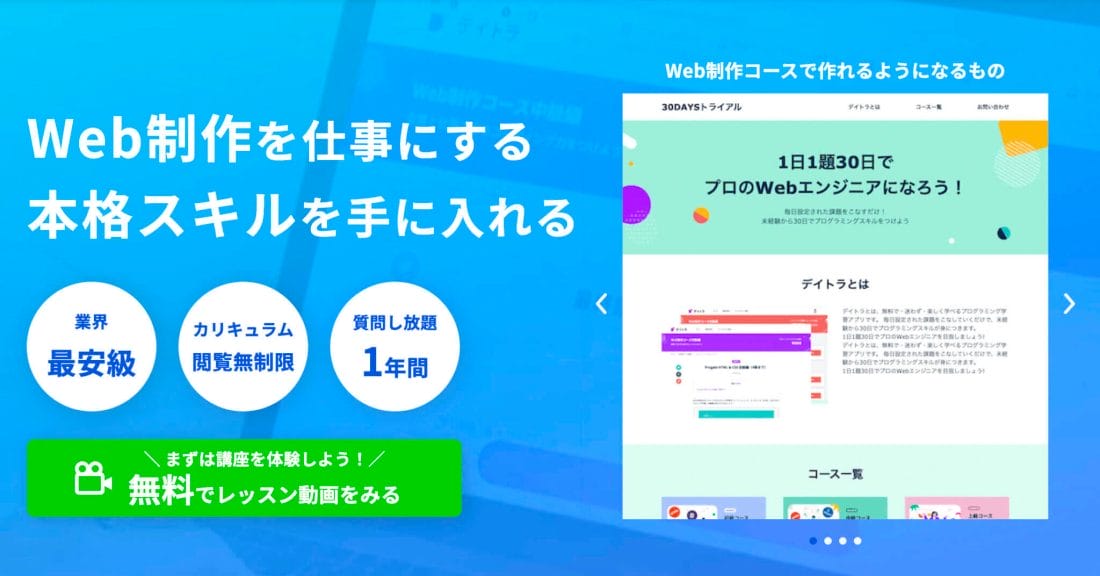
当メディアを運営する株式会社デイトラでは、未経験でも楽しく学べるオンラインスクール“デイトラ”を開講しており、2023年7月現在で全16種類のコースがあります!
デイトラWeb制作コースは本記事で登場したこのはるさんも受講しており、Web制作やデザインに関する基本や応用知識はもちろん、「ビジネスの場」で使える実践的なスキルや案件受注のための考え方や提案方法も学べます。

↑デイトラのメンターは全員現役で活躍するエンジニア・デザイナーのプロフェッショナル
デイトラで教えるのは「単なるツールの使い方」や「知識の概要」だけではありません。実際のビジネス現場で使えるような実践的なスキルや案件受注のための提案方法も学べます。
これからWeb制作者としてスキルを身に付けたい方は、ぜひデイトラのWeb制作コースを受講してみてください!
このはるさん(@konoharu_create)
フリーランスのWebデザイナー、コーダー、ディレクターと幅広く活躍中。未経験からデイトラでWebデザインとコーディングのスキルを身につけ独立。ホームページ制作・運用を中心に数多くの案件を受注している。