
- Shopify
- 2025.02.16

HTMLのテーブルは、データを整理して見やすく表示するために欠かせない要素です。
テーブルの枠線は、tableタグのborder属性に1を指定すると表示、0を指定すると非表示になり、簡単に表示の切り替えができます。
本記事では、基本設定に加えて、枠線をさらにカスタマイズする方法や注意点も丁寧に解説します。
 まずは、HTMLでテーブルを作成するコードを確認しましょう。
まずは、HTMLでテーブルを作成するコードを確認しましょう。
コピー<table>
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th>在庫数</th>
</tr>
</thead>
<tbody>
<tr>
<td>リンゴ</td>
<td>100円</td>
<td>50個</td>
</tr>
<tr>
<td>バナナ</td>
<td>80円</td>
<td>30個</td>
</tr>
<tr>
<td>オレンジ</td>
<td>120円</td>
<td>20個</td>
</tr>
</tbody>
</table>テーブルの枠線は、ブラウザによってデフォルトで表示される場合があります。
テーブルのコーディングは、全体をtableタグで囲み、行をtrタグ、見出しをthタグ、セルをtdタグで記述します。
テーブル作成に使用する主なタグを以下の表にまとめました。
| table | テーブル全体を囲むタグ。 |
| tr | Table Rowの略。行全体を囲むタグ。 |
| td | Table Dataの略。セルを定義するタグ。 |
| th | Table Headerの略。見出しセルを定義するタグ。 |
| tbody | テーブルをグループ化するタグ(省略可) |
| thead | テーブルのヘッダー部分をグループ化するタグ |
HTMLテーブルの枠線をカスタマイズする方法として、以下の3つを紹介します。
それぞれ順番にみてみましょう。

コピー
<table border="1">
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th>在庫数</th>
</tr>
</thead>
<tbody>
<tr>
<td>リンゴ</td>
<td>100円</td>
<td>50個</td>
</tr>
<tr>
<td>バナナ</td>
<td>80円</td>
<td>30個</td>
</tr>
<tr>
<td>オレンジ</td>
<td>120円</td>
<td>20個</td>
</tr>
</tbody>
</table>
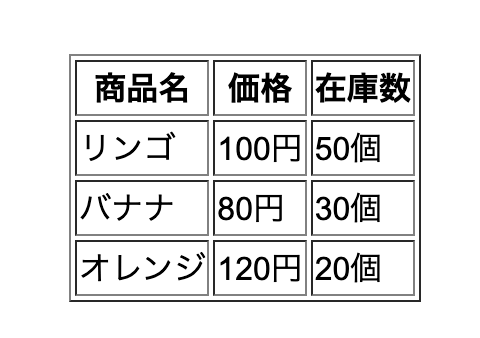
枠線を表示するには、tableタグのborder属性に1、非表示の場合は0を指定します。
上記では、border属性に1を設定して枠線を表示させています。
border属性はtableに枠線を付けるためのタグで、1以上を指定すると枠線の太さ指定が可能です。

コピー
<table border="1" style="border-collapse: collapse">
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th>在庫数</th>
</tr>
</thead>
<tbody>
<tr>
<td>リンゴ</td>
<td>100円</td>
<td>50個</td>
</tr>
<tr>
<td>バナナ</td>
<td>80円</td>
<td>30個</td>
</tr>
<tr>
<td>オレンジ</td>
<td>120円</td>
<td>20個</td>
</tr>
</tbody>
</table>
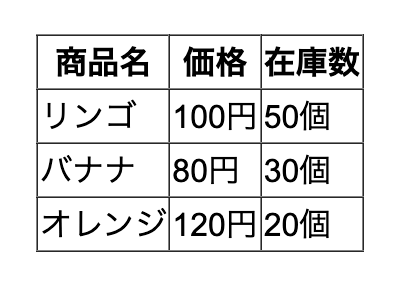
二重線を一本線にするには、style属性でborder-collapse: collapseを指定します。
border属性に1を指定すると、テーブルのそれぞれのセルに枠線が描写されて二重線として表示されます。
一本線にしたいときは、style属性を使用するとよいでしょう。
セルの間隔をゼロにして隙間をなくし、枠線を一本線に見せるためにborder-collapseプロパティでcollapseを指定すると解決します。

コピー<table border="1" style="border-collapse: collapse; border-color: red">
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th>在庫数</th>
</tr>
</thead>
<tbody>
<tr>
<td>リンゴ</td>
<td>100円</td>
<td>50個</td>
</tr>
<tr>
<td>バナナ</td>
<td>80円</td>
<td>30個</td>
</tr>
<tr>
<td>オレンジ</td>
<td>120円</td>
<td>20個</td>
</tr>
</tbody>
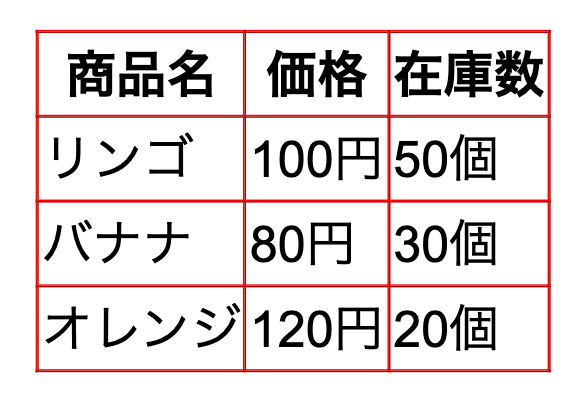
</table>枠線の色を変更するには、style属性でborder-colorプロパティを指定します。
ここでは、redを指定して赤枠に変更しています。
\独学に限界を感じたら、プロが教える「デイトラ」へ/
HTMLテーブルの枠線が表示されない原因を3つ紹介します。
それぞれ順番に解説します。
tableタグ全体にborder属性を指定していない場合、テーブルの枠線が表示されない原因となります。
次の2つを見てください。
◯ <table border=”1″>
✕ <thead border=”1″>
たとえばtableタグではなく、他のタグにborder属性を間違えて指定してしまうと正しく表示されません。
上手く表示されないときは、tableタグにborder属性を指定しているか確認しましょう。
border-collapseの指定が不適切なとき、枠線が見えにくくなります。
たとえば、tableタグの枠線を二重線から一本線にするときにstyle属性でborder-collapseを使用したとします。
このときborder-collapse: collapse;ではなく、border-collapse: separate;が設定されていると期待通りに表示されません。
セルの間にスペースができてしまい、枠線が見えにくくなるからです。
枠線を確実に表示するには、border-collapse: collapse;を設定し、枠線を明示的に指定することが重要です。
tableの構造が守られていないとき、正しくテーブルが表示されません。
たとえば、次のようなコードでテーブルを作成したと過程します。

一見、正しくコードが書けているように見えますが、trタグとthタグ、trタグとtrタグの入れ子構造が逆になっています。
HTMLの構造ミスは入れ子だけでなく、thとtdのタグの混在やセルの過不足などが原因の場合もあります。
これらは初心者によく起こるミスです。テーブルが正しく表示されないときは、HTMLの構造に間違いはないか、チェックしてみてください。
未経験でも・迷わず・楽しく”Webスキルを学べるオンラインスクール「デイトラ」のWeb制作・コーダーの情報に特化したチャンネルです。
Web制作に関する最新情報やフリーランス・副業・転職で活躍している受講生のインタビューなど、「Web制作」のスキルを身につけて働く・働きたい皆さんへ役立つ情報を配信しています。
HTMLテーブルの枠線は、初心者でも簡単に実装できます。
たとえばtableタグでborder属性に1を指定すると、テーブルに枠線を表示できます。
ただし、HTMLだけでは細かいデザインの実現が難しいため、複雑な装飾を加えたい場合はCSSの活用がおすすめです。
デザイン性が高いコーディングをしたい人や実務で役立つスキルが身につけたい人は、デイトラWeb制作コースで学ぶのがおすすめです。
現役コーダーから添削課題を受けられ、アップデートされ続けるカリキュラムで最先端のコーディングテクニックが習得できる環境が整っています。

東京フリーランスは、1日1題のステップでWebスキルを身につけられる”デイトラ”を運営しています。
デイトラWeb制作コースは、実務レベルの本格スキルを学び、Web制作を仕事にしたい方におすすめのコースです。
HTML/CSSやjavaScriptを始めとした言語の基本からデザインカンプをもとにしたコーディング、WordPressのオリジナルテーマ作成まで、学習カリキュラムはなんと100日分!Web制作を網羅的に学べます。

また、中級・上級の最終課題はメンターによる課題レビューつき!品質を現場目線でチェックしてもらえるため、「自分は今どのくらいのスキルがあるのか」が客観的にわかります。
Discordによる公式サポートの質問部屋も用意。実務を経験しているメンター陣があなたの疑問に回答してくれます。
⌛️学習時間:4H
✅中級編 Day13-1まで「余裕ある人向け課題」でつまずいたのでメンターさんに質問させていただいた。分からないところをまずは自分で考えるけど、聞ける人がいる環境に感謝🙏明日もがんばろー🙌
— Gillian | Web制作してます (@Gillian6to2) March 24, 2025
<ひがちゃんエンジニア100日計画>
(89日目)#デイトラ #Web制作WPテーマの初期設定+テンプレートファイル作成
6h
今日は、メンターに初めて質問できた。時間かかったし、緊張したけど、つまずきがすく解決した!質問できるようになったのは、非常にデカい!活かしていきたい🐫
— ひがちゃん@Webコーダー (@hjga_webconsul) April 7, 2025
Web制作のスキルを身につけたい方は、ぜひデイトラWeb制作コースをチェックしてみてください!