
- Shopify
- 2025.02.16

Webサイト制作でよく使われる表示方法の「ポップアップ」。
従来はJavaScriptで対応していましたが、近年登場した「popover」を使うことでHTMLだけで実装できるようになったのはご存知でしょうか。
この記事では、JavaScriptを使わず、HTMLの「popover」を使ってポップアップを実装する方法を解説します。
今後主流の実装方法になることが予想されますので、ぜひ使い方をマスターしましょう!

MDN Web Docsによると、popoverは次のように定義されています。
ポップオーバー API は、他のページコンテンツの上に表示するポップオーバーコンテンツを表示するための、標準的な、一貫性のある、柔軟な仕組みを開発者に提供します。ポップオーバーコンテンツは、HTML 属性を用いて宣言的に、または JavaScript を用いて制御することができます。
ポップアップはJavaScriptでも実装できますが、「popover」を使えばHTMLだけで実装が可能です。
今回はMDN Web Docsに書かれている、以下のコードを使用してポップアップを作成します。
<button popovertarget=”mypopover”>ポップオーバーの切り替え</button>
<div id=”mypopover” popover>ポップオーバーコンテンツ</div>
VScordに先ほど紹介したpopoverのコードを入力すると、「ポップオーバーの切り替え」というボタンが表示されます。
ボタンをクリックすると「ポップオーバーコンテンツ」と表示されます。

「ポップオーバーコンテンツ」の表示は、次の3つのうちいずれかの動作をすると閉じることが可能です。
「popover」は標準ではボタンを押すごとに表示や非表示になるトグルの動きをしますが、表示だけしたい場合や非表示だけしたい場合は「popovertargetaction」を使うことで対応できます。
popovertargetaction
制御ボタン(<button> または <input>)で制御しているポップオーバー要素に対して行う動作(”hide”、”show”、”toggle” の何れか)を指定します。
「popover」は現時点で対応していないブラウザがある点には注意が必要です。
使用する際には「Can I Use」で実装予定のブラウザが対応しているかどうかを調べてから使いましょう。

引用:Can I Use
それでは、popoverを用いたコードを作成していきましょう。
なお、今回はデイトラWeb制作コースの初級編で提供している「ポートフォリオサイト」のコードを使用して解説します。
まず、popoverのコードを書きます。
<button popovertarget=”mypopover”>ポップオーバーの切り替え</button>
<div id=”mypopover” popover>ポップオーバーコンテンツ</div>
次に、popover属性を付与する部分のHTMLを書いていきましょう。
<div class=”light-box”>
<img src=”【画像】” alt=”” />
<button type=”button”>閉じる</button>
</div>
【画像】の部分には、ポップアップで出したい画像のファイル名を入れてください。
続けてpopover属性を付与する部分のCSSを書いていきます。
.light-box {
position: fixed;
max-width: 768px;
max-height: calc{100% – 16px * 2);
inset: 0;
margin: auto;
background: #fff;
padding: 16px;
overflow: auto;
}
ここまでのコードを入れると、ポップアップ部分は次のように表示されます。

次に、「閉じる」ボタンの見た目を整えていきましょう。
先ほど書いたHTMLのうち、button部分に「class=”light-box__button”」を追記します。
| 旧 | 新 |
| <div class=”light-box”> <img src=”【画像】” alt=”” /> <button type=”button”>閉じる</button> </div> | <div class=”light-box”> <img src=”【画像】” alt=”” /> <button type=”button” class=”light-box__button”>閉じる</button> </div> |
そして、button部分に充てるCSSを書いていきます。
.light-box__button {
cursor: pointer;
display: block;
width: fit-content;
margin-inline: auto;
margin-top: 16px;
padding: 6px 32px;
text-align: center;
font-size: 16px;
background: #fff;
color: #333
border: 1px solid currentColor;
}
上記を実装すると、「閉じる」ボタンは次のように表示されます。

「ポップオーバーの切り替え」をクリックするとポップアップが表示され、「閉じる」ボタンで閉じるようにHTMLを書いていきます。
まず、デフォルトでポップアップ部分が表示されないように、popover属性を付与します。
| 旧 | 新 |
| <div class=”light-box”> <img src=”【画像】” alt=”” /> <button type=”button”>閉じる</button> </div> | <div class=”light-box” popover> <img src=”【画像】” alt=”” /> <button type=”button” class=”light-box__button”>閉じる</button> </div> |
次にポップアップ画面として表示したい部分にIDを指定します。
| 旧 | 新 |
| <div class=”light-box” popover> <img src=”【画像】” alt=”” /> <button type=”button” class=”light-box__button”>閉じる</button> </div> | <div id=”light-box1″ class=”light-box”popover> <img src=”【画像】” alt=”” /> <button type=”button” class=”light-box__button”>閉じる</button> </div> |
表示される動作のみ指定するために、「popovertargetaction=”show”」を追加します。
これにより、クリックしてポップアップが開いたあと、もう一度ボタンを押しても閉じる動作ができなくなります。
| 旧 | 新 |
| <button popovertarget=”mypopover”>ポップオーバーの切り替え</button> <div id=”mypopover” popover>ポップオーバーコンテンツ</div> | <button popovertarget=“light-box1″ popovertargetaction=”show”>ポップオーバーの切り替え</button> <div id=”mypopover” popover>ポップオーバーコンテンツ</div> |
次に、「閉じる」ボタンにポップアップを非表示にする動作をします。
| 旧 | 新 |
| <div id=”light-box1″ class=”light-box”popover> <img src=”【画像】” alt=”” /> <button type=”button” class=”light-box__button” >閉じる </button> </div> | <div id=”light-box1″ class=”light-box” popover> <img src=”【画像】” alt=”” /> <button type=”button” class=”light-box__button” popovertarget=”light-box1″ popovertargetaction=”hide” >閉じる </button> </div> |
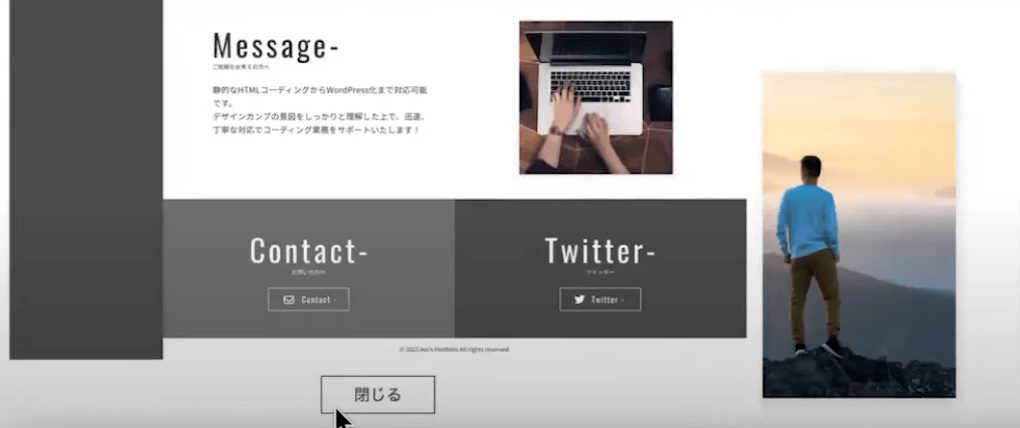
これで「ポップオーバーの切り替え」ボタンを押すとポップアップが表示され、「閉じる」ボタンを押すとポップアップを閉じられる仕組みができました。
このボタンの役割を該当のテキストに充てていきます。
該当のテキストをクリックするとポップアップが表示されるようにするためには、「button popovertarget」の位置を変える必要があります。
たとえば、今回であれば「画像を拡大する」をクリックするとポップアップ表示する形にしたいので、次のように書き換えます。
| 旧 | 新 |
| <h3 class=”works__item-name”>ポートフォリオサイト</h3> <a href=”#” class=”works__item-link”>画像を拡大する</a> | <h3 class=”works__item-name”>ポートフォリオサイト</h3> <button popovertarget=”light-box1″ popovertargetaction=”show”>画像を拡大する</button> |
このままだとボタンのような見た目になっているので、ボタンに「class=”works__item-link”」を設定し、CSSを指定し直して調整します。

| HTML | CSS |
| <h3 class=”works__item-name”>ポートフォリオサイト</h3> <button class=”works__item-link” popovertarget=”light-box1″ popovertargetaction=”show” > 画像を拡大する </button> | .works__item-link { appearance: none; background: none; border: none; padding: 0; } |
表示を確認すると、このようにボタンのような見た目から変更されたことがわかります。

ポップアップが目立つよう、ポップアップ表示させたときの背景を薄い黒色に設定します。
背景を指定するときは、疑似要素「::backdrop」で対応します。
::backdrop
擬似要素 ::backdrop は、ポップオーバー要素の後ろに直接配置される全画面要素で、ポップオーバーの背後にあるページコンテンツに必要な効果を追加することができます(ぼかすなど)。
CSSでlight-boxの疑似要素として、backdropを充てましょう。
.light-box::backdrop {
background: rgba(0, 0, 0, 0.2);
}
これでポップアップが表示されているときの背景は薄い黒色になります。

ポップアップはJavaScriptを使う必要がありましたが、「popover」の登場によりHTMLだけで実装できるようになりました。
今回ご紹介したポップアップの作り方は、今後主流の実装方法になると予想されます。
早いうちに「popover」の使い方をマスターして、周りと差をつけましょう!

東京フリーランスは、1日1題のステップでWebスキルを身につけられる”デイトラ”を運営しています。
デイトラWeb制作コースは、実務レベルの本格スキルを学び、Web制作を仕事にしたい方におすすめのコースです。
HTML/CSSやjavaScriptを始めとした言語の基本からデザインカンプをもとにしたコーディング、WordPressのオリジナルテーマ作成まで、学習カリキュラムはなんと100日分!Web制作を網羅的に学べます。

また、中級・上級の最終課題はメンターによる課題レビューつき!品質を現場目線でチェックしてもらえるため、「自分は今どのくらいのスキルがあるのか」が客観的にわかります。
Web制作のスキルを身につけたい方は、ぜひデイトラWeb制作コースをチェックしてみてください!
はにわまんさん(@haniwa008)
Webコーダー。コーディングを中心にディレクションからサイト運用・保守まで、Web制作全般の仕事に400件以上携わった経験あり。デイトラのマネージャーも務めている。