
- Shopify
- 2025.02.16

街を歩くと、さまざまな企業のロゴが目に入りますよね。
一見、ロゴは単に企業名をデザイン化したように感じられますが、実はさまざまな秘密が隠されています。
この記事では、ロゴの作り方や有名企業のロゴに隠された秘密・裏話をご紹介します。
近年はAIの進化により、簡単にロゴを作成できるツールも登場していますが、プロのデザイナーが作るロゴには、AIにはできない人間ならではの工夫が詰まっています。
ポイントを押さえて人間のデザイナーとしての価値を高めたい方は、ぜひ参考にしてください!

プロのデザイナーは、以下のようなステップを経てロゴを制作します。
まず、クライアントの企業理念やサービスの特徴を深く理解することがスタートです。
たとえば、企業が掲げているミッションや商品の特徴、強みなどを詳しく聞き取ります。
ロゴにどのようなメッセージを込めるか、どのようなモチーフにするかを決めるうえで非常に重要なので、しっかりと把握できるよう時間をかけて理解を進めます。
次に、そのロゴが届けられる対象となるターゲット層について理解します。
たとえば、若者向けのブランドと高級志向の大人向けブランドでは、ロゴの雰囲気も大きく変わってくるでしょう。
ターゲットに刺さるデザインを考えるためには、「年齢層」「性別」「価値観」「トレンド」などを把握することが重要です。
クライアントやサービスの理解、ターゲットの把握を踏まえたうえで、デザインのコンセプトを練り上げます。
ここで重要なのは、ロゴがさまざまなシーンで使用されることを念頭に置くことです。
名刺や封筒などの小さなサイズから、看板や広告など大きなサイズまで、どのような媒体でも再現性の高いデザインを目指します。
デザインコンセプトを設定する段階では、ムードボードの作成がおすすめです。
ムードボードとは?
デザインのイメージや方向性を可視化するために、画像・テキスト・色などの素材を1つのコラージュにしたもの。
ムードボードを使ってクライアントとイメージをすり合わせることで、後の制作過程がスムーズになります。
クライアントとデザインコンセプトについて打ち合わせする際は、ぜひムードボードを作成してみてください。
コンセプトが決まったら、それに基づいて複数パターンのラフデザインを作成します。
この段階では、さまざまな角度からアイデアを出し、できるだけ多くの選択肢を用意することが大切です。
ラフデザインをブラッシュアップし、いくつかのパターンでデザインを提案します。
この時、単にロゴデザインを提出するだけでなく、そのデザインに込めた意図や背景、思いをしっかりと説明することが重要です。
クライアントからのフィードバックを受け、必要に応じて修正やブラッシュアップを行います。
クライアントの承認を得たら、そのデザインを正式なロゴとして確定させます。

多くの人が日常的に目にする有名企業のロゴには、実はさまざまな工夫や秘密が隠されています。
ここでは、5つの有名企業のロゴを例に挙げ、その裏に隠された興味深い話をご紹介します。


Amazonのロゴは、小文字のローマ字で書かれた社名の下に、黄色い矢印のようなマークがついています。
この黄色いマークは、一見すると単なる装飾的な要素に見えるかもしれませんが、実はスマイルを象徴しています。商品が届けられたときにお客様が笑顔になることを表現しているのです。
この黄色いマークには込められているのはスマイルだけではありません。矢印の先端が「a」から「z」に向かって配置されていることで、Amazonが「A to Z」、つまりどこまででも配達できることを示唆しています。
また、ロゴの文字にも細かい工夫が施されています。「m」と「o」の文字が、ベースラインからわずかにはみ出ています。これは「オーバーシュート」と呼ばれる技法で、文字全体のバランスを整えるために行われています。
このような細かな調整はプロのデザイナーの目による判断が必要で、現在のAIには難しい作業です。

誰もが知っているAppleのリンゴのロゴ。当初はかなり複雑なデザインでしたが、時代とともにシンプルになっていきました。
現在のデザインは、他の果物と区別でき、なおかつシンプルで飽きのこないものになっています。
Appleのロゴがかじられたリンゴの形になった理由は、即座にリンゴだと認識できるようにするためです。
もし完全な形のリンゴだったら、二つ並べるとさくらんぼのように見えてしまう可能性があります。「かじる」という行為は直感的にリンゴを連想させるため、かじられた形にしたのです。
Appleのロゴは長年愛され続けていますが、実は少しずつ改良が加えられています。初期の頃は立体的なデザインでしたが、近年ではよりフラットなデザインに変化しました。
時代の変化に合わせて、少しずつ進化を続けています。

Googleのロゴは、「赤」「青」「黄」「緑」の4色で構成されています。
色の三原色は赤、青、黄ですが、Googleのロゴにはあえて緑が加えられています。その理由は「我々はルールにとらわれない」というGoogleの企業理念を想起させるためです。
また、Googleのシンボルマークである「G」にも秘密が隠されています。一見すると完全な円に見えますが、実は内側に向かって少しだけ歪んでいます。
人間の目で見たときにより自然に感じられるよう細かく調整されているのは、AIが感知できない、人間だからこそ成せる技といえるでしょう。

YouTubeのロゴは、赤い角丸の長方形の中に白い再生ボタンが配置されたシンプルなデザインですが、実は隠された秘密があります。
実は、中央の再生ボタンを表す三角形は正確に中央に配置されておらず、わずかにずれているのです。
物理的な中心よりも少しずらした方が、人間の目ではきれいに見えることが理由とされています。
このような微妙な調整も、プロのデザイナーならではの技といえるでしょう。

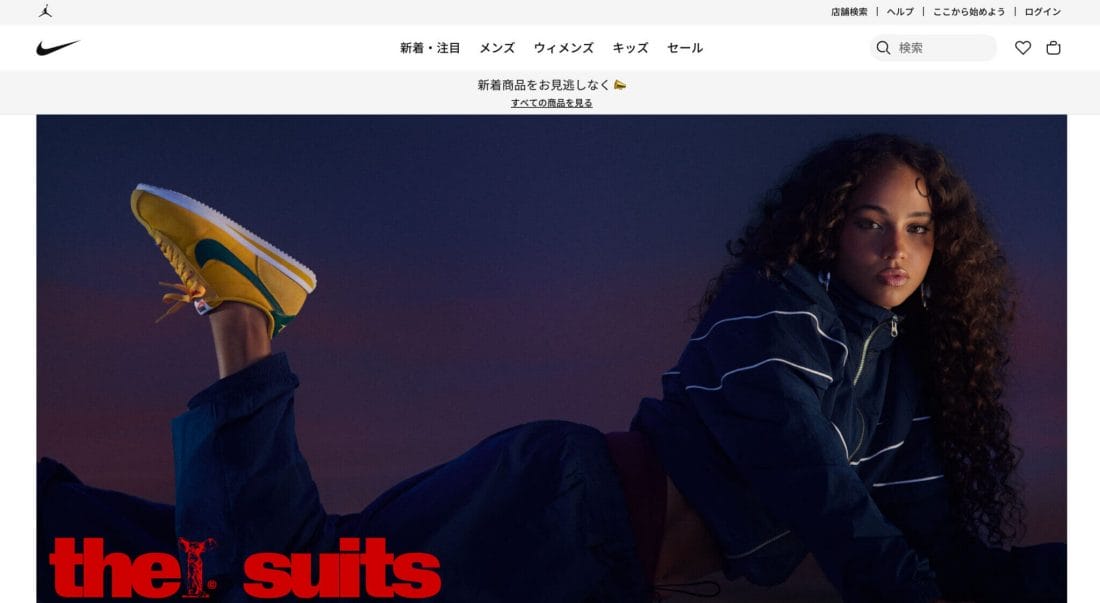
誰もが知るNikeのロゴは、なんとグラフィックデザインを学んでいた学生によって作られたと言われています。
当時、その学生は時給2ドルで17時間かけて、このロゴを制作しました。つまり、わずか35ドル程度で作られたロゴが、今でも世界中で愛されるブランドシンボルになっているのです。
最初から完成度の高いデザインではなかったそうですが、時間とともに成長する可能性を秘めていると判断され、採用に至りました。
後に、このロゴの制作者には100万ドル相当のNikeの株やダイヤモンドのリングがプレゼントされたそうです。
ポテンシャルをもったデザインを作ることができれば、経験値が低くても可能性があると勇気がもらえる話ですね。

ロゴは一見シンプルに見えるものでも、その裏には緻密な計算や強い思いが隠されています。プロのデザイナーは、クライアントの理念やサービスの特徴、ターゲット層の好みを組み合わせつつ、視覚的に美しいロゴを作り出しているのです。
ここで「経験が浅いから…」とロゴデザインを諦めてしまうのはもったいありません。
Nikeの例が示すように、経験の浅いデザイナーでも、ポテンシャルを秘めたデザインを生み出せる可能性があります。
大切なのは、チャレンジする勇気を持つことです。たとえ未経験でも、自分なりのアイデアを形にしてみることで、思わぬ発見や成長の機会が得られるかもしれません。
ロゴデザインに興味がある方は、勇気を出してぜひ挑戦してみてください!

東京フリーランスは、Webデザインを仕事にする本格スキルを学べる”デイトラ”を運営しています。
デイトラWebデザインコースでは、「理論」「言語化」「実践」を積み重ねてデザインスキルを習得できるカリキュラムが揃っています!

デザインの学習で難しいのは、自分が作ったものが良い作品なのかが判断できないこと。その悩みを解決するために、デイトラWebデザインコースには現役デザイナーから直接指導が受けられる添削課題があります。
独学では得られないプロの着眼点を知れるので、デザインスキルをぐんぐんレベルアップできますよ。

また、デイトラWebデザインコースは、随時教材をアップデート!一度受講したら追加された講座も無料で閲覧できるので、デザインスキルもどんどんアップデートし続けられる最高の学習環境を提供しています。
未経験からWebデザイナーを目指す方は、ぜひデイトラWebデザインコースをチェックしてみてください!
ももさん(@momo_web24)
デザイン会社社長。WebアプリのUI/UX設計からHP、ロゴ作成まで幅広くWeb制作に携わっている。デイトラWebデザインコースのメンター。