
高い給料を貰い、残業もせず悠々自適に暮らす。そんなフリーランスエンジニアには、誰もが羨ましくなりますよね。自分もフリーランスになれないかな!?と考えたことがある方は少なくないはずです。
でも、いきなりフリーランスになる、ましてや未経験からフリーランスエンジニアになるのは、ハードルがとても高いですよね。
どんなステップを踏めば、完全未経験でもフリーランスエンジニアになれるのかを説明していきましょう。
本記事は、東京フリーランスのメンバーであり、エンジニア教育に携わってきたショーへー(@showheyohtaki)が監修しています。

未経験からフリーランスエンジニアになることは可能

結論から言うと、実務未経験者でもフリーランスエンジニアになることは可能です。けれど、勉強もせず、いきなり明日から誰でも高給取りのフリーランスエンジニアになれるわけではありません。未経験者でも挑戦しやすい仕事の分野があるんです。
Web制作であれば、未経験からフリーランスになれる
Web制作は、未経験者でも比較的参入しやすいと言えます。基礎学習を半年ほど進めれば、未経験者でも企業のホームページや個人のブログの制作を受注できるレベルに到達できるためです。
また、Web制作は一人作業で完結することが多いため、フリーランスとして仕事を受けやすいのも大きな特徴です。知り合いからの紹介やランサーズやクラウドワークスといったクラウドソーシングを活用して、コツコツと提案を重ねていけば、初受注もすぐそこです。
https://twitter.com/dag8116note/status/1111209172899553281?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1111209172899553281&ref_url=https%3A%2F%2Ftokyofreelance.jp%2F30daystrial-coding-start%2F
https://twitter.com/video_by_itsuka/status/1111233747003691008?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1111233747003691008&ref_url=https%3A%2F%2Ftokyofreelance.jp%2F30daystrial-coding-start%2F
システム開発では、未経験からフリーランスになるのは難しい
システム開発とは、業務管理や在庫管理などの業務用システムをプログラミングすることです。システム開発の現場では即戦力となるフリーランスエンジニアを求めています。
システム開発の現場では、スキルが重視されるからです。そのため、即戦力として活躍できないフリーランスエンジニアは、容赦なく契約終了となる現実があるんです。恐ろしいですね。
もしシステム開発をしたいなら、未経験からフリーランスをすぐに目指すのではなく、最低でも一年間は就職して現場での教育を受けるのが近道です。
参考:実務未経験からフリーランスエンジニアはオススメしない3つの理由【現役が語る】
未経験からフリーランスになるために学ぶべきこと
未経験からフリーランスになるには、Web制作を学ぶのが現実的です。では具体的には、どのようなことを学べばよいでしょうか。
HTMLとCSSはWebサイトの基本

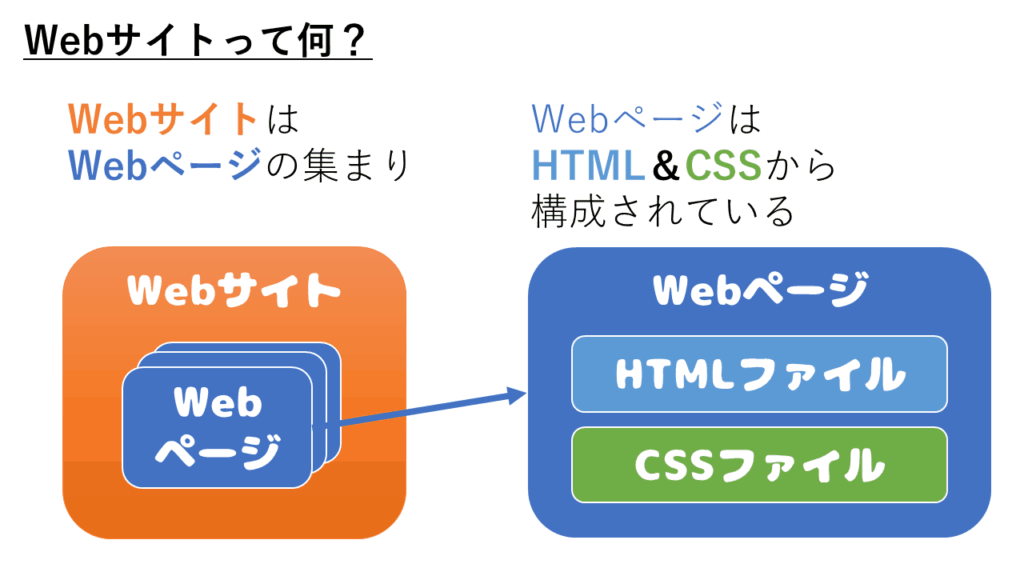
引用元:そもそもWebサイトって何?サイトが表示される仕組みを解説 – 図解で分かる!Webにまつわる基礎講座 vol.1
Web制作の基礎として、必ずHTMLとCSSを学んでおきましょう。Webページは、上の図のようにHTMLで書かれたファイルとCSSで書かれたファイルで構成されています。
HTMLとは、Webページを作成するための言語です。文字や画像を表示させたり、リンクを貼ったりすることができます。
CSSとは、Webページのスタイルを指定するための言語です。HTMLで表示させた文字や画像を、どのような見た目で表示させるかを指定します。

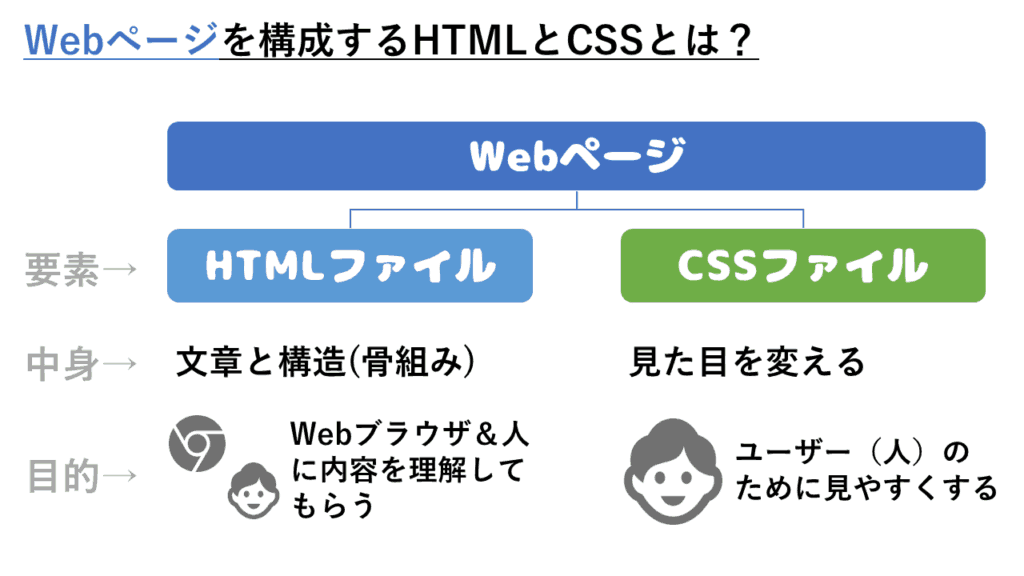
引用元:そもそもWebサイトって何?サイトが表示される仕組みを解説 – 図解で分かる!Webにまつわる基礎講座 vol.1
どのようにWebページとして表示されるのかは、エンジニアブロガーのアルパカ(@engineeraru)さんの記事で詳しく説明されています。この機会に、あわせて読んでみてくださいね。
JavaScriptとWordPressも欠かせない
HTMLとCSSを学習し終わったら、JavaScriptとWordPressを学びましょう。
JavasScriptとは、Webページに動きを付けるための言語です。マウスの動きに合わせてデザインを変化させたり、写真をスクロールさせたりできます。HTML、CSS、JavaScriptの3つを組み合わせるだけでも表現の幅がかなり広がりますね。
HTML、CSS、JavaScriptは、3か月も勉強すれば十分使いこなせるようになれます。
WordPressとは、ブログや企業のサイトを作成できる無料システムです。HTMLとCSSと組み合わせて多機能なホームページを手軽に作ることができます。
2019年6月11日現在、全世界のウェブサイトの34%がWordPressで動いています(W3techs調べ)。世界的に圧倒的なシェアをもっているWordPressを勉強しておけば、新規サイト制作だけでなく、テンプレートのカスタマイズ、既存WebサイトのWordPressへの移行、機能単位の追加開発やサーバー運用保守など、高単価の案件を受注できるようになります。
しかも、WordPressの制作案件は、低価格案件の多いと言われるクラウドソーシングであっても1サイトにつき10万円~数十万円で掲載されています。しっかり学んで手堅く受注して、メインの収入源としたいですね。

未経験からフリーランスになるための学習ステップ
全くの未経験からHTMLやCSSを学び始めるには、どのようなステップで進めればよいかを見ていきましょう。
初めて学ぶならProgateから

完全に初心者としてHTMLやCSSを学ぶのであれば、まずはProgateで勉強を始めてみましょう。Progateは、初心者がプログラミングを学習する際のスタンダードな学習サイトです。
日本のみならず、すでに100か国以上でサービスが展開されているProgateは、初心者に寄り添い、プログラミング学習を挫折させないサービスとして評判です。イラスト中心のスライドだから難しい概念の説明でもわかりやすく、実際にコードを書いて実践しながら進められるのが特徴です。
Progateってすごい初心者に優しいね!
HTMLとCSS進めてるけど分かりやすいし自分が何をしてるか目に見えるし何よりサイト自体の色調が優しくて好き!!
今6レベルだからこの調子でちまちまやってく☺️
— 低浮上さん (@yagyu8yagyu) June 4, 2019
この図が非常にわかりやすくてよい。progateさんのいいところは、文字量より図解が多いところ。あと、プログラミング好きだなぁって思うのは、言語が違うだけで文章を書くのと全く同じ感覚であること。むしろ文系が好きな分野なんじゃないかなぁと思う。 pic.twitter.com/fZ10I2M199
— こるぽっくる。 (@corconi114) June 8, 2019
30DAYSトライアルで実践力を身につける
しっかりと実力をつけるために、30DAYSトライアル(以下、デイトラ)に挑戦しましょう。デイトラは、ショーヘーがゼロからプログラミングを学びたい方に向けて2019年1月からオンライン公開している、無料学習コンテンツです。
第1弾「初心者からコーディングの副業で月5万円を稼ぐためのトライアル」では、開発環境の構築からHTML, CSS, Bootstrapなどを30日間で学んで、最終的な成果物作成まで辿り着きます。Progateでの学習もコーディングのためのエディタのダウンロードも、作業効率アップのためのツールの使い方も、カリキュラムに含まれています。難しすぎてついていけないかもしれない、と心配になる必要はありませんよ。
第2弾「コーダーとして企業と仕事可能なレベルになるためのトライアル」では、まずはProgateでJavaScript、jQueryとSassを学び、Adobe XDのデザインカンプからのコーディングにチャレンジします。書き起こしたページは、 Perfect Pixelで確認・修正し、実務に必須のアニメーションをCSSやJavaScript、jQueryのライブラリで実装して完成度を高めます。
デイトラを第2弾まで完走すれば、企業と仕事可能なレベルというのを裏付けるように、実際に転職や案件獲得に繋がったという声が数多く寄せられています。
【ご報告】
この度IT企業への就職が決まりました!完全未経験で内定をくれた会社には感謝しかありません。そしてこの就職が決まったのはデイトラのおかげです!(面接官が知ってた)
副業OKなので、フリーランスも目指しつつ経験を積みます。本当に本当にありがとうございます!#30daysトライアル
— あおい (@aoi_web7) May 30, 2019
Tweetを表示
Tweetを表示
Tweetを表示
Tweetを表示
東フリサロンSlack内には、デイトラ実践日記や質問部屋というチャンネルが用意されています。同じ課題を切磋琢磨する仲間がいること、疑問点を解決しあえる環境があることは、孤独になりがちなコーディングの勉強で大きな支えになります。デイトラをこれから始める方は、これらのチャンネルも活用しながら進めましょう。
Tweetを表示
2019年6月9日からは、「実務で使えるWordPressカスタマイズを覚えて仕事の幅を広げる」をテーマとしたデイトラ第3弾が始まっています。WordPressを使った動的なサイト制作は高単価かつ色々な提案ができますから、第1弾、第2弾とともに完走しておきたいですね。
未経験からフリーランスになるのはリスクがある
Web制作であれば、すぐにでも簡単にフリーランスになれそう!と思った方に、残念なお知らせがあります。未経験からフリーランスに挑戦するのは、ノーリスクというわけにはいかないんです。
リスクその1 キャリアアップは難しくなる
意外なことに、なんとか食べていくというレベルでいいなら、フリーランスで生きていくのは案外簡単です。
フリーランスになりたての頃は、会社勤めの時よりも収入が上がり、自由度も上がり、フリーランスは嬉しいことばかり!と感じるでしょう。特にエンジニアは需要が右肩上がりで、給料も高いですからね。
けれど長期的に見ると、成長する機会を失ってしまうリスクを抱えているんです。
過去、自らもフリーランスを経験し、現在はNEWPEACE INC.でCEOを務める高木新平さんは、自らの経験をもとにフリーランスとは現在のスキルやリソースの切り売りであるとつづっています。
身の丈にあった仕事しか振られることはなく、もしクライアントの期待に沿えなければ、次回発注はありません。成長を見送り続けた先にあるのは、大企業にいる少し偉いおじさんの姿と同じだと言います。
「フリーランスは厳しいぞ」と注意してくれる人は沢山いたが、「フリーランスは甘いぞ」と真実を教えてくれる人はいなかった。油断すると、入社時に絶対になりたくないと思っていた、大企業のダサいおっさんのようになってしまうなんて、夢にも思わなかった。お金よりも重要なリスクだ。
(中略)
でも今の時代は、立ち止まること自体がリスクであり、行動のハードルは限りなく低い。まずは走ってみることだと思います。自分が想像できない方へ。
成長する機会が奪われる残酷さが、心に重く響いてきますね。現在のレベルに甘んじていると、想像もしなかった落とし穴が待ち構えているのだと身に沁みます。
そして、未経験からフリーランスエンジニアになった場合には、チーム開発に加わったり、メガベンチャー以上の企業と仕事をする機会に恵まれる可能性も極めて低くくなります。
エンジニアとしての実力をつけるチャンスが早い段階で失われてしまうのは、将来的なキャリアアップを考えると本当に致命的です。
リスクその2 お金もそれほど稼げない
スクールなどでしっかりとプログラミングを学んだとしても、実務経験がない状態では、そもそも案件を見つけること自体が困難です。
自分で営業をしたり、コネを使ったりして運よく仕事を見つけたとしても、経験のない状態では低単価の給料しか見込めません。
フリーランスエージェントを使えば誰だって高単価の案件にありつけるはず!と考えがちですが、エージェントに仕事を紹介してもらうには、最低でも実務経験が1年間必要です。未経験者は門前払いですね。
理由は簡単です。フリーランスはプロフェッショナルであるとみなされるからです。プロなのに実務経験ゼロというのは矛盾していますよね。実務経験の年数は、紹介される案件数にも影響すると考えて間違いありません。
朗報!きちんとステップを踏めば、安定的に稼げるエンジニアになれる
 フリーランスになれば、すぐにでも自分の好きなように仕事ができる!と夢見ていたのに、将来性や金銭面の厳しい現実が見えて、エンジニアになることさえも諦めたくなってきたのではないでしょうか。
フリーランスになれば、すぐにでも自分の好きなように仕事ができる!と夢見ていたのに、将来性や金銭面の厳しい現実が見えて、エンジニアになることさえも諦めたくなってきたのではないでしょうか。
ですが、安心してください。
着実にステップアップできる環境でキャリアを積んでから挑めば、東京フリーランスのメンバーであるショーへー、とだこうきのように、安定的に稼げるフリーランスエンジニアになることは難しくありませんよ。
忘れてはならないことは、フリーランスで上手くいく人は、会社員でも上手くいく人だということです。
例えば、フリーランスの方が、会社員よりも人付き合いを大切にする必要があります。
お仕事を頂く取引先は、企業です。順調に仕事を受注するための人脈作りの段階から、人付き合いは軽視できません。仕事が波に乗れば、取引先の数は増え、人付き合いの重要さもどんどん増していきます。
前もってエンジニアとしての実践力を鍛え、色々な立場の方との人付き合いの経験を積んでおくことは、フリーランスエンジニアにとって、かけがえのない資産となります。まずは会社に就職し、業界経験を積むのが最善の選択です。
自由な働き方をしたいなら、フリーランスはアリ
 未経験からフリーランスになる難しさを分かっていただけたと思います。それでも、自由度の高い働き方を実現したいなら、フリーランスという働き方を選ぶことはできます。
未経験からフリーランスになる難しさを分かっていただけたと思います。それでも、自由度の高い働き方を実現したいなら、フリーランスという働き方を選ぶことはできます。
30DAYSトライアル第1弾、第2弾、そしてiSara 5thへの参加を経て未経験からフリーランスになったヒロ(@hirokiweblax)さんは、この春にフリーランスとしての第一歩を踏み出したところです。しかしヒロさん自身は、未経験からフリーランスになるのは「稼ぎたい」という人にはあまりオススメはできないと東フリサロン内で述べています。
旅がしたくてフリーランスの働き方を実現したい、会社員がどうしても合わないという人は良いかと思います。生活できる程度は頑張れば稼げそうです。
あと、フリーランスが楽かと言われれば微妙なところです。
人間関係や組織的な悩みはないかもしれませんが、代わりに自分のスキルアップや進路についての悩みは尽きませんし、結構なプレッシャーにもなります。
どちらが楽かは個人によると思います。
マイナスイメージのことを書きましたが、勉強してフリーランスという選択肢を得られたことで、僕自身は大分気持ちが楽になりました。
皆さんも理想に向かって、ぜひ諦めずに勉強を続けて欲しいと思っています。
引用元:東フリサロン Slack 雑談部屋
実際に未経験からフリーランスになったヒロさんの生の声からは、フリーランスという選択肢を得たことでヒロさん自身の意識が大きく変わったように感じられますね。
東京フリーランスでも案件紹介をしています!
未経験からフリーランスエンジニアになる方法をご紹介しました。フリーランスエンジニアとしての経験の積み方やお金のことを知って、これから何を勉強して、どんなキャリアアップを図るかを考え直す、いい機会になったのではないでしょうか。
これからフリーランスとしてさらに活躍したいと思った方は、東フリ制作チームでフリーランスとして次の一歩を踏み出しませんか。
東京フリーランスでは専門領域を持ったフリーランスを集め、Web周りのトータルサポートが可能な体制を作っています。
ご応募はデザイン / Web制作 / マーケティング / ライティング いずれかの実務経験1年以上お持ちの方が対象です。実務経験がまだ条件に満たない方は、将来活躍できるよう今のうちにしっかり勉強してアピールできる材料を準備しておいてくださいね。
皆さんのご応募を楽しみにしています。

















おしゃべり好きな28歳Webエンジニア。立命法→大手で営業職→1年で退社→未経験でIT系に転職→2年修行→フリーランスエンジニアになり4年目。PHP・Laravel・WordPressが専門。
バンコクを中心に展開するプログラミングスクール”iSara”の立ち上げからエンジニア教育に携わり、30日でWEB制作のスキルを身に着けるブートキャンプ”30Daysトライアル”の制作を行う。