

FigmaをWebデザインで使うメリットって本当にあるの?
Figmaは流行ってるけどAdobeが使えないとやっぱり駄目なんじゃないの?
Figmaの勉強をしたいけど何から手をつければいいか分からない
Figmaについて、このような悩み・疑問はありませんか。Webデザインで使われるデザインツールは沢山ありますよね。例えばAdobeのPhotoshop、Illustraotor、XDなどが有名ですが最近ではFigmaを使っている人も増えてきました。他にもCanvaやSketchなど沢山のデザインツールがあります。
デザイン初学者の方はこれだけデザインツールがあると何から学べばいいのか?どう学べばいいのか?勉強したデザインツールを本当に仕事に活用できるのか?悩んでしまうのも無理はありません。そこで本記事では
- Figmaを使うメリット
- Figmaを具体的に勉強する方法
- Figmaを実際の案件で使う際の具体的なノウハウ
この3点について解説していきます。
最後まで読めばFigmaを使うメリット・勉強の仕方・具体的な教材まで分ります。
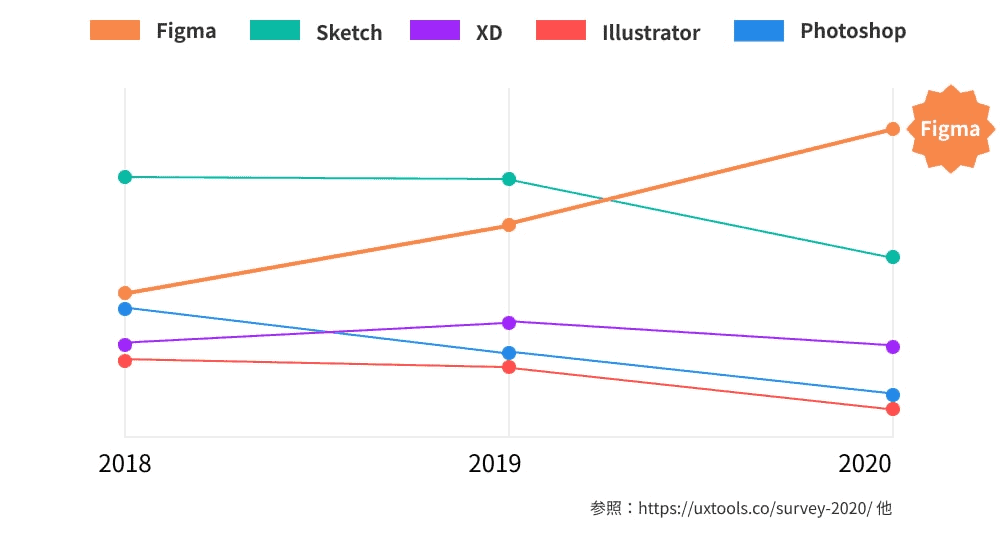
Figmaは世界で注目されているデザインツール





特にUI/UXデザイナーやフリーランスのWebデザイナーが積極的に使うことも増えてきたよ。


結局Figmaが最強なんです😁
webデザインやUIデザインするのにAdobe製品を使うことが少数派な世界です🎨
いろんなマーケ会社や開発会社にこれを見せて、如何にフォトショやイラレを使ってデザインすることが時代遅れか力説したい#デイトラhttps://t.co/zUtOXOBfhb pic.twitter.com/8npNi60Npw— 船越@デイトラ|受講生3万人スクール講師 (@ryota_funakoshi) February 24, 2021


もちろんAdobeのPhotoshopやIllustraotr、XDなども素晴らしいデザインツールだけど新しく出てきたFigmaにはFigmaの良さがあるんだ✨
WebデザイナーがFigmaを活用する6つのメリット


- 学習コストが低い
- プラグインが豊富
- 無料ですぐに使える
- 複数人で操作できてチーム制作・共有にも便利
- コーダー・エンジニアにも使いやすい
- 軽い
メリット1:学習コストが低い

Figmaは直感的に操作ができるから少し使えば基本的なことなら、すぐに使えるようになるんだ!

PhotoshopやIllustratorも一応、もってるんだけど機能が多すぎて何から手をつければ良いのか全然分からなくて結局、使っていないんだよね。

でも多機能すぎてツールの操作方法を覚えるだけでも大変だと思うよ。



メリット2:プラグインが豊富



百聞は一見にしかず。下の画像は全部プラグインの機能でつくったものだよ!

使ってみたプラグイン一覧
- Unsplash(画像挿入)
- Remove BG(背景切り取り)
- Filter(フィルター)
- Isometric(アイソメトリック)
- Map Maker(地図作成)



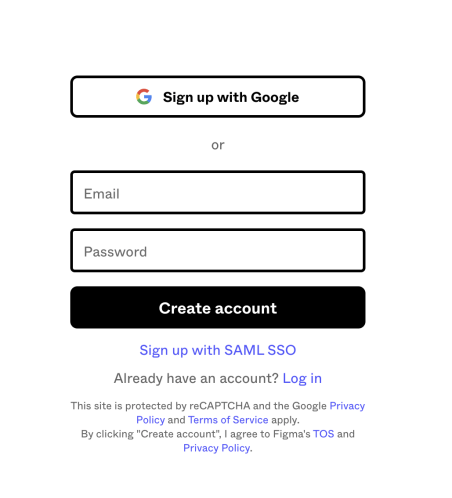
メリット3:無料ですぐに使える






メリット4:複数人で操作できてチーム制作・共有にも便利






メリット5:コーダー・エンジニアにも使いやすい




メリット6:軽い

PhotoshopやIllustratorって高機能なんだけどPCの性能によってはは動きが重いんだよね。


Figmaを独学で勉強する流れ


Figmaを導入してとにかく触ってみる




操作方法がよく分からなかったらググって解決!直感的に使えるから意外となんとかなるよ。

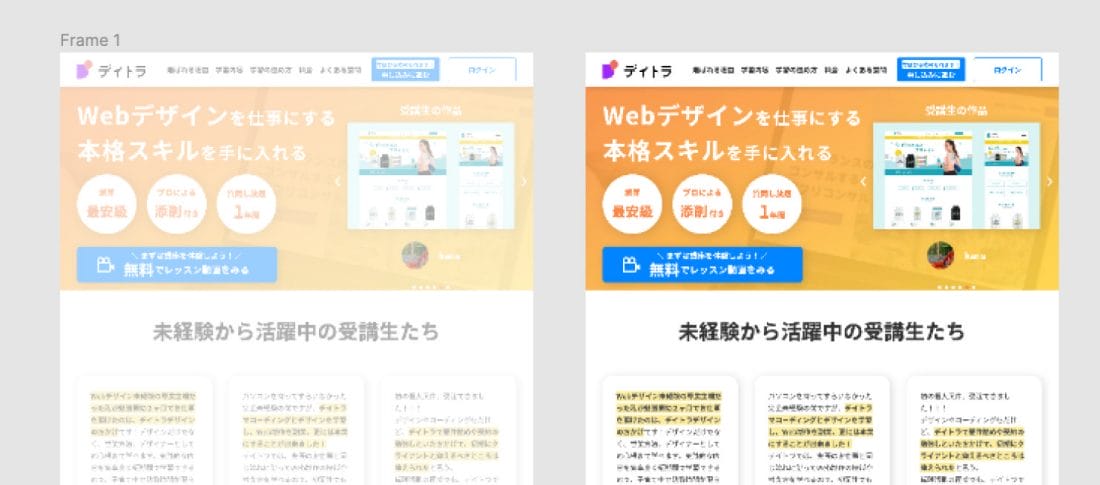
名刺やLP・コーポレートサイトをトレース(模写)する



(方法1)模写するサイトのスクリーンショットを横に並べて見ながら真似してみる

(方法2)模写するサイトを半透明にして下敷きにして上からなぞってみる(こっちの方が最初は簡単!)


でも画像の素材とかはどうするの?



このダウンロードした素材を配置したり図形や文字をうまく組み合わせたりしてデザインしていけば良いんだね。


模写はデザインの練習には有効ですが模写したものをポートフォリオとして公開すると著作権などの問題が出てくるので練習しても基本的には公開しない方が良いでしょう。デイトラの課題はポートフォリオとして公開OKです。
Figmaを勉強できる参考教材(書籍で学習するのは難しい)


でもFigmaを勉強できる教材はあるよ!
Figma公式




こちらも英語だけど動画だから、とりあえず見様見真似でFigmaの操作をしてみると良いよ!



無料で出来ることから試してみてピンときてから有料の書籍やスクールに手を出しても遅くはないよ。
Udemy




YouTube




TipsをSNSやnoteで地道に集める

プロのデザイナーさんがFigmaのTipsを紹介しているから地道に集めてみるのもおすすめだよ!


PR:デイトラWebデザインコースはFigmaで仕事ができるところまで勉強します!




ただデイトラのデザインコースはFigmaの操作方法を学ぶ以上にFigmaを実践的に仕事で活用できることにこだわっているんだ!
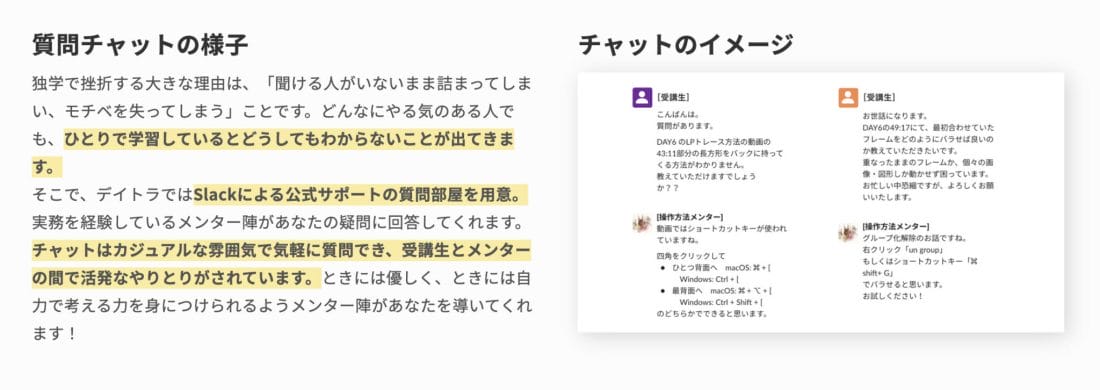
Figmaの操作方法を動画で解説(メンターに質問もできる!)



Figmaの操作で分からないこともオンラインで気軽に質問できるから詰まっても安心!



だからデイトラを修了する頃にはFigmaの使い方だけでなくデザインの基本まで身についているはずだよ✨

初級編:Figmaでバナー・LPのデザイン


初級から順番に見てみようか✨

(デイトラWebデザインコースより)


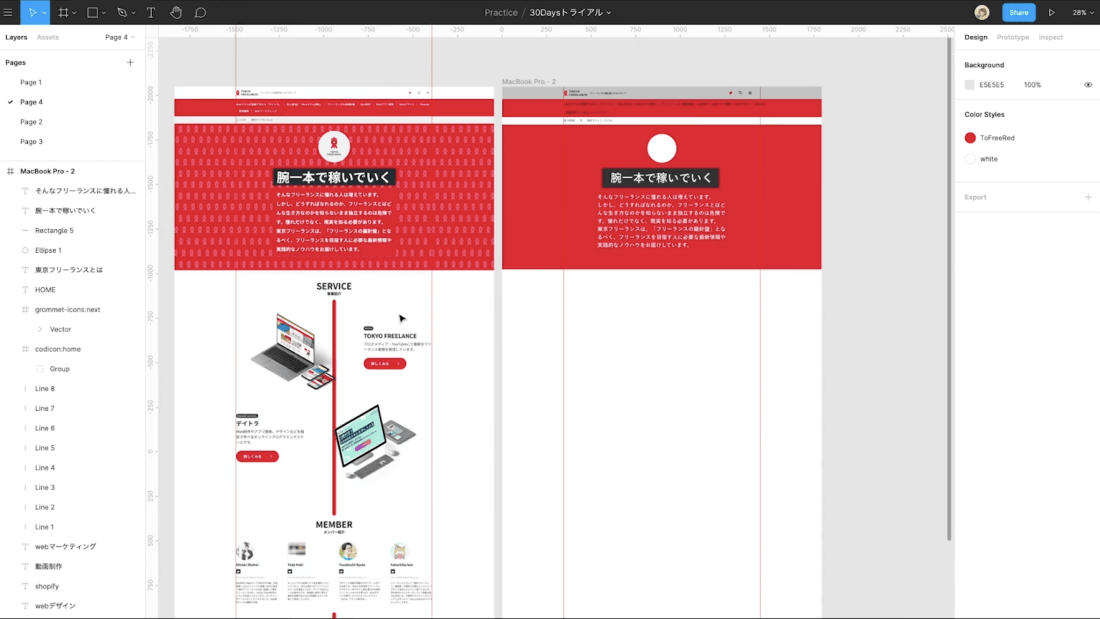
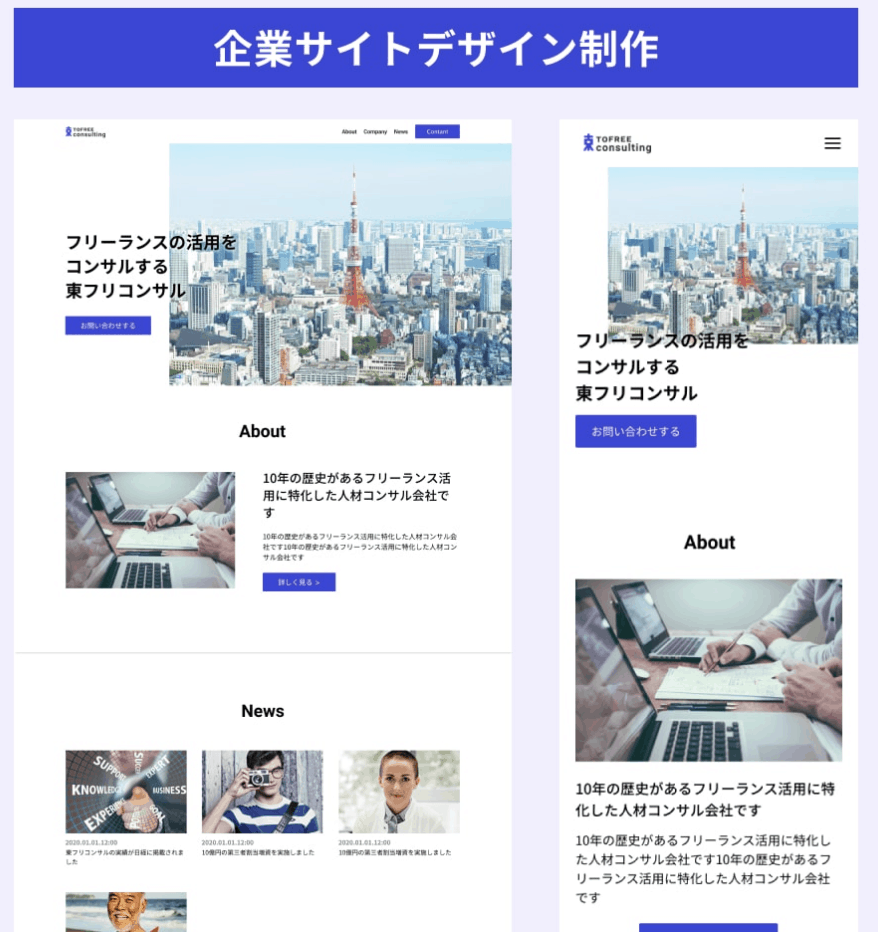
中級編:Figmaでコーポレートサイトのデザイン


複数ページのコーポレートサイトは単価の高い案件も多いから、デザインコースを受講したら中級編まではやってみることをおすすめするよ!


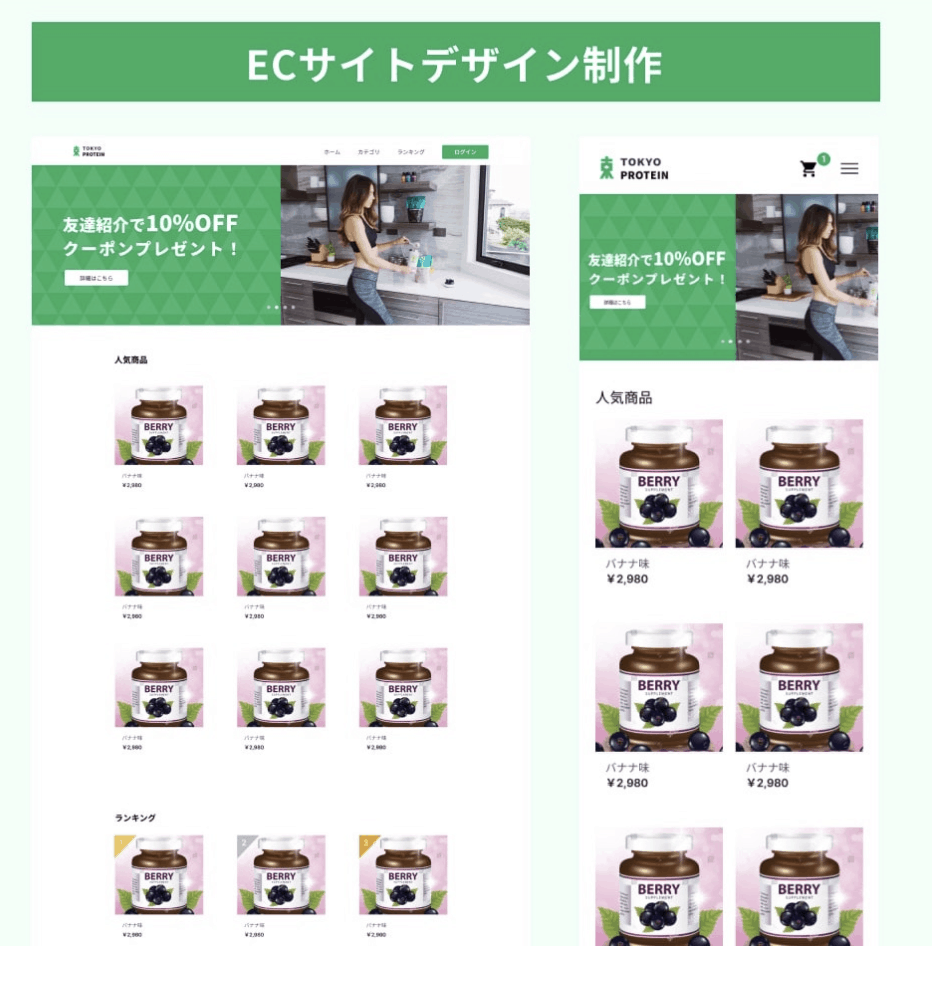
上級編:ECデザイン




特にShopifyについて理解があるWebデザイナーは不足しているからShopifyが分かるWebデザイナーとして独立するのも将来性あると思うよ!


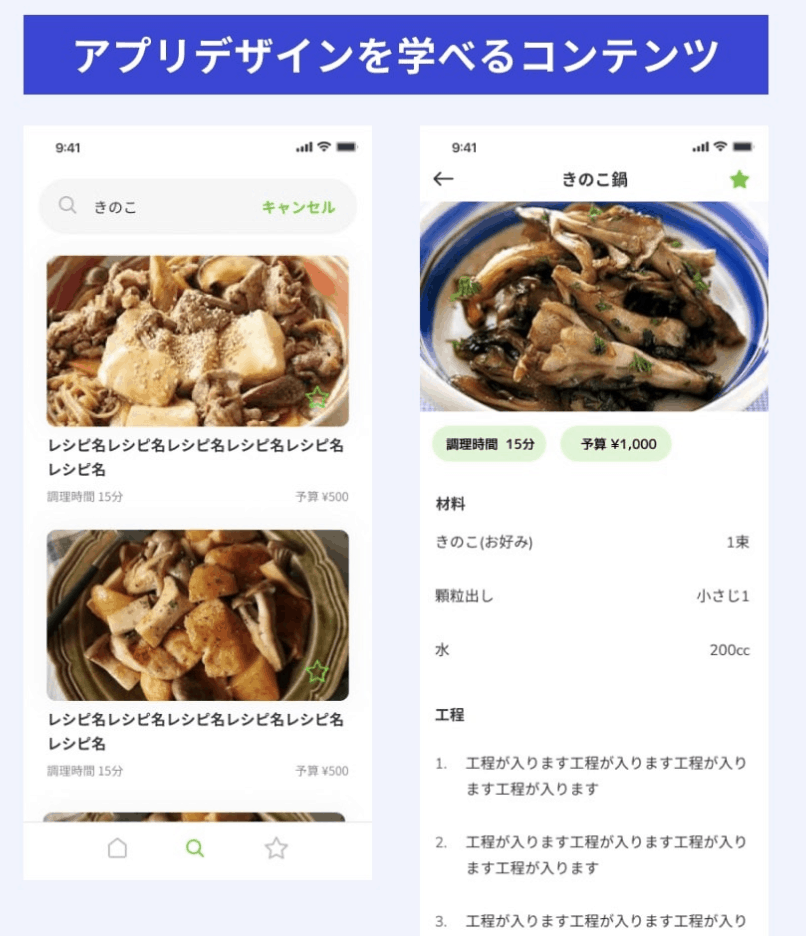
上級編:アプリデザイン(UIデザイン)




実はUIデザイナーも最終的に視野に入れられるようにデイトラではFigmaを推しているんだよ。

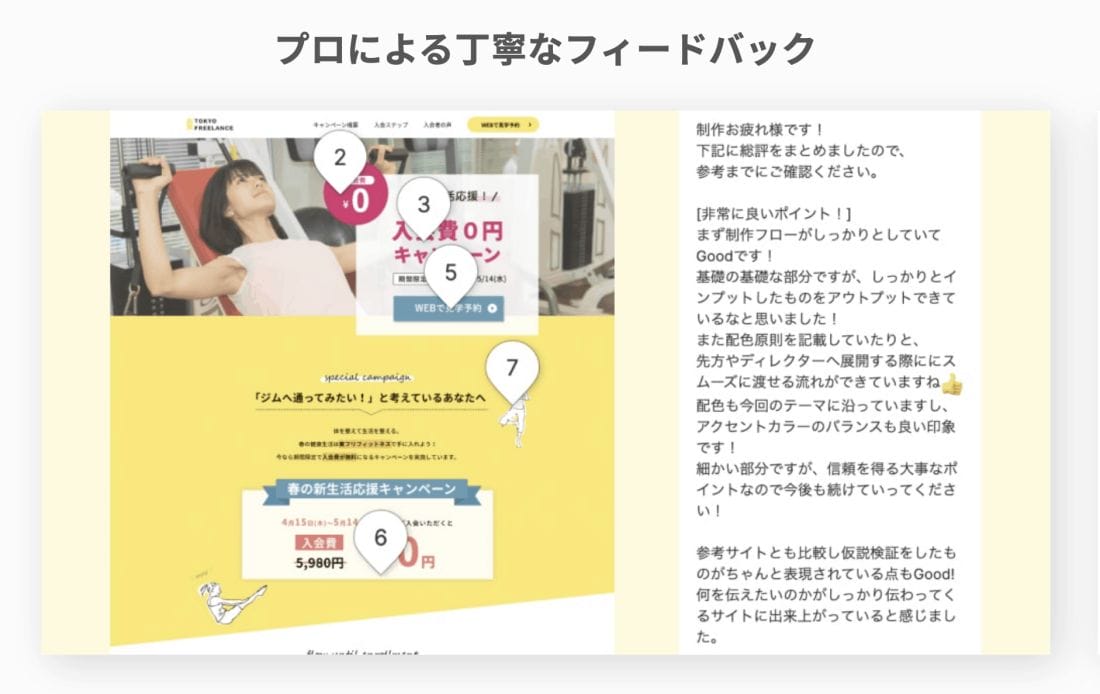
プロのデザインレビューも受けられる




実案件で困らないところまで営業方法・要件定義まで学べる


具体的に何を教えてくれるの?




営業にも興味があるなら参考にしてみてね。
デザインコンテンストでポートフォリオを肥やす



例えば入賞したら賞金もあるしデザイナーとして注目してもらえるきっかけにもなるよ✨


でもデザインコンテストで本当に大事なのはポートフォリオとして載せられる作品をつくることだよ。
入賞してもしなくても参加することに意義があるんだよ✨

Figmaで仕事はできる?Adobeのツールも勉強しないと駄目?

Web制作会社の中にはAdobeを使うことが必須っていう会社もありそうだよ。

Figmaを提案してAdobeからFigmaに変えてもらえることも多い



意外とFigmaを「使ってみようか?」っていう話にもなることもあるよ✨

Figmaを使うメリットをしっかりプレゼンできるようになるのもデザイナーとしての技術の一つかもしれないね。
Web制作会社ではAdobeのスキルを求められることはある

制作会社からいただくデザイン案件だと困ることない?




Web制作コースでもPhotoshopのデザインカンプをコーディングする課題が要望もあって追加されたしね。
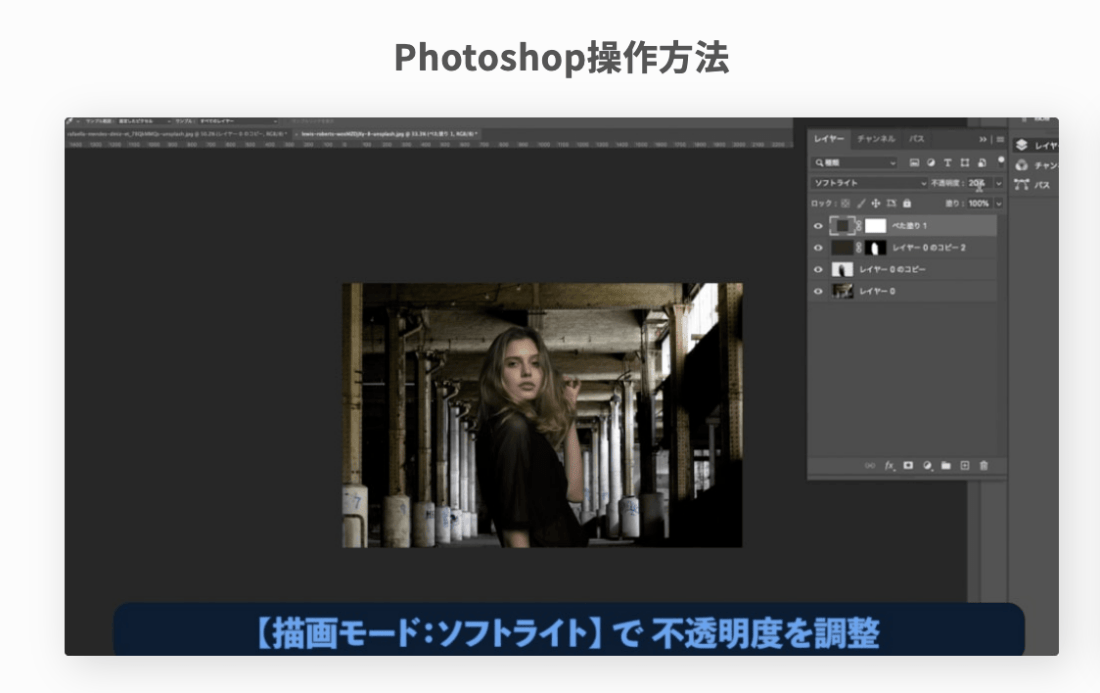
画像加工など細かいところでPhotoshopを使えると便利



Figmaでは細かい画像加工が難しい面はあるからPhotoshopで最低限、知っておいた方が良い画像加工に関してはデイトラでも動画コンテンツで解説しているんだ。



PR:デイトラデザインコースでも独立サポート開始






独立サポートに参加するにはどうすればいいの?



まとめ
Figmaを勉強する方法について解説しました。Figmaは世界で最も支持された近年、勢いのあるデザインツールです。海外ツールで日本語で体系的に学べる書籍はありませんが独学で勉強する方法もあります。Figmaのメリット・独学する方法についてもう一度、整理してみましょう。
Figmaのメリット

無料ではじめられて機能も豊富!直感的に操作できるからデザインをはじめたばかりの人にもおすすめ!
- 学習コストが低い
- プラグインが豊富
- 無料ですぐに使える
- 複数人で操作できてチーム制作・共有にも便利
- コーダー・エンジニアにも使いやすい
- 軽い
Figmaを勉強する流れ

Figmaで沢山、良いデザインをトレースしていくと自然にFigmaの操作方法も身につきます!
- Figmaを導入する
- 実際に触ってみて操作方法に慣れる
- バナー・LP・コーポレートサイトのトレースをしてみる
Figmaで参考になる教材

最近は日本語のFigmaの情報や教材が増えてきました!
- Figma公式
- Udemy
- YouTube
- SNS/noteなどでTipsを拾う
【PR】デイトラのWebデザインコースはFigmaを使って仕事ができるところまで学びます
デイトラのWebデザインコースでは、Figmaの学習だけでは終わりません。現役のデザイン会社社長の船越良太さんが動画で営業資料の作成方法から実際に案件を進める際の注意事項、契約書関係、具体的な営業方法について詳しく解説しています。Figmaの操作方法だけでなくデザイナーとして仕事ができることに重点をおいたカリキュラムになっています。Figmaを使って本気でデザイナーとして活動したい方におすすめです!




















でもFigmaって何から手をつければいいのかよく分かんないしAdobeを勉強した方がいいのかも迷ってるんだよね…