
- Shopify
- 2025.02.16

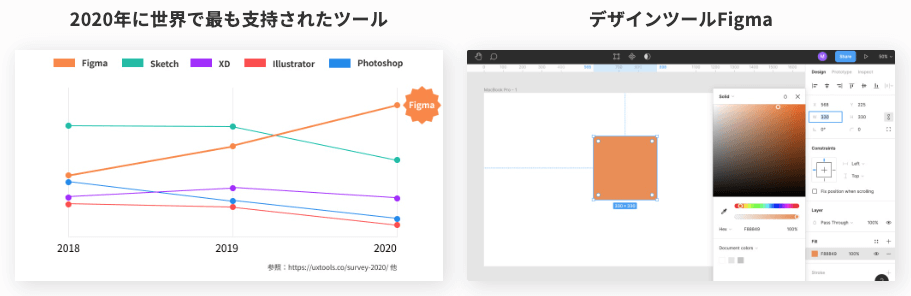
オンラインで共同作業できる、便利なデザインツールの「Figma」。
操作方法がわかりやすく、Webデザイナー初心者の方にも馴染みやすいツールとして人気があります。
そんなFigmaには豊富なプラグインが用意されており、機能を追加して利便性をさらに上げられることはご存知でしょうか。
今回は、Figmaのおすすめプラグイン5選と導入方法、使い方を解説します。
Webデザインの効率化や自動化をして、よりクリエイティブな作業に集中したい方はぜひご覧ください。

Figmaにプラグインを導入する方法は、どのプラグインでも同様です。
この記事で紹介するプラグインはすべてここで紹介する方法で導入できますので、まずプラグインの導入方法を押さえましょう!
①プラグインのページを開き、「Open in Figma」ボタンから任意のファイルを選択する

▼
②Figmaに移動したら「Run」を押してプラグインを起動させる

これで導入完了です!

「Color Designer」は、選択したフレームワーク内で使われている色にマッチした色を提案してくれるプラグインです。
初心者Webデザイナーは、色の選択で悩むことが多いでしょう。そこでColor Designerが提案してくれる色を使えば、そのデザインに合った色を効率よく選べます。
暗めのカラーや補色となるカラーも提案してくれるため、幅広い選択肢の中から適した色を選択できるのがメリットです。
①フレームワークを選択すると、フレームワーク内で使われているカラーが出てくる

▼
②任意のカラーを選択すると、マッチするカラーが自動で提案される

▼
③「Shadows」「Color Harmonies」のタブを選択すると、暗めのカラーや補色となるカラーも提案される


「Iconify」は、アイコンを選んでFigmaに挿入できるツールです。
サイズや色を自由に調整できるので、素材探しをする時間を短縮できます。
検索窓は日本語には対応していないので、Google翻訳などを使って英語で入力しましょう。
①トップページの検索窓に、検索したいアイコンを英語で入力する

▼
②使用したいアイコンを選択して、カラーやサイズを設定する(後で変更可能)

▼
③「import Icon」を選択する

▼
④作成したアイコンが出力され、Figma上のデザインで使用できる


「Cutout」は、簡単に画像の切り抜きができるサービスです。
Figma内で画像の切り抜きができるため、ほかのツールを起動・利用する時間を短縮できます。
無料プランでも十分利用できるものの、有料プランにするほうがより鮮明に切り抜けます。
まずは無料プランから使って、様子を見て有料プランを検討してみてください。
①切り抜きたい画像を選択して、Figma上部の「Plugin」タブから「Cutout」を起動する

▼
②切り抜きたい箇所を選択して、「Cutout image」ボタンを押す

▼
③Figma上に切り抜かれた画像が出てくる


「html.to.design」は、すでに公開されているWebサイトのデザインをFigmaデータにできるツールです。
Webサイトの前任者がいなくなってデザインデータがなくなってしまったときや、デザインの模写をするときに役立ちます。
多少のズレは生じますが、インポート後に自分で編集して整えることも可能です。
①FigmaデータにしたいWebサイトのリンクを入力して、「import」を押す

▼
②出力されるのを待つ

▼
③出力されたデータを確認する

▼
④ズレのある部分は自分で編集する


「Mockup Plugin」は、モックアップデザインを作りたいときに便利なツールです。
Mockup Pluginは無料の素材と有料の素材があるため、コンテンツを選ぶときは注意しましょう。
ポートフォリオに自分の作品を並べる際にモックアップを使うと、より見た目がかっこよくなるので、ポートフォリオ作成のタイミングで年間契約をして、有料の素材を利用できるようにするのもおすすめです。
①利用したいモックアップを選択する

▼
②モックアップ素材の「+」マークを選択する

▼
③「select design on canvas or in layer panel」をクリックする

▼
④モックアップ素材に表示したい部分を枠に合わせ、「Crop」ボタンを押す

▼
⑤表示を確認し、「Paste」を押す

▼
⑥素材としてモックアップが表示される


Figma Communityでは、有志の方々が多くのプラグインや素材を提供しています。
たとえば「Free icon」で検索すると、無料で使えるアイコン素材が見つかります。
生産性を上げるためにも、ぜひ積極的に活用しましょう。
利用する際には「いいね」やコメントをして、作成者に感謝の気持ちを伝えてくださいね。
今回はFigmaのおすすめプラグイン5選と導入方法、使い方について解説しました。
Figmaには無数のプラグインがあり、今回ご紹介した5つはほんの一部に過ぎません。
ほかにも多くの有益なプラグインがあるので、自分に合ったプラグインをぜひ探してみてください!

東京フリーランスは、Webデザインを仕事にする本格スキルを学べる”デイトラ”を運営しています。
デイトラWebデザインコースでは、「理論」「言語化」「実践」を積み重ねてデザインスキルを習得できるカリキュラムが揃っています!

デザインの学習で難しいのは、自分が作ったものが良い作品なのかが判断できないこと。その悩みを解決するために、デイトラWebデザインコースには現役デザイナーから直接指導が受けられる添削課題があります。
独学では得られないプロの着眼点を知れるので、デザインスキルをぐんぐんレベルアップできますよ。

また、デイトラWebデザインコースは、世界No.1デザインツールの「Figma」が学べるのもポイント!FigmaだけでなくPhotoshopの操作方法も学習できるので、その場に応じたツールの使い方を身につけられます。
未経験からWebデザイナーを目指す方は、ぜひデイトラWebデザインコースをチェックしてみてください!
船越良太(@ryota_funakoshi)
デイトラWebデザインコース運営者。未経験から独学でWebデザインを学び、社会人2年目に独立。現在はデザイン会社社長・現役デザイナーでありながら、デイトラで受講生にWebデザインを教えている。