
- Shopify
- 2025.02.16

<br>タグなしで改行したい
英単語を途中で改行させたくない
プロパティの使い分けが分からない
HTMLを使わずにCSSで改行を制御すると、デザインの柔軟性や保守性がアップするため、初心者からプロパティを積極的に使っていくのがおすすめです。
本記事では、HTMLの<br>タグを使わずにCSSで改行する方法と改行テクニックを紹介します。
Web制作で改行を上手く取り入れると、デザインが見やすくなります。
HTMLで<br>タグを使用すると直接改行できますが、コードの見直しや修正が複雑になりがちです。
一方でCSSでレイアウトを一括管理すると、コードが整理され、保守性が高まります。
さらに、CSSで改行を指定すると、英単語の途中で改行されたり、文章の最初に記号がきたりするのを防ぎ、自然な文章の流れを維持できます。
CSSで改行する4つのプロパティを紹介します。
それぞれ順番に見ていきましょう。
white-spaceの使い方を解説します。
それぞれ順番に見ていきましょう。
テキスト内の空白をどのように表示するか決めるプロパティです。
たとえばwhite-space: pre-wrap;は、コメント欄やチャットエリアのようなユーザーが入力したテキストをそのまま見せたいときに適しています。
他にも、コードのようにスペースや改行を正確に表示させたいときは、white-space: pre;がおすすめです。
それぞれの値は以下の通り。
改行や空白をまとめて表示させるか、見たままで表示させるか、用途に応じて折り返し設定を使い分けます。
テキストの表示を微調整したいときに便利で、コードのスニペットを表示する際はpre、ユーザーコメントを表示する際はpre-wrapを使用するなど、用途に応じて値を選択しましょう。
white-spaceプロパティの挙動を確認してみましょう。
HTMLコード内に改行や半角スペース、タブ(tab)を入れてみました。
初期値normalとpre-lineの動きを比較してみてください。

コピー<p class="flame wrap-style">これはnormal(初期値)です。
これは例文です。 例文です。
</p>
<p class="flame pre">これはpre-lineです。
これは例文です。 例文です。
</p>コピー.flame {
border: 1px solid #333;
width: 150px;
}
.wrap-style {
white-space: normal;
}
.pre {
white-space: pre-line;
}初期値のnormalは、改行や半角、タブをいくつ使用していても一つのスペースとして表示され、テキストが表示範囲の端までいくと、改行されます。
一方で、pre-lineの改行はそのまま表示されますが、半角やタブは複数あっても一つのスペースとして表示されます。
line-breakの使い方を解説します。
それぞれ順番に見ていきましょう。
日本語や中国語、韓国語など特定の言語で、句読点や記号などの改行ルールを設定するプロパティです。
文章の途中で不自然に改行されるのを防ぎ、読みやすいように調整します。
たとえば、新聞のようにすっきりした改行が必要なときやWebサイトの文字のレイアウトを自然な日本語の流れで改行したいときに役立ちます。
それぞれの値は以下の通り。
line-breakプロパティは、日本語の記事やレポートなどの読みやすさを重視した改行が必要な場合に特に有効です。
line-breakプロパティの挙動を確認してみましょう。
HTMLコード内に句読点や括弧を入れています。
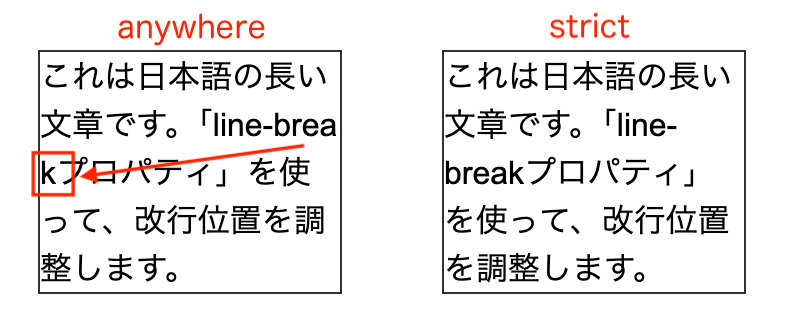
文章のどこでも改行されるanywhereとstrictの動きを比較してみてください。
コピー<p class="anywhere">これは日本語の長い文章です。「line-breakプロパティ」を使って、改行位置を調整します。</p>
<p class="strict">これは日本語の長い文章です。「line-breakプロパティ」を使って、改行位置を調整します</p>コピー.flame {
width: 150px;
border: 1px solid #333;
}
.anywhere {
line-break: anywhere;
}
.strict {
line-break: strict;
}anywhereは、単語の途中であっても表示範囲に合わせて改行されます。
strictは厳格な改行ルールが適用されるため、単語の途中や句読点、括弧などの違和感がある箇所では改行されません。
word-breakの使い方を解説します。
それぞれ順番に見ていきましょう。
長い単語のどの部分で折り返すか指定するプロパティです。
たとえば、テキストが要素の幅を超えるときに、単語の途中で折り返してレイアウトが崩れるのを防ぎます。
それぞれの値は以下の通り。
word-break: keep-all;は、日本語の単語を途中で折り返さないようにしますが、英語は通常の改行になるため、日本語とまとめて指定しないように気をつけましょう。
現在、word-break: break-word;は非推奨になっているため除外しています。
word-breakプロパティの挙動を確認してみましょう。
HTMLコード内に英語や日本語、記号を入れてみました。
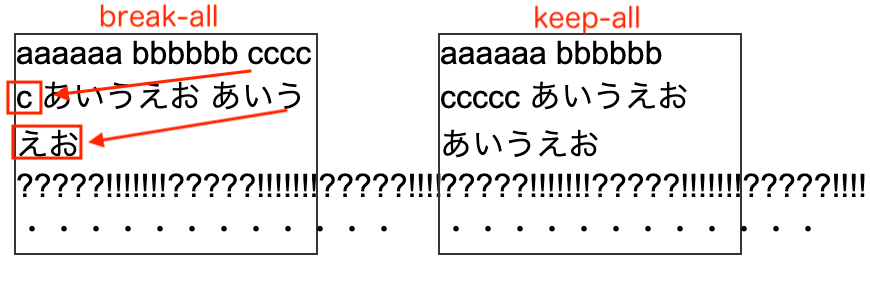
break-allとkeep-allの動きを比較してみてください。

コピー<p class="flame break">
aaaaaa bbbbbb ccccc あいうえお あいうえお ?????!!!!!!!?????!!!!!!!?????!!!! ・・・・・・・・・・・・
</p>
<p class="flame keep">
aaaaaa bbbbbb ccccc あいうえお あいうえお ?????!!!!!!!?????!!!!!!!?????!!!! ・・・・・・・・・・・・
</p>コピー.flame {
width: 150px;
border: 1px solid #333;
}
.break {
word-break: break-all;
}
.keep {
word-break: keep-all;
}break-allでは、言語は関係なしに、表示範囲に合わせて、単語の途中でも改行されています。
一方でkeep-allは、言語に関わらず、単語の切れ目に合わせて改行されて読みやすいですが、連続した記号は、共通して改行されずにはみ出しています。
overflow-wrapの使い方を解説します。
それぞれ順番に見ていきましょう。
テキストが要素の幅を超えてしまうときに、単語の途中で折り返すかどうかを指定するプロパティでword-breakと似たような機能を持っています。
overflow-wrapは、長い単語やURLを途中で折り返し、要素内に収まるように表示します。
それぞれの値は以下の通り。
長い単語があるときはbreak-wordを使うと、画面からはみ出さずに表示されます。
overflow-wrapプロパティの挙動を確認してみましょう。
HTMLコード内に英語や日本語、記号を入れてみました。
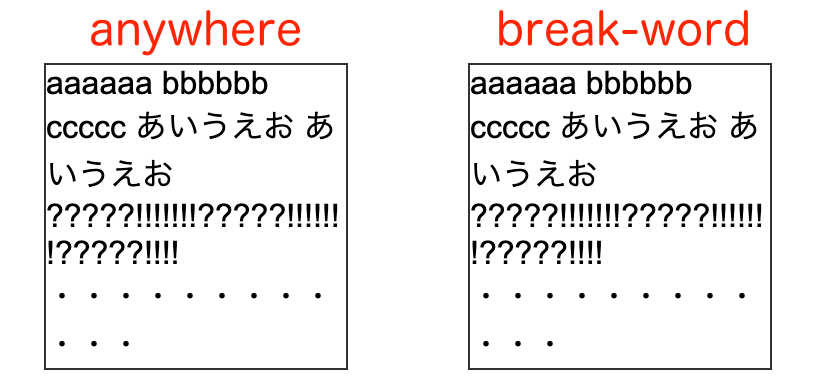
anywhereとbreak-wordの動きを比較してみてください。

コピー<p class="flame anywhere">
aaaaaa bbbbbb ccccc あいうえお あいうえお ?????!!!!!!!?????!!!!!!!?????!!!! ・・・・・・・・・・・・
</p>
<p class="flame break">
aaaaaa bbbbbb ccccc あいうえお あいうえお ?????!!!!!!!?????!!!!!!!?????!!!! ・・・・・・・・・・・・
</p>コピー.flame {
width: 150px;
border: 1px solid #333;
}
.anywhere {
overflow-wrap: anywhere;
}
.break {
overflow-wrap: break-word;
}どちらも長い単語や文字列を改行して、要素の幅からはみ出さないように調整可能です。
よく似た意味の値ですがanywhereは、通常の改行ルールに関係なく、要素内に収まるように単語の途中でも改行されます。
break-wordは、単語が要素の幅に収まらない場合に適用され、スペースがある部分を優先して折り返します。
改行しないではみ出した部分は、overflowプロパティで非表示やスクロールの指定ができます。
要素の幅や高さを指定しているとき、テキストや画像などのコンテンツが要素の外にはみ出してしまうことがあります。
たとえば、パソコン表示では一行で表示させたいけれど、スマホ表示でははみ出す部分を制御したいときに効果的です。
また、コメント欄やチャットエリアのように内容が増えても要素のサイズを変えずに表示したいときにも役立ちます。
指定できる値は以下の通り。
hiddenを指定すると、はみ出た部分は非表示になります。
scrollは、はみ出た部分が隠れて、スクロールで表示されます。
ブラウザによって表示に多少の違いがあるため、使用するときはブラウザごとに確認しておきましょう。
最後のautoは、はみ出た部分の処理はブラウザが自動で行いますが、基本的にはスクロール対応になります。
CSSを使って改行すると、見やすくて管理しやすいWebサイト構築ができます。
改行する4つのプロパティ(white-space、line-break、word-break、overflow-wrap)を使いこなすと、テキスト調整が自由自在になります。
また、HTMLの<br>タグに頼らずCSSでレイアウトを管理することで、コードの可読性が向上し、将来的な修正もスムーズです。
今回のようなメンテナンスしやすいコーディングの方法や現場で活きるスキルを深く学びたい方は、デイトラWeb制作コースがおすすめです。

デイトラWeb制作コースは、実務レベルの本格スキルを学び、Web制作を仕事にしたい方におすすめのコースです。
HTML/CSSやjavaScriptの言語の基本はもちろん、デザインカンプからのコーディング、WordPressのオリジナルテーマ作成までカリキュラムに含まれています。
さらに、中級・上級の最終課題はメンターによる課題レビューがあります。現場目線の品質チェックが受けられるため、大幅なスキルアップが期待できるでしょう。
Web制作のスキルを身につけたい方は、ぜひデイトラWeb制作コースをチェックしてみてください!