
- Shopify
- 2025.02.16

背景をグラデーションにする方法は?
グラデーション画像を貼り付ける?
中心からグラデーションにしたい
linear-gradientとradial-gradientのプロパティを使用すれば、CSSでキレイなグラデーションが実装できます。
本記事では、CSSで背景をグラデーションにする基本の作り方、簡単で便利なグラデーションのジェネレーターも合わせて紹介します。
CSSの背景グラデーションは、主にlinear-gradientとradial-gradientの2つのプロパティを使用します。
これら2つは、グラデーションを実装するプロパティで、グラデーションの方向や使用用途が異なります。
特徴を以下の表にまとめました。
| 方向 | 使用用途 | |
| linear-gradient | 上から下、右から左、斜めなどの線状で色が広がる | 直線でシンプルな色の移り変わりをつけたい場合 |
| radial-gradient | 中心から外側に色が円形に広がる | 立体感や中心からの広がりを表現したい場合 |
それぞれのプロパティについて、次の章で詳しく解説します。
ここでは、2種類のCSS背景グラデーションを紹介します。
それぞれ順番に見ていきましょう。
直線の線形グラデーションには、linear-gradientプロパティを使用します。
2色以上が直線状に混ざり合うグラデーションで、上から下、右から左、斜めなど色の変化を自由に指定できます。
基本的な書き方は以下の通り。
background: linear-gradient(方向, 開始色, 終了色);
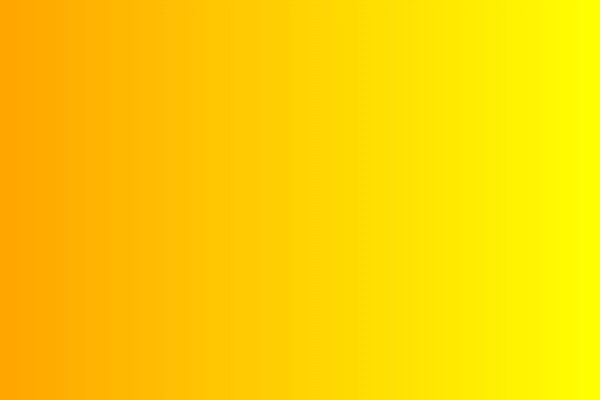
たとえば、右方向に色が変わるグラデーションは、次のように指定します。

コピーbackground: linear-gradient(to right, orange, yellow);また、左上から右下に向かって斜めにグラデーションをしたいときは、次のように書きます。

コピーbackground: linear-gradient(to bottom right, red, yellow);円形のグラデーションには、radial-gradientプロパティを使用します。
中心の色から外側に向かって広がるように色が変化します。
基本的な書き方は以下の通り。
background: radial-gradient(円の形状 サイズ at 中心位置, 開始色, 終了色);
円の形状やサイズ、中心位置は指定しなくても動作します。
たとえば、中央の透明から黄色へのグラデーションは、次のように書きます。

コピーbackground: radial-gradient(transparent, yellow);透明色は「transparent」もしくは「#00000000」を指定する。
CSS背景グラデーションの使い方を紹介します。
それぞれ順番に見ていきましょう。
背景全体をグラデーションにするには、bodyにグラデーションを指定するとページ全体に表示できます。

▼スクロールしたときのブラウザ表示

上記のようにbodyにグラデーションを指定しただけの場合だと、スクロールするとグラデーションが急に途切れて見栄えが悪くなってしまいます。
背景に縦長のグラデーションを使用するとき、スクロールしても同じグラデーションを表示させるときはbodyに以下のコードを追記しましょう。
コピーbody {
background-attachment: fixed;
}background-attachment: fixed;を指定すると、背景を固定できるため、スクロールしてもグラデーションのデザインや雰囲気を保ったまま表示できます。

画像にグラデーションをかけるときは、backgroundプロパティで画像とグラデーションを指定すると実装できます。
基本的な書き方は以下の通り。
background: グラデーション, 背景画像);
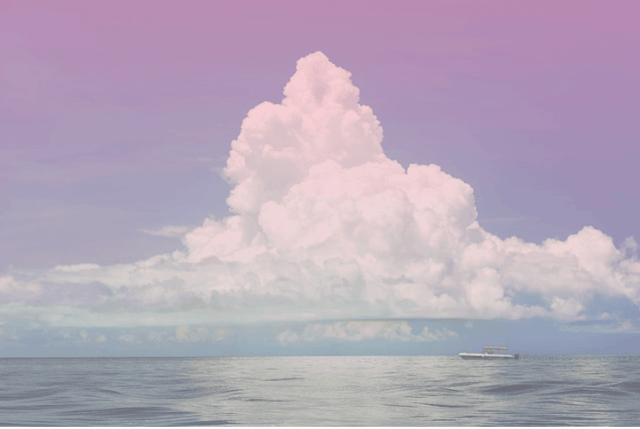
例として、上記の空の画像にパステルピンクとグレーのグラデーションをかけてみましょう。

コピー<div class="background"></div>コピー.background {
height: 400px;
width: 600px;
margin: 0 auto;
background:linear-gradient(rgba(255, 182, 193, 0.7), rgba(200, 200, 200, 0.5)), url(/img/background.jpg);
background-size: cover;
}グラデーションは単色で指定するよりも、RGBA形式を使用する方がおしゃれに仕上がります。
RGBA形式は赤・緑・青の色と透明度を指定できるため、画像と重ねたときに、下の画像が透けて見えて雰囲気があるデザインに適しています。
グラデーションは、円形のradial-gradientプロパティでも使用可能です。
グラデーションの配色の組み合わせに不安がある方は、ジェネレーターの使用がおすすめです。
ジェネレーターは、グラデーションの色味を試しながら決められ、CSSのコードを自動生成するツールです。
直感で使用できるシンプルなツールのため、初心者の方や急いで作業したい方に役立ちます。
ジェネレーターにもさまざまな種類があるため、自分が使いやすいものを探してみると良いでしょう。
背景にグラデーションをかけるプロパティであるlinear-gradientとradial-gradientは、IE9以下の古いブラウザに対応していません。
背景をグラデーションで指定した場合は、古いブラウザでは何も表示されないため、以下のように単色の背景をグラデーションを指定する前に設定しておきましょう。
コピー.background {
background: rgba(255, 182, 193, 0.7);
background: linear-gradient(rgba(255, 182, 193, 0.7), rgba(200, 200, 200, 0.5));
}単色の背景も指定しておくことで、グラデーションが表示できない環境下でも、ユーザーに最低限のデザインを表示できます。
CSSの背景グラデーションは、Webデザインに洗練された印象を与えるデザインです。
linear-gradientとradial-gradientを使い分けることで、直線的または円形の美しいグラデーションを簡単に実装できます。
さらに、グラデーションジェネレーターを使えば、自分で色の組み合わせを考えることなく、おしゃれな配色を選択でき、CSSもコピペできて便利です。
CSSは背景グラデーションにとどまらず、さまざまなデザインやレイアウトができる言語です。
さらにスキルアップを目指すなら、実践的なカリキュラムで効率よくスキルを身につけられるデイトラWeb制作コースがおすすめです。

デイトラWeb制作コースは、実務レベルの本格スキルを学び、Web制作を仕事にしたい方におすすめのコースです。
HTML/CSSやjavaScriptの言語の基本はもちろん、デザインカンプからのコーディング、WordPressのオリジナルテーマ作成までカリキュラムに含まれています。
さらに、中級・上級の最終課題はメンターによる課題レビューがあります。現場目線の品質チェックが受けられるため、大幅なスキルアップが期待できるでしょう。
Web制作のスキルを身につけたい方は、ぜひデイトラWeb制作コースをチェックしてみてください!