
- Shopify
- 2025.02.16

アコーディオンは、Webサイトでほぼ100%使われているパーツです。
そのため、Web制作を仕事にするのであれば、アコーディオンの作り方を身につけておくことは必須といえます。
本記事では、HTML・CSSを使ったアコーディオンの基本的な実装方法を解説します。
JavaScriptを使ったアニメーションの追加方法もご紹介していますので、ぜひ参考にしてください。

アコーディオンとは、クリックやタップでセクションが開閉するパーツのことです。
FAQのような「質問と答え」を見せたいときに便利であり、多くのサイトで使われています。
たとえば、ZOZOTOWNの「ヘルプページ」や、三井住友銀行の「よくある質問」でもアコーディオンが用いられていました。


アコーディオンを使うと情報がコンパクトにまとまり、必要な時だけ詳細を表示できるので、ユーザー体験を向上させられる効果があります。
ここからは、アコーディオンの実装方法を解説します。
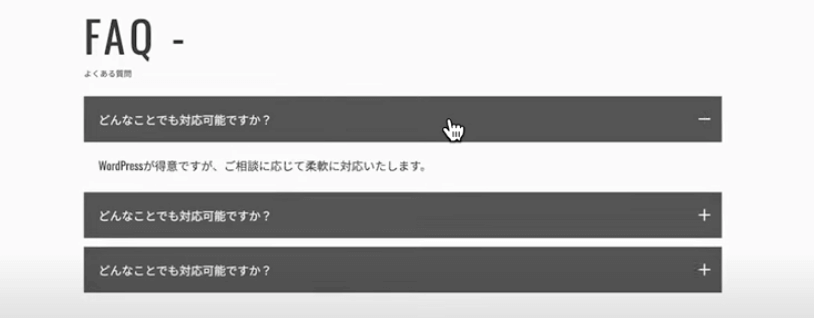
作成するのは、次の画像のような質問をクリックすると答えが下に出てくるアコーディオンパーツです。

まずはHTMLでアコーディオンの骨組みを作っていきます。
今回使用するのは <details> タグと <summary> タグです。
・<details> タグ:ウィジェットが開いた状態になったときのみ情報が表示される折りたたみのウィジェットを作成する
・<summary> タグ:折りたたみウィジェットのラベルとして使用する
この2つのタグを使うと、アニメーションが不要ならば、HTMLとCSSだけでアコーディオン機能を実現できます。

<details> タグと <summary> タグを使ったHTMLの書き方は次のとおりです。
<details>
<summary>どんなことでも対応可能ですか?</summary>
<p>WordPressが得意ですが、ご相談に応じて柔軟に対応いたします。</p>
</details>
複数のFAQを作りたい場合は、上記のHTMLを必要な数ぶんコピペしましょう。
例として、3つ並べると次のように表示されます。

次に、CSSを使ってアコーディオンのデザインを調整します。
CSSをあてるために、HTMLには任意のclass名をつけておきましょう。
今回は、次のようにclassを設定しました。
<div class=”faq__boxes”>
<details class=”faq__box faq-box”>
<summary class=”faq-box__head”>
どんなことでも可能ですか?
</summary>
<div class=”faq-box__body”>
<p class=”faq-box__content”>
WordPressが得意ですが、ご相談に応じて柔軟に対応いたします。
</p>
</div>
</details>
</div>

| 調整内容 | CSS |
| 各ボックスの間に余白を設ける | .faq__boxes { display: grid; gap: 12px; } |
| ・▶マークを消す (ブラウザによって消えていない場合を防ぐために「-webkit-…」を適用) ・背景を黒、文字を白に設定する | .faq-box__head { display: block; background: #4a4a4a; color: #fff; padding: 20px; position: relative; } .faq-box__head::-webkit-details-marker- { |
| 「.faq-box__head」に対して、疑似要素のboforeで横棒、afterで縦棒を作り、「+」アイコンを再現する | .faq-box__head::before .faq-box__head::after { content: “”; position: absolute; top: 50%; translate: 0 -50%; backgraund: #fff; } .faq-box__head::before { .faq-box__head::after { |
| detailタグがopenになっているときに縦棒を90°回転させてアイコンを「ー」にする | .faq-box[open] .faq-box__head::after { rotate: 90deg; } |
| コンテンツの高さが0のときに回答のテキストがはみ出さないようにする (このあと解説するJavaScriptで必要) | .faq-box__body { overflow: hidden; } |
| 余白を設ける | .faq-box__content { padding: 20px; } |
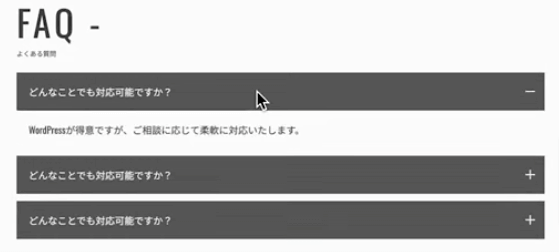
上記の調整をすべてCSSで設定すると、次のようになります。

アコーディオンの視覚的な印象を向上させるために、アニメーションを加えます。
まず、JavaScript用のクラスをHTMLに足しましょう。(※黄色太字が足した部分)
<div class=”faq__boxes”>
<details class=”faq__box faq-box js-accordion“>
<summary class=”faq-box__head”>
どんなことでも可能ですか?
</summary>
<div class=”faq-box__body js-accordion-content“>
<p class=”faq-box__content”>
WordPressが得意ですが、ご相談に応じて柔軟に対応いたします。
</p>
</div>
</details>
</div>
HTMLにクラス名を足したら、JavaScriptを書いていきましょう。
今回は、クリックしたときに上から開くようなアニメーションにしたいため、アコーディオンの「開く」「閉じる」を、次のように設定します。
このアニメーションをJavaScriptで書くと、下記のようになります。
document.addEventListener(“DOMContentLoaded”, () =>. {
const accodions = document.querySelectorAll(“.js-accordion”);
accodions.forEach(accordion => {
const summary = accordion.querySelector(“summary”);
const content = accordion.querySelector(“.js-accordion-content”);
summary.addEventLister(“click” , event => {
event.preventDefault();
if (accordion .dataset.isAnimation === “true”) {
return;
}
if (accordion.open){
//閉じる処理
accordion .dataset.isAnimation = “true”;
const closeAnimation = content.animate(
height: [content.offsetHeight + “px” , 0],
},
{
duration: 300,
easing: “linear”,
}
);
closeAnimation.onfinish = () => {
accordion,removeattribute(“open”);
accordion .dataset.isAnimation = “false”;
};
} else {
//開く処理
accordion .setAttribute(“open”, “true”)
accordion .dataset.isAnimation = “true”;
const openAnimation = content.animate(
height: [0, content.offsetHeight + “px”],
},
{
duration: 300,
easing: “linear”,
openAnimation.onfinish = () => {
accordion .dataset.isAnimation = “false”;
);
}
});
});
});

今回ご紹介したアコーディオンの実装方法は、Web制作の現場でよく使われる技術の一つです。
特に、ユーザーにとってわかりやすく使いやすいインターフェースを作る際に役立ちます。
アコーディオンはHTMLとCSSだけでも簡単に実装できますが、JavaScriptを加えることでより高度な機能やデザインのカスタマイズが可能です。
Web制作を仕事にしていきたいと考えている方は、ぜひマスターしてみてください!

東京フリーランスは、1日1題のステップでWebスキルを身につけられる”デイトラ”を運営しています。
デイトラWeb制作コースは、実務レベルの本格スキルを学び、Web制作を仕事にしたい方におすすめのコースです。
HTML/CSSやjavaScriptを始めとした言語の基本からデザインカンプをもとにしたコーディング、WordPressのオリジナルテーマ作成まで、学習カリキュラムはなんと100日分!Web制作を網羅的に学べます。

また、中級・上級の最終課題はメンターによる課題レビューつき!品質を現場目線でチェックしてもらえるため、「自分は今どのくらいのスキルがあるのか」が客観的にわかります。
Web制作のスキルを身につけたい方は、ぜひデイトラWeb制作コースをチェックしてみてください!
はにわまんさん(@haniwa008)
Webコーダー。コーディングを中心にディレクションからサイト運用・保守まで、Web制作全般の仕事に400件以上携わった経験あり。デイトラのマネージャーも務めている。