Webの世界は横文字が多くて難しいなあ…。
Web制作のスキルはついたけど、仕事を受けるのは不安だな…。
もうすぐ打ち合わせがあるんだけど、話についていけるかな…。
このようなお悩みはありませんか?
Web制作の現場では様々な専門用語が飛び交います。
横文字ばっかりだし、種類もたくさんあるし、覚えるのがなかなか大変ですよね…。
そこで本記事では「Web制作初心者の人たちが意外と知らない」あるいは「言葉は知っているけど詳しくは理解できていない」と思われるWeb制作の専門用語について、わかりやすく解説していきます!
初心者であろうと、Web制作の仕事を受ける以上、クライアントからはWebのプロとして見なされます。
本記事を読むことで、完全初心者の人でも専門用語への理解が深まり、Web制作のプロフェッショナルへ一歩近づくことができるでしょう。

こちらから今すぐ無料で受け取る▼
ドメインとサーバーについて
ドメインとは
ドメインとは、簡単に言えばインターネット上の住所のようなもの。
東京フリーランスのURLで言うと「tokyofreelance.jp」がドメインに該当します。
厳密には「IPアドレス」という数字の文字列によってホームページの居場所を特定するのですが、IPアドレスは人間にとっては非常に覚えづらく使い勝手が悪いため、ドメイン名に変換することでわかりやすく表示しています。
000.00.00.00(IPアドレス)= example.com(ドメイン)
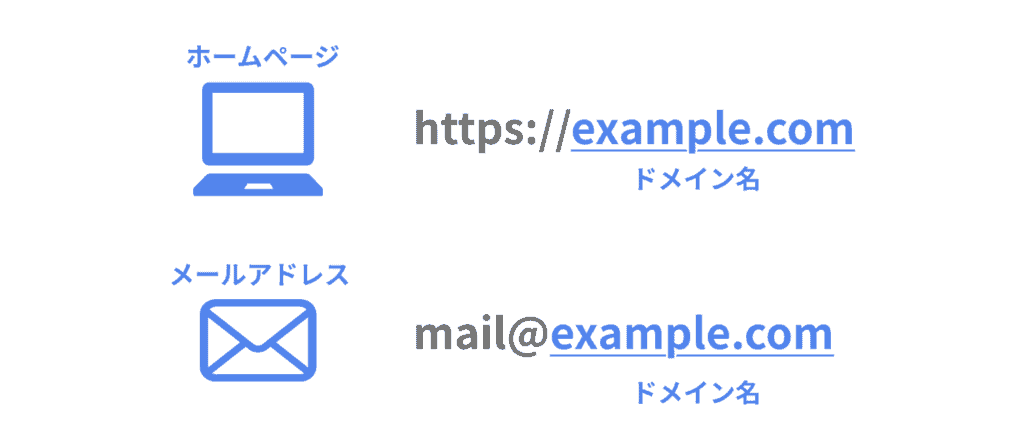
ドメイン名はメールアドレスにも使われる
また、ドメインはメールアドレスの「@」以降にも使われ、「メールをどこに送ればよいか」という配送先を指定します。
手紙にたとえるなら、@以前が「宛名」、@以降が「住所」ですね。

サブドメインとは
サブドメインとは、本体ドメインを分割するために任意で設定するドメイン名のこと。
「example.com」を本体のドメインとした時、「◯◯.example.com」のように文字列を追加し、ひとつのドメインを用途別に区別したい時に用いられます。
例えば、楽天のサイトは下記のようにサブドメインで分類されています。
楽天市場:https://www.rakuten.co.jp/
楽天トラベル:https://travel.rakuten.co.jp/
楽天TV:https://tv.rakuten.co.jp/
楽天ブックス:https://books.rakuten.co.jp/
サブドメインは、同じドメインで複数サイトを構築する際にとても便利な反面、検索エンジンによるプラス評価が各サブドメインに分散してしまうというデメリットがあります。
サブディレクトリを使う(下層に作成する)場合よりも、検索エンジンでの表示順位が上がりにくいといわれているので、このようなデメリットも踏まえて、利用を検討するのが好ましいでしょう。
サーバーとは
ドメインが「住所」であれば、サーバーは「土地」(その上に立つ「家」がWebサイト)のイメージ。
つまり、ドメインだけあってもWebサイトは表示されず、ドメインとサーバーが紐づくことではじめて、Webサイトがインターネット上に公開されます。
サーバーは自分で購入・設置してもよいのですが、管理・メンテナンスの手間などを考えると、「レンタルサーバー」を用いるのが一般的です。
レンタルサーバーとは
レンタルサーバーとは、文字通りそのサーバーを貸し出す(レンタル)するサービスのこと。
サーバーを自分で立ち上げると、構築には専門知識が必要なうえ、日々のメンテナンスなどでコストがかかってしまいますが、「レンタルサーバー」を活用することで、お手軽かつ安心・安全にサーバーを利用できます。
代表的なレンタルサーバーは下記のとおり。
- お名前.com
- さくらインターネット
- ロリポップ
- heteml
- XSERVER
レンタルサーバーは各社によってそれぞれ特徴があります。
レンタルサーバーを選ぶ際は、特に下記項目を重点的にチェックし、サイトの使用環境や目的にあったサーバーを選択しましょう。
- 月額、手数料
- セキュリティ
- サーバー容量、転送量
- サポートの有無
「どれを選べかわからない」という場合は、国内シェアNo.1のXSERVERを選んでおけば問題ないと思います。
多くの人が利用しているという実績が人気のサービスであることの証明でもありますし、利用者数が多いことで、エックスサーバーを利用方法やトラブル時の対応方法を発信しているユーザーも圧倒的に多くなります。
もし使い方でわからないことがあれば『エックスサーバー ●●』といったキーワードで検索すると、解説サイトがたくさん出てくるので、初心者の方でも安心して利用できます。
FTPについて
FTPとは
FTPとは、「File Transfer Protocol」の略で、HTMLファイルや画像などをサーバーアップロードするための仕組み。
主にウェブサイトを公開・更新したりする際に使用されますが、サーバーにアップロードしたファイルを他のPCでダウンロードしたり、ファイルを共有したりすることもできるので、業務の効率化にも活用できます。
初めて「FTP」というものを知ったという人は、FTPで下記のことができると覚えておけば問題ないでしょう。
- サーバーに画像やテキストをアップロードする
- サーバーにアップロードされたファイルの一覧を確認できる
FTPのデメリット
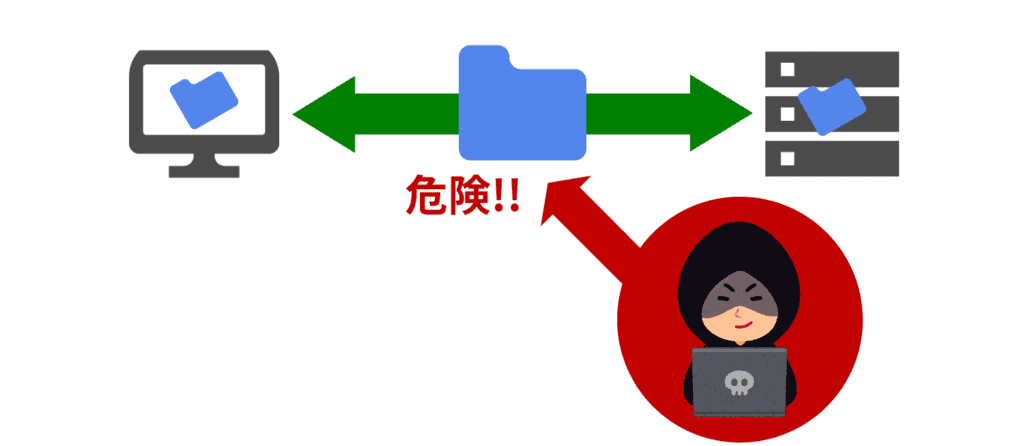
ファイルを転送するときに便利なFTPですが、一点デメリットがあります。
それは、通信経路が暗号化されていないことによる「セキュリティ面での脆弱性」であり、悪意をもった第三者から盗視や侵入をされ、パスワードや大切な情報が盗み取られるという危険性があります。
その対策として、最近ではFTPにセキュリティを加えたSFTP(SSH File Transfer Protocol)などの通信を暗号化する手段を用いることが主流になっています。
よく利用されるFTPのフリーソフト
初心者でも手軽に利用できるフリーのFTPクライアントソフトを3つご紹介します。
- FFFTP(Windowsに対応)
- FileZilla(Windows/Macに対応)
- Cyberduck(Windows/Macに対応)
FTPソフトは、デザインや使い安さに多少の差はありますが、どのソフトも基本機能は搭載しているので有名なものを使えば問題はありません。
順番に解説していきます。
① FFFTP(Windowsに対応)
Windowsのみ対応ですが、一番有名な国産フリーソフトといっても過言ではないくらいメジャーなFTPクライアントソフトです。
接続すると、ローカル(自分)側のファイルとサーバー側のファイルの一覧がどちらも表示されるので、比較してアップロードなどをしたい人におすすめです。
②FileZilla(Windows/Macに対応)
WindowsとMacの両方に対応しており、日本語にも対応しているので初心者でも安心ですね。
「FFFTP」と同様にローカル(自分)側のファイルとサーバー側のファイルの一覧がどちらも表示されるので、「FFFTP」から移行する人などは違和感なく扱えるソフトです。
③Cyberduck(Windows/Macに対応)
最近人気の出てきたFTPソフトで、WindowsとMacのどちらも対応しています。
こちらも日本語で使用することができます。
画面の見た目がスッキリしており、初心者の方があまり使うことがないような機能は初期状態で表示されていないので、初心者向けのFTPソフトと言えるでしょう。
FTPソフトに迷ったらこれ!
「どれを選んだらいいのかわからない」という人は、まずは「Filezilla」を使用しておけば無難だと思います。
理由は、下記のとおり。
- Windows、Mac両方で使用できる
- ローカル(自分)側のファイルとサーバー側のファイルの一覧がどちらも表示されていて見やすい
- 転送速度が早くて快適
他にもたくさんのFTPソフトがあるので、自分にあったFTPソフトを探してみるのもいいでしょう。
CMSについて
CMSとは
CMSとは、Contents Management Systemの略で、HTMLなどの専門知識がない初心者でも、簡単にWebサイトの構築や、ページの作成・管理・更新ができるシステムのこと。
CMSを導入すれば、簡単な管理作業はクライラント側でも自分でできるようになります。
CMSを導入するメリット
更新作業の内製化が可能
専門知識や技術を必要とせずにwebサイトを更新できるため、社内の広報担当者やWeb担当者自身が簡単に情報発信することができます。
これにより、制作会社に更新作業を依頼する必要がなくなるため、外注コストの削減や、スピーディーな情報発信を実現できます。
サイトの更新頻度を高めることができる
Webサイトの更新が簡単になることで、社内リソースを確保することさえできれば、外注コストを気にすることなく更新頻度を高めることができます。
タイムリーな情報発信をすることで、見込み顧客への訴求力やユーザー満足度を高め、より効果的なwebサイト運営へとつなげることができるほか、コンテンツが充実することで、間接的にSEO効果も得ることができます。
CMSを導入するデメリット
デザインの自由度が制限される
CMSは、デザインテンプレートに沿って編集が可能になるため、どうしてもデザインの自由度が制限されます。
コンテンツを一元管理を実現するがゆえの仕様であるため、何を優先するかによってCMSの導入を検討する必要があります。
セキュリティの懸念
CMSは、インターネット環境とブラウザさえあれば時間と場所を選ばずに更新できるメリットがある反面、不正アクセスやサイバー攻撃といったセキュリティリスクの懸念があります。
特にWordPressなどのオープンソース型(コードが公開されている)のCMSは、その脆弱性を狙った攻撃が近年増加しているため、CMSを選ぶ際にはその点も考慮して考えなければなりません。
CMSは何を使えばいいのか
このようにwebサイトの更新や管理を効率化できるCMSですが、さまざまな機能や特徴を持ったCMSが存在しており、自分たちの目的や用途さらには運用方法に合ったCMSを選ぶ必要があります。
主要なCMSは下記のとおり。
- WordPress(ワードプレス)
- Drupal(ドルーパル)
- Movable Type(ムーバブルタイプ)
- WIX(ウィックス)
- Jimdo(ジンドゥー)
こちら以外にもたくさんの種類がありますが、初心者の人がまず押さえるべきは最もポピュラーなWordPressです。
下記の記事によれば、2021年6月現在、WordPressは日本国内のCMSシェア率83.4%という高い数値を誇っており、全世界を見てもWebサイトの41.5%、CMSの64.9%という圧倒的シェアであることがわかります。
▶︎【2021年最新】WordPressのシェアは何%?CMSシェア一覧/過去の推移
この数字を見ても、Web制作を勉強するにあたりWordPressをマスターするのは必須であるといえるでしょう。
パンくずリストについて
パンくずリストとは
パンくずリストとは、現在閲覧しているページがサイト内のどの位置にあるかを階層構造で示したもの。
具体的には下記のようなもので、ユーザーの利便性向上に効果的な施策です。

パンくずリストを設置するメリット
パンくずリストを設置するメリットは下記のとおり。
- ユーザービリティが向上する
- 検索エンジンが巡回しやすくなり、SEOに効果的
ユーザビリティが向上する
Webサイト内の自分の位置をパッと理解できるため、ユーザーが必要な情報を見つけやすいという利点があります。
キーワード検索結果からWebサイトにアクセスしてきたユーザーは、必ずしもサイトのトップページから流入してくるわけではありません。
たとえば、初回アクセスが「とあるブログ記事」や「キャンペーンページ」という場合もあるでしょう。
そのようなページにパンくずリストがあれば、「このページの上層に行けば商品紹介ページが見つかりそうだ」「とりあえずトップページに移動しよう」などと判断して行動できるため、ユーザーがサイト内で迷いづらくなります。
検索エンジンが巡回しやすくなり、SEOに効果的
パンくずリストは、検索エンジンのクローラー(サイトを巡回するロボット)にも利用されるデータです。
Google公式のGoogle 検索デベロッパーガイドには以下のように示されています。
Google 検索では、検索結果内のウェブページからの情報を分類する際に、ページの本文内のパンくずリスト マークアップを使用します。
【引用元】Google 検索デベロッパー ガイド
つまり、構造化されたパンくずリストを設置することで、クローラーがサイト構造を理解しやすくなり、結果的にSEO対策につながるということです。
サイトのセキュリティ対策
SSL化とは
SSL化とは、インターネット上の通信を暗号化する技術のこと。
特定のブラウザとサーバーだけが使用できる「共通鍵」を使って暗号化するため、データの送受信途中に不正アクセス等によってデータが流出した場合でも、第三者のデータ悪用を防ぐことができます。
SSL化していない場合

SSL化している場合

リダイレクトとは
リダイレクトとは、Webサイトに訪れたユーザーを別のURLに自動的に誘導・転送する仕組みのこと。
リダイレクトは、サイトリニューアルでURLが変わった時やSSL化を設定する際によく利用されます。
通常、SSL化の処理をしただけでは「http://」のURLと「https://」のURL両方にアクセスできる状態になっているため、「http://」にアクセスされた場合は「https://」へリダイレクトするように設定することで、サイトのセキュリティを高められます(これを常時SSL化と言います)。
今や常時SSL化は当たり前
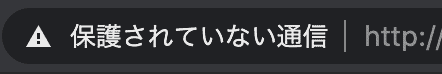
Google Chrome(ブラウザ国内シェアトップ)では、ユーザがSSL化できていないWebサイトを訪れた際、下記のような警告がアドレスバーに表示されます。

もし、このような表示が出ていたら「このサイトのセキュリティは大丈夫だろうか」という疑問や不信感を感じてしまう人もいるでしょう。
不信感を感じたユーザーはすぐに離脱する可能性が高くなり、商品購入やお問い合わせ、採用応募を伸ばすためのサイト構築においては致命的だと言えます。
他にも、運営企業のセキュリティ意識やブランディングにおいても信頼性を損なうリスクがあるなど、今や常時SSL化は当たり前という状況にあります。
なのでWeb制作でサイトを構築する際は、必ず常時SSL化を済ませたうえで納品するように心がけましょう。
CSSでのフォントサイズ指定
Web制作初心者であれば、フォントサイズは「px」で指定することが多いかと思います。
ただ、フォントサイズを「px」で指定すると、どのデバイスで見ても文字の大きさが変わりません。
それを変えようとすれば、デバイスごとに文字サイズの設定するか、あるいは、画面サイズの変動に応じて自動的に文字サイズも変わる処理をする必要があります。
Web制作初心者がフォントサイズを設定する場合、デバイスごとに文字サイズの設定する方法が一般的かと思いますが、最近では画面サイズに応じて動的にフォントサイズを指定できる単位が増えてきています。
様々なフォントサイズの指定方法を押さえることで、あらゆるデバイスに対応しやすいコーディングができるようになるでしょう。
本記事では代表的な下記4つの指定方法について解説します。
- px(ピクセル)
- %(パーセント)
- em(エム)
- rem(レム)
順番に解説していきますね。
px(ピクセル)とは
pxとは、シンプルに言うとデジタル画面を構成する最小単位を指します。
デジタル画面は小さな四角い点が集まってできており、これらの点がそれぞれ色のついた光を放つことで、画像・動画などを表示しています。
この四角い点がpx(ピクセル)であり、それ以上小さく分割することはできません。
この単位は画面の環境によって変化しないため、絶対単位と呼ばれます。
%(パーセント)とは
一方、「%」は文字の高さを基準としており、使われている書体(フォント)やCSSで指定している文字の大きさによって変化する相対単位。
「親要素の値」を基準にして値が変化するので、例えば、親要素のフォントサイズを10pxに指定されているなら「100%=10px」、30pxに指定されているなら「100%=30px」に変化します。
ちなみに、フォントサイズを指定していない場合、文字の大きさはデフォルトの16pxになりますので、「100%=16px」が基準となります。
em(エム)とは
続いて「em」ですが、こちらは「%」について理解できていれば、そこまで難しくはないでしょう。
書き方が異なるだけで考え方としては「%」と同じように、文字の高さを基準とした相対的な単位です。
例えば、文字の大きさを10pxに指定していたなら「1em=10px」、30pxに指定していたなら「1em=30px」に変化します。
ちなみに、CSSで文字の大きさ(font-size)を指定していない場合、文字の大きさはデフォルトの16pxになりますので、「1em=16px」が基準となります。
rem(レム)とは
「rem」についても、基本的な考え方は「%」や「em」と同じなのですが、ひとつ違うのが「ルート要素」を基準にして可変するということです。
remは「root em」の略であり、root(ルート)とは「html」を指します。
つまり、htmlで指定したfont-sizeを基準にして可変するということですね。
html {
font-size: 62.5%; →1em=10px
}
body {
font-size: 1.6rem; →16px
}
h1 {
font-size: 2.4rem; →24px
}
上記のようにhtml要素の設定でfont-sizeを62.5%にしておくと、ちょうど「1em=10px」になります。
html要素のフォントサイズを変更するだけで、全体の比率を維持しながらフォントサイズを調整することができるので、PC時とスマートフォン時ごとにhtml要素のフォントサイズを指定すれば自動的に全体のフォントサイズが切り替わるということです。
キャッシュについて
キャッシュとは
キャッシュとは、1度開いたウェブページのデータを保存し、また同じページを開くときにサクっと表示してくれる仕組み。
キャッシュがあることで、以前開いたページを再度表示させる時に、前回より速くページを表示させることができるようになります。
キャッシュの注意点
キャッシュの存在を知らないと、ウェブサイトのデザイン変えたにも関わらず、反映していないということが起こりえます。
筆者自身、Web制作を独学しているときに、デザインの変更が全然反映せず、原因を調べるために2、3時間程度ムダな時間を費やしてしまった経験があります。
また、Web制作のデザイン修正でお客様に納品する際には、「キャッシュを削除のうえご確認ください」と一言添えてあげるといいでしょう。
キャッシュを削除する方法
一概にキャッシュを削除すると言っても、厄介なことにウェブブラウザによって削除方法が違います。
キャッシュの削除方法は各ブラウザで確認するようにしてくださいね。
LP(ランディングページ)とシングルページの違い
LP(ランディングページ)を勘違いしている人が意外と多い
LP(ランディングページ)とは、広告のリンク先などに設定されるページのことで、広告媒体をクリックしたユーザーが最初に目にするページのことを指します。
一方、「シングルページ」とは、単に縦長の1ページで完結するWebサイトを指します。
実際の現場でも「縦長の1ページ=LP」だと勘違いしている人が割とたくさんいるので、読者の方は間違えないように気をつけましょう。
LP(ランディングページ)とシングルページの目的
LP(ランディングページ)の目的は、広告をクリックしたユーザーをコンバージョンに導くことです。
商品のメリットやユーザーの声などの成約につながる情報を豊富に盛り込み、お問い合わせや購入のボタンを繰り返し表示する、というようなデザインが多く見られます。
一方、シングルページの目的はコンバージョンとは限らず、コーポレートサイトや新商品のリリース紹介など、用途はさまざまです。
情報を絞り込み、見やすさを追求したシンプルなデザインが多い傾向にあります。
まとめ:知らない用語はすぐに調べるクセをつけよう
以上、「意外と知らないWeb制作の専門用語の解説」でした。
Web制作は専門用語が多く、最初は覚えるのが大変かもしれません。
しかし、専門用語をしっかり理解していれば、クライアントとの認識の齟齬が減り、スムーズにWeb制作を進められるようになります。
知らない言葉が出てきた時は、その都度調べるよう心がけていきましょう。
【PR】Web制作を勉強するならデイトラがおすすめ!
東京フリーランスでは、未経験からでもWeb制作の仕事ができるレベルを目指すオンラインスクール”デイトラ”を運営しています。
デイトラはWeb制作を本気で自分の仕事にしたい人のためのオンラインスクール。
作っていてワクワクする制作課題やSlackを通じた学習コミュニティ、分かりやすい動画など、楽しく続けられる工夫が詰まっています。

Web制作を実際に仕事をする際に求められる実践的なスキルを学べます!
HTML/CSS
Bootstrap
サーバーとドメインの基礎
JavaScript
jQuery
Sass(Scss)
PHP
SQLの基礎
WordPress
実案件と同じように、デザインデータからコーディングする課題や、WordPressのブロックエディター を使った新しい制作方法まで。
フリーランスで仕事をする際の、実案件から考えだされた実践的なカリキュラムは他のスクールにはないデイトラの強みです。
さらに、挫折させないメンター陣、アップデートされ続けて無期限で視聴できる講座内容、活発に活動しているオンラインの学習コミュニティなど、デイトラの魅力は多岐に渡ります。
これからWeb制作を仕事にしていきたいと考えられる方は、ぜひデイトラをチェックしてみてくださいね!