

あなたもShopifyストアのテーマ自作でこんな悩みを抱えていたのではないでしょうか?
結論、HTMLやCSSなどの基礎的なプログラミング知識が全くないとテーマの自作は難しく感じる可能性があります。
※もし基礎的なプログラミング知識を習得したい場合は「Progate」「ドットインストール」「デイトラWeb制作コース」などの教材で学習するのがおすすめです。
とはいえテーマはShopifyストアの運用において重要な要素の一つです。
より効果的なストア運用をするためには自作テーマ開発に関する知識は理解しておく必要があるでしょう。
そこで今回は、初心者でも分かるShopifyの自作テーマ開発の手順を画像付きで解説します!
この記事を読めばテーマ自作までの環境構築の手順が分かるので、すぐにでも自作できる環境が整います。ぜひ参考にしてみてください。
※LINE限定であなたのピッタリのスキルがすぐに分かる「Webスキル診断」を実施中!
こちらから今すぐ無料で受け取る▼
まずは自作するShopifyテーマの基本構造を理解しよう!
テーマ自作をするのに重要なのが、Shopifyテーマの基本構造を理解することです。
どのような構造でテーマが作られているのかを把握しなければ、何を作っていいのか分からなくなるので、新規テーマの作成には取り掛かれません。
まずは基本となるテーマを構築しているファイルにどのようなものがあるのかを理解しましょう。
Shopifyを構築する7つのディレクトリの役割を解説
まずは基本構造である7つのディレクトリを理解する必要があります。
以下に基本となる7つのディレクトリと各役割をまとめたので、自作テーマ開発に必要な構造を掴みましょう。
|
ディレクトリ |
役割 |
留意点 |
| assets | JavaScript・CSS・画像・フォントなどを格納 | 日本語でCSSを記述するとエラーが起こる可能性がある |
| config | Shopifyストアのテーマエディタを格納 | ローカル環境で編集が上書きされてしまう |
| layout | サイト全体に関わるテーマレイアウトを格納 | 決済画面の編集はShopify Plusの契約が必要 |
| locales | 各言語の翻訳の設定ファイルを格納 | ja.jsonで日本語を追加 |
| sections | テーマエディタから編集できる各ページを格納 | セクション内にセクションを入れ込む構造はできない |
| snipets | テーマエディタで編集できない各ページを格納 | テーマエディタから編集できない |
| templates | 各ページレイアウトのテンプレート | 新規テンプレートも作成できる |
トップページなどの編集をする機会が多いものは、sectionsディレクトリに格納して、Shopifyストアの管理画面上でも扱えるようにしておくと便利です。
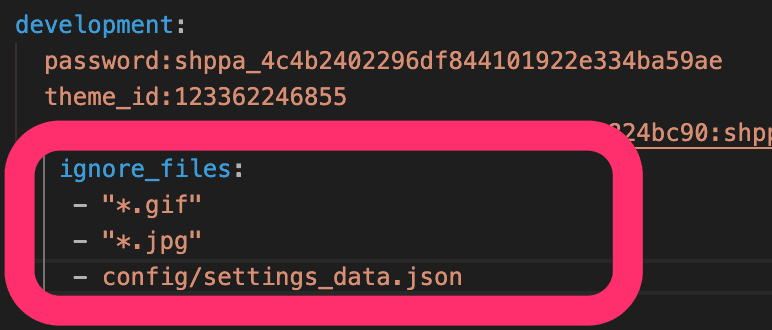
注意点として、configやlocalesにあるファイルは、ローカル環境で上書き保存するとすぐにShopifyストアに反映されてしまいます。
すでにストアが運営されている場合は、編集が反映されないよう以下の画像のようにignoreの対象を設定するのがおすすめです。

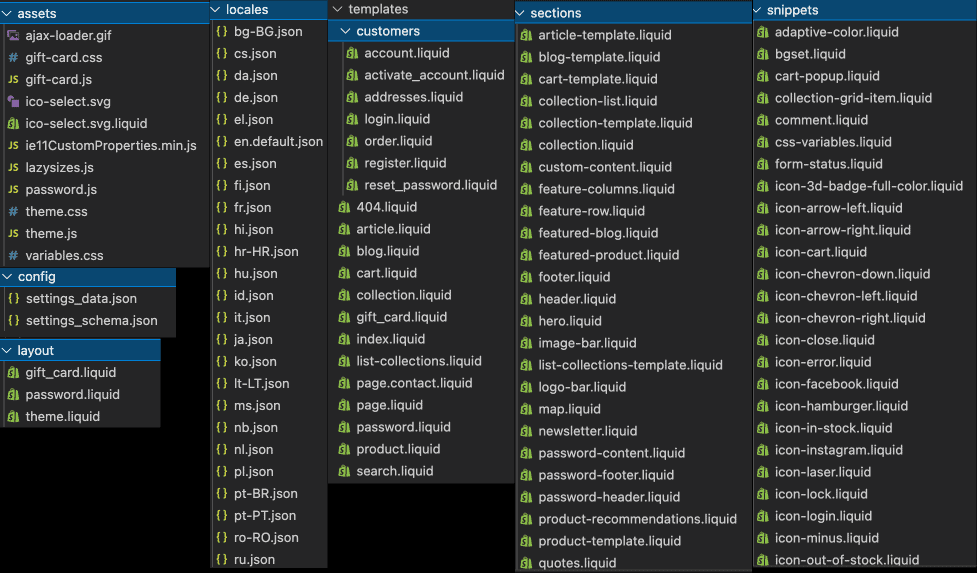
また、各ディレクトリ内にどのようなファイルが格納されているのか知りたい方は、以下の画像を参考にしてください。

テンプレートのテーマファイルと対応ページを一覧化
テンプレートディレクトリの中にあるファイルについても理解しておきましょう。
テンプレートのテーマファイルを理解しておけば、Shopifyストアに必要な基本的なページを比較的簡単に作成できます。
以下の表に各テーマファイルとファイルに対応するページをまとめたので参考にしてください。
|
テーマファイル |
対応するページ |
| 404.liquid | 404ページ |
| article.liquid | ブログ記事個別ページ |
| blog.liquid | ブログ記事一覧ページ |
| cart.liquid | カート内アイテム一覧ページ |
| collection.liquid | コレクション(=商品一覧)ページ |
| gift_card.liquid | shopifyギフトカードのレンダリングページ |
| index.liquid | ホームページ(ShopifyストアのTOPページ) |
| list-collections.liquid | コレクション一覧(=商品カテゴリ一覧)ページ |
| page.liquid | 固定ページ |
| product.liquid | 商品詳細ページ |
| search.liquid | 検索結果ページ |
| customers/account.liquid | アカウントの詳細ページ |
| customers/activate.liquid | アカウントの有効化ページ |
| customers/addresses.liquid | アカウントの住所ページ |
| customers/login.liquid | アカウントのログインページ |
| customers/order.liquid | アカウントの注文詳細ページ |
| customers/register.liquid | アカウントの作成ページ |
| reset_password.liquid | アカウントのパスワード再発行ページ |
既存のShopifyストアのページがどのテンプレートを使用しているのか確認する際は、layoutディレクトリ内のtheme.liquidに
コピーconsole.log("{{ template }}");
を追加しましょう。ブラウザの開発ツールで名称を確認できます。
Shopifyの自作テーマを作るなら「Theme Kit」を使おう
結論ですが、Shopifyの自作テーマを作るなら「Theme Kit(テーマキット)」を使いましょう。
Theme Kitとは、Shopifyのテーマ開発をするために必要なツールです。
Shopifyテーマの自作では、Shopify独自のサーバーで行う必要があるためローカルサーバーが立てられません。
なのでTheme Kitを使用すれば、Shopifyストアとローカル環境を連携して、開発環境を構築できるのです。また、Theme Kitなら、テキストエディタなどのローカル環境でも自作テーマの開発やテーマカスタマイズが可能になります。
Theme Kitで自作テーマを開発する為の環境を構築する3つの手順
Shopifyで自作テーマを開発するには、以下3つの環境構築が必要です。
- Theme Kitをインストール
- Shopifyと接続させるためのAPIキーを発行
- 新規テーマを作成
環境構築で難しく感じるかもしれませんが、実際の画面キャプチャを使って分かりやすく解説しますので、実際に手を動かしながら参考にしてみてください。
1.Theme Kitをインストール
Theme Kitのインストールには事前準備が必要です。MacOSは「Homebrew」、Windowsは「Chocolatey」をまずはインストールします。
それぞれインストールするためのコマンドが表示されるのでコピペで問題ありません。
インストール後は以下のコマンドを実行してTheme Kitのインストール完了です。
MacOS
コピーbrew tap shopify/shopify
brew install themekit
Windows
コピーchoco install themekit
インストール中に、コマンドライン・デベロッパツール(CLT)のインストールを求められた場合は、下記のコマンドでインストールしてください。
コピーxcode-select --install
Shopifyと接続させるためのAPIキーを発行
次にShopifyとローカル環境を連携させるためにAPIキーを発行します。
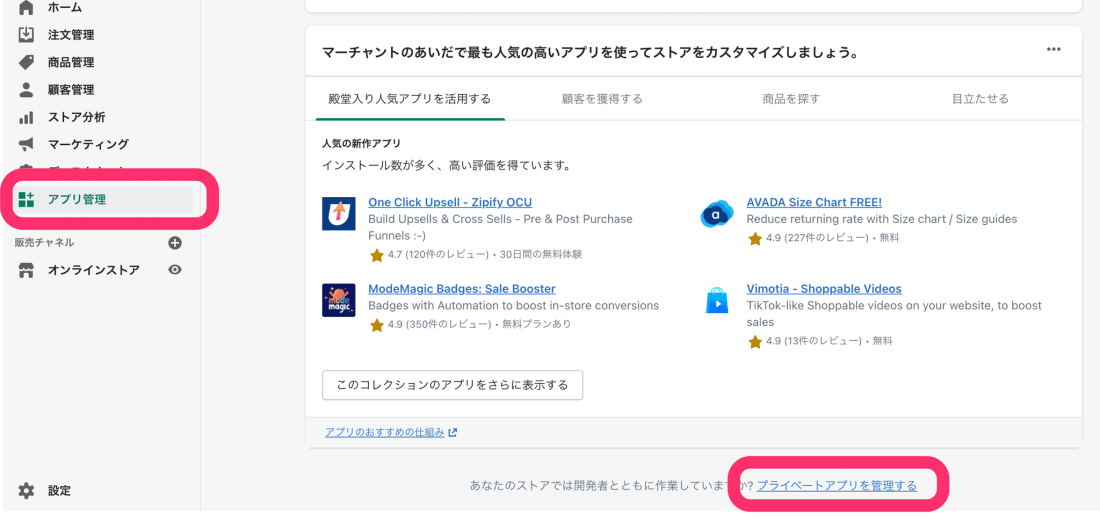
Shopifyストアメニューの「アプリ管理」の最下部にある「プライベートアプリを管理する」をクリックしましょう。
設定変更はShopifyストアのオーナー権限のあるユーザーのみ可能なので覚えておいてください。

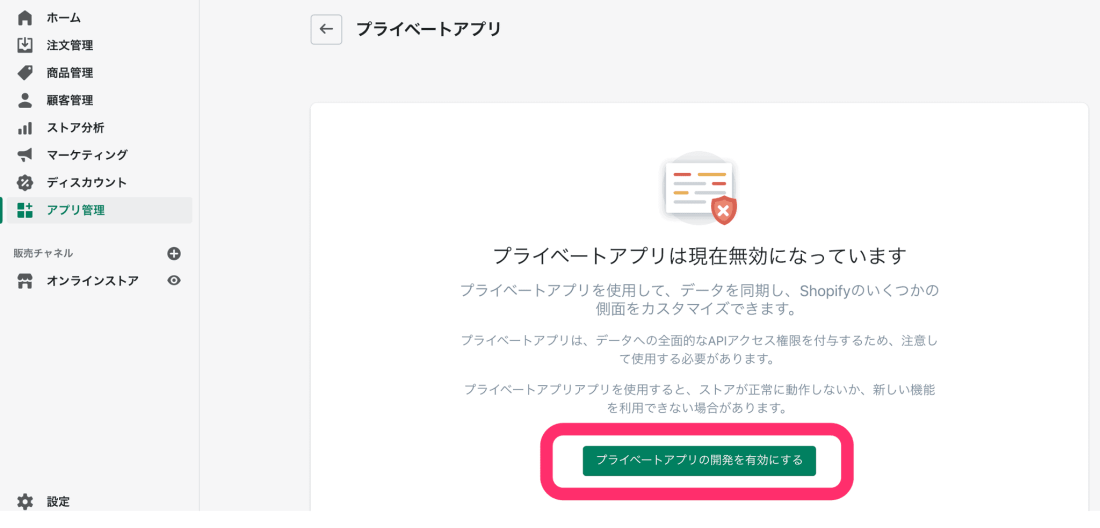
プライベートアプリはデフォルトで無効になっています。
そのため、初めてプライベートアプリの設定を行う際は以下のような表示が出てくるので「プライベートアプリの開発を有効にする」をクリックしましょう。

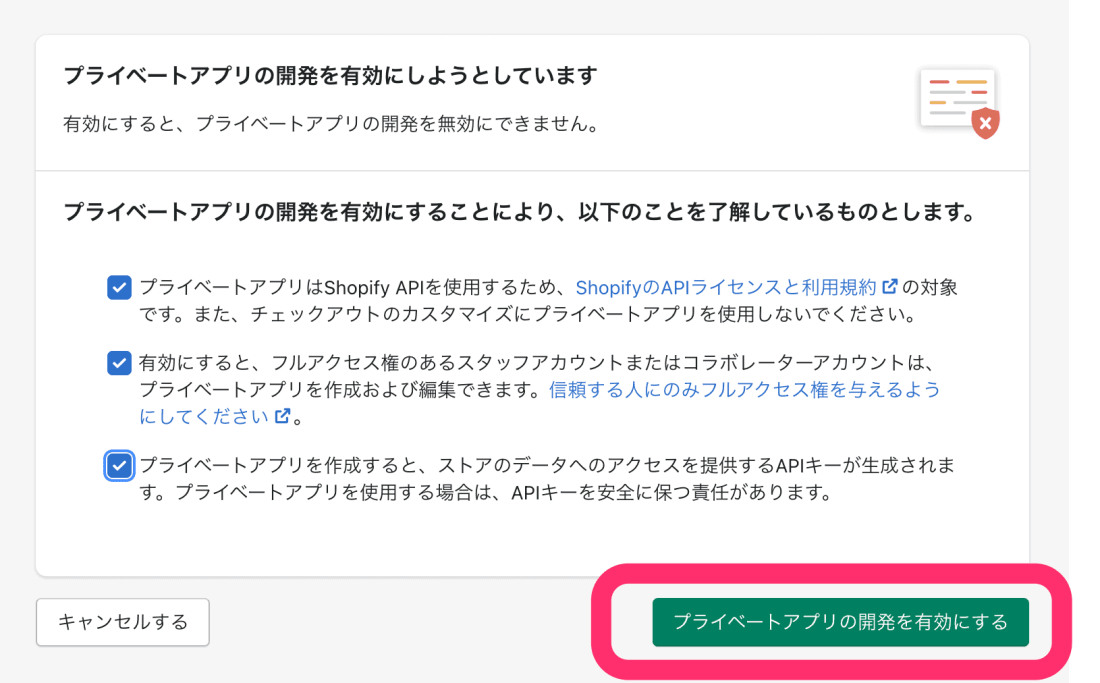
以下の画像のように3つの項目全てにチェックを入れて「プライベートアプリの開発を有効にする」をクリックしましょう。

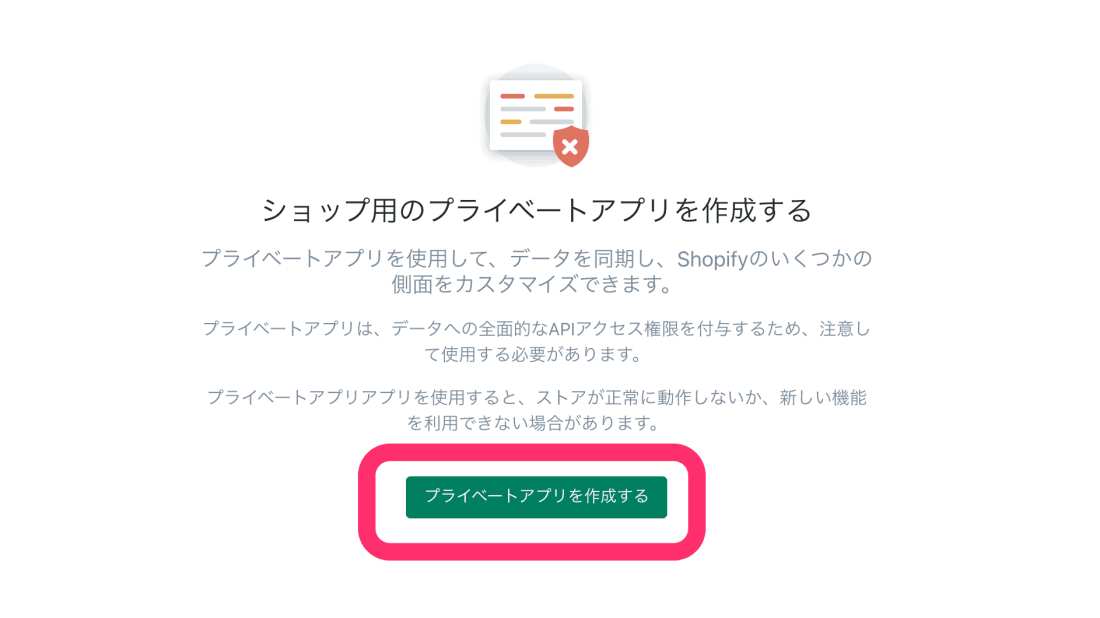
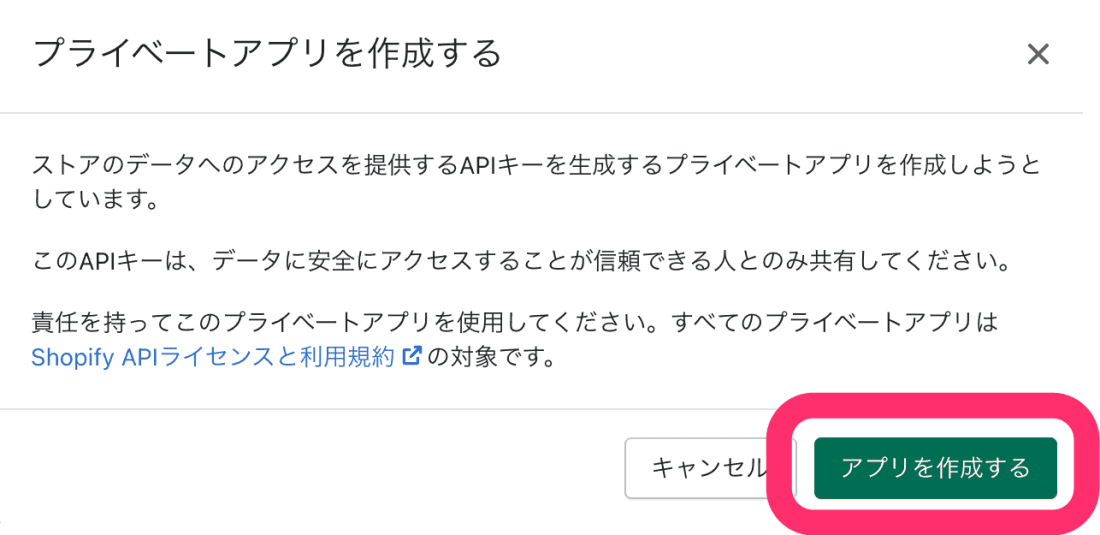
プライベートアプリ作成の説明が表示されます。説明を読んだら下部の「プライベートアプリを作成する」をクリック。

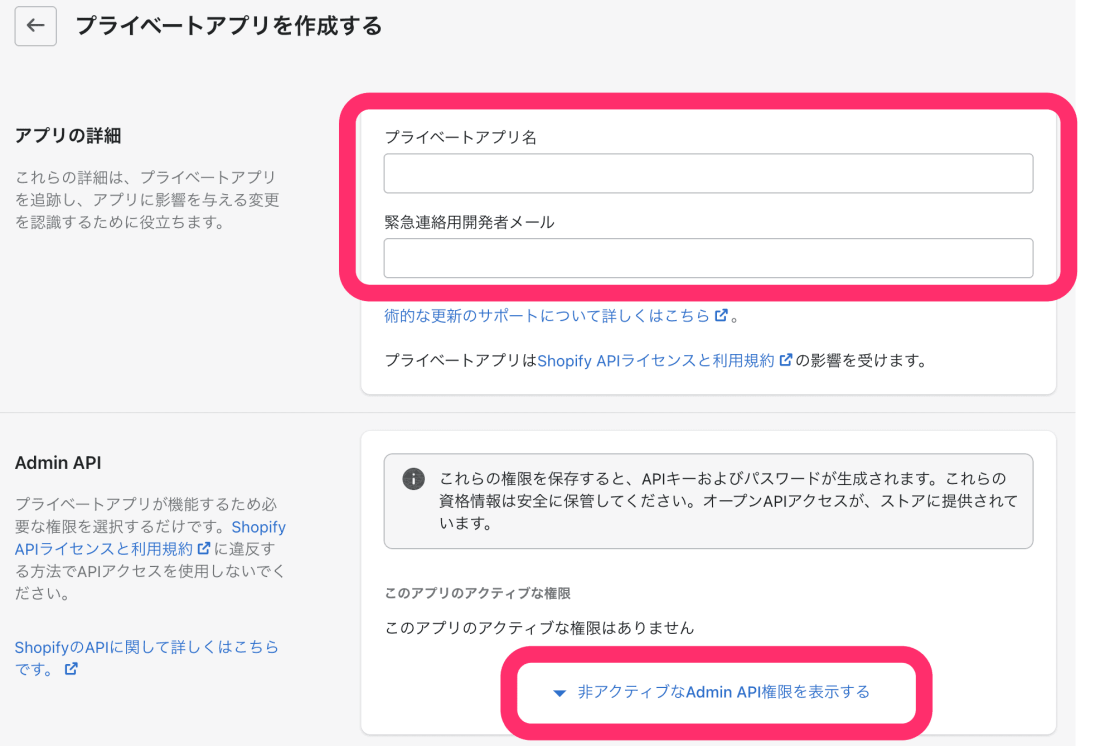
アプリ名と開発者のメールアドレスを入力しましょう。
入力後は下部の「非アクティブなAdmin API権限を表示する」をクリックします。

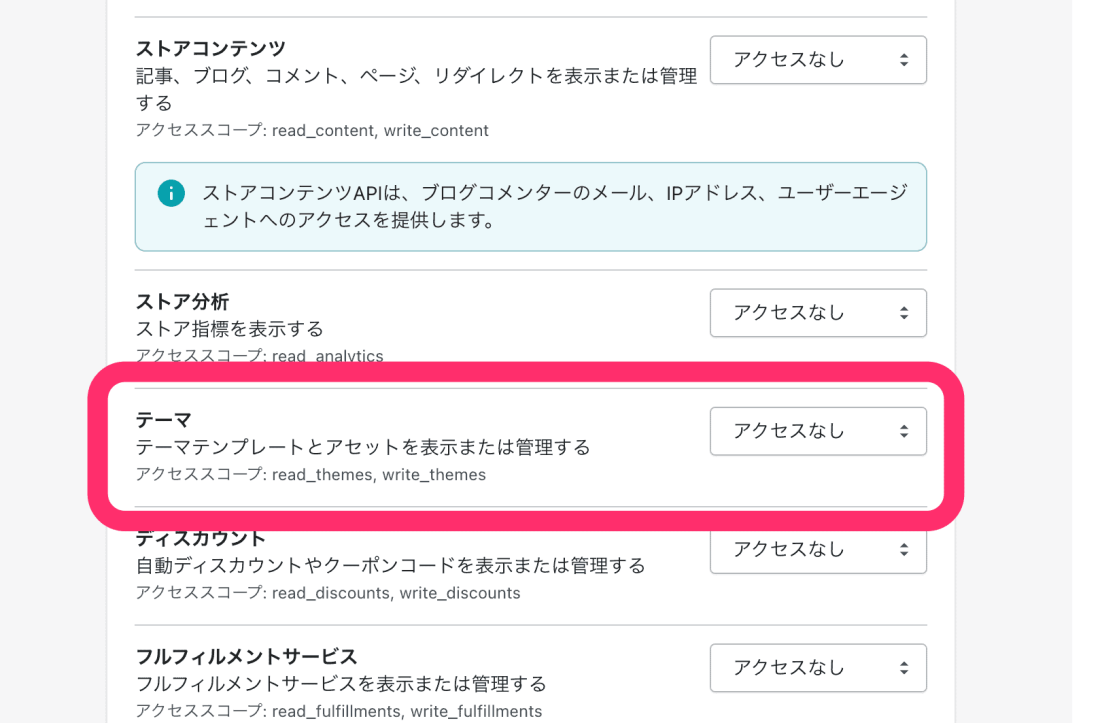
アクセス権限の変更画面に切り替わったら、スクロールして「テーマ」の項目のアクセス権限を「アクセスなし」から「読み取りおよびアクセス」に変更してください。

「テーマ」の項目を変更後に「保存」を押すと以下の画像が表示されるので「アプリを作成する」をクリック。

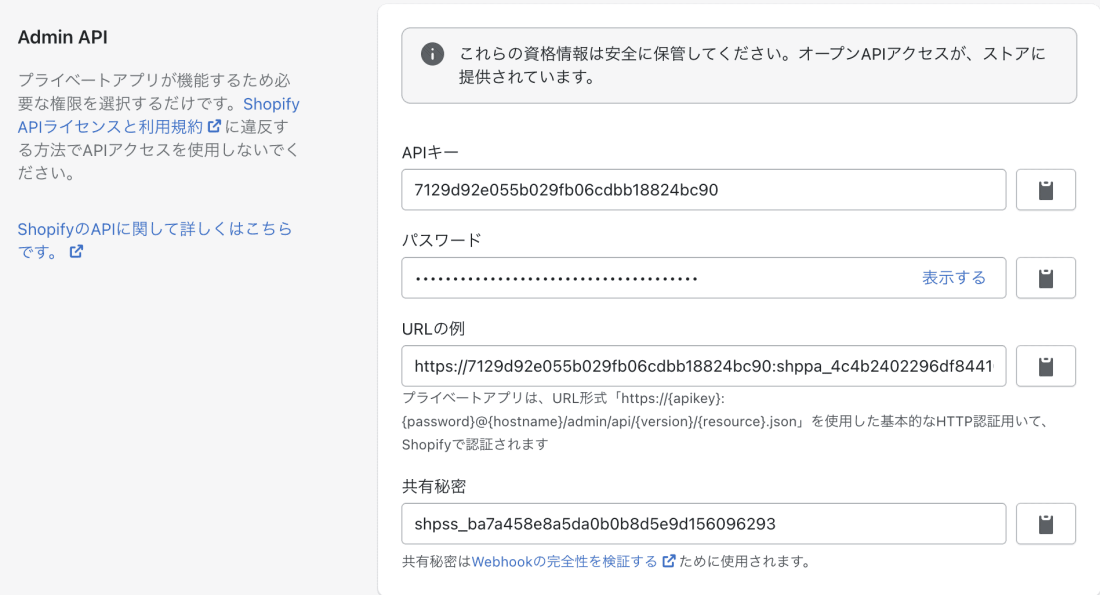
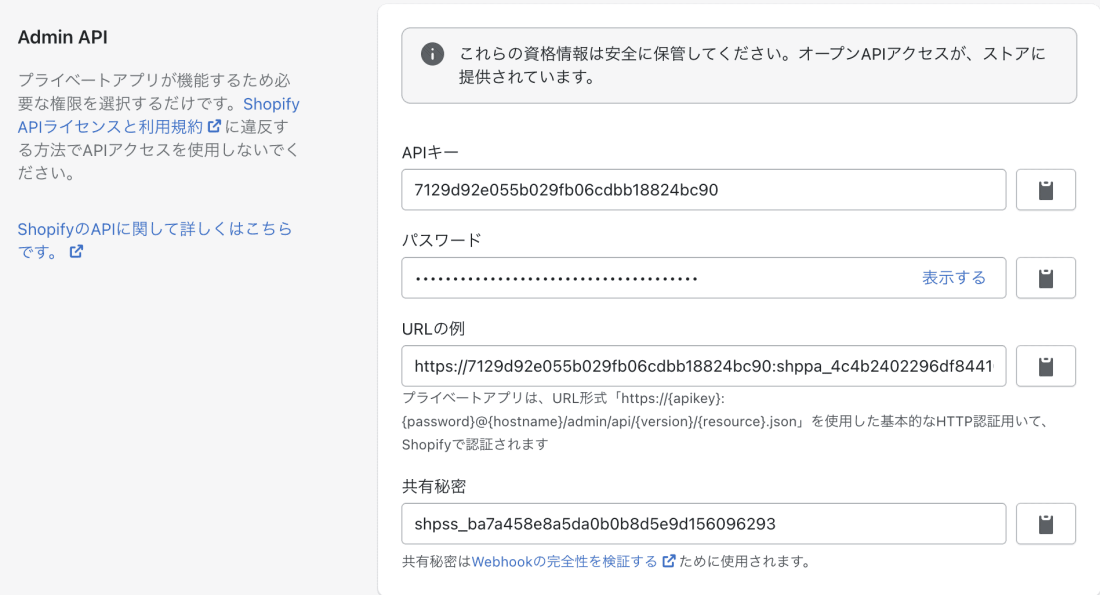
ここまで終了すれば、以下のようにAPIキーとパスワードが取得できます。

もしAPIキーとパスワードを忘れた場合でも「アプリ管理」から確認が可能です。
新規テーマを作成
新規テーマの作成は、以下のコマンドを記述します。
コピーtheme new --password=[your-password] --store=[your-store.myshopify.com] --name="New Blank Theme"
[your-password]にはAPIキーのパスワード、[your-store.myshopify.com]には「URLの例」に記載されている形式のURLをコピペしてください。
[]を削除しないとエラーが起きるので注意しましょう。

上記のコマンドでShopifyのテーマ作成に必要なファイルがローカル環境に構築され、Shopifyストアとの接続も完了できます。
以上が基本的な環境構築の手順です。
カスタマイズの場合は既存テーマのIDが必要
テーマのカスタマイズを行う際は、既存テーマのIDが必要です。
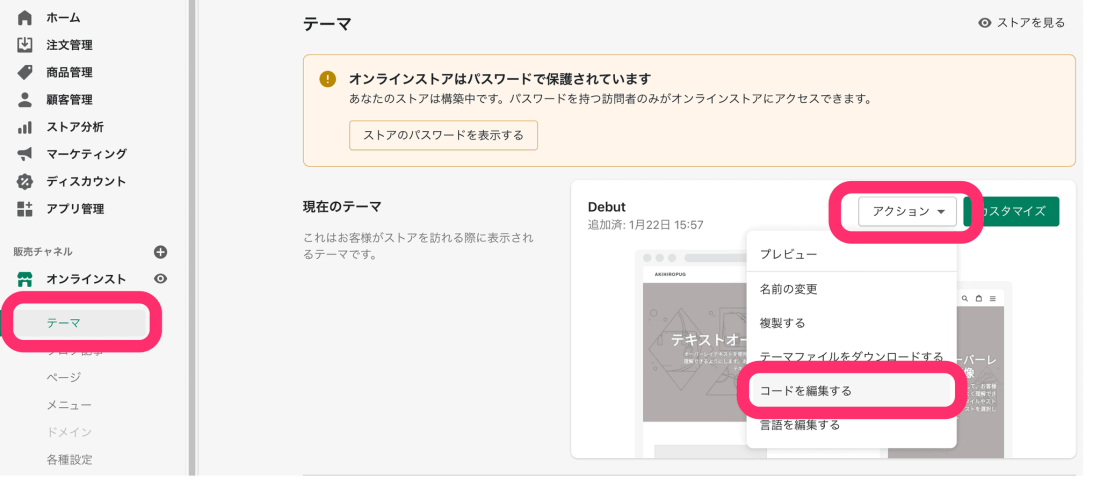
既存テーマIDの確認は、Shopifyストアの「テーマ」から「アクション」「コードを編集する」の順番でクリックしてください。

以下のように、クリック後に表示されたページURLの末尾にある数字がテーマIDです。
例:https://akihiropug.myshopify.com/admin/themes/123362246855
Shopify自作テーマ開発の基本的な4つの流れ
環境構築後に必要な編集作業の4つの流れを解説します。
Shopifyのサーバーで開発する
テーマ自作はShopifyサーバーで編集を行う必要がありますが、Theme Kitをインストールすればローカル環境でも開発が可能です。
編集したファイルをShopifyサーバーにアップロードする
編集されたファイルをアップロードするには、以下のコマンドを実行します。
コピーtheme watch
上記のコマンド入力後から「ctrl+c」を入力するまでの間、編集したファイルをShopifyサーバーに自動でアップロードしてくれます。
既に運用しているストアは事前にテーマファイルを同期する
ローカル環境で編集すると既に運用しているストアを上書きしてしまう可能性があります。
既に運用しているストアに関しては以下のコマンドで既存のテーマファイルをダウンロードしておきましょう。
コピーtheme download --env=production
デプロイで使える状態にする
最後にローカル環境で編集したファイルをまとめてShopifyに反映させる場合は、以下のコマンドを実行します。
コピーtheme deploy
以上の流れを行えば、自作したShopifyテーマを実際にストアに反映できます。
まとめ:Shopifyの自作テーマで売れるストアを運営しよう!
以上がShopifyのテーマ自作に必要な環境構築から編集作業の流れでした。
Shopifyストアの自作テーマ開発は、初心者には少しハードルが高いですが、ストア運用において知っておくべき知識でもあります。
もしテーマ自作が難しければ、既存テーマのカスタマイズから始めてみるのもおすすめです。
ただし、ストア運用ではデザインだけでなく広告運用やSNSを活用した運用法も必要です。
そこでShopifyの学習におすすめなのが、東京フリーランスがリリースしているオンライン教材「デイトラShopifyコース」です。

デイトラShopifyコースでは、単なるストア構築だけでなく、Shopify構築の案件を獲得するための営業法や構築後のストア運用までを網羅できます。
ぜひデイトラShopifyコースで、効果的なストア運用スキルを身につけてはいかがでしょうか?



















経験が浅くても大丈夫なのかな…?