具体的なポートフォリオの作り方が分からない…
ポートフォリオを作るときのコツを聞ける人が周りにいない…
未経験だけどWebデザインのポートフォリオ作りで失敗したくない
未経験のWebデザイナーの方でポートフォリオの作り方について悩んでいませんか。
フリーランスとして独立するときも、転職するときも必要になるのがポートフォリオ(作品集)です。
ポートフォリオとは?
Webデザインの世界では「Webデザインの作品集」のことです。
特に未経験からフリーランスとして独立したり、Web制作会社に就職したりする場合、ポートフォリオを用意しておかなければ、案件獲得も内定も難しいでしょう。特にデザイナーにとってポートフォリオは自分の分身のようなものです。
ポートフォリオが必要だとわかっていても具体的な作り方や見せ方で悩んでいる人も少なくありません。特に未経験のWebデザイナーは実績がないためポートフォリオに関しては特に悩みがちです。そこで本記事では、Webデザイナー向けの実際に案件獲得・就職につながるポートフォリオの作り方について解説します。

ポートフォリオはWebデザイナーの営業資料・転職活動で必須

わざわざ自分の作品集をまとめておくのって面倒だよ。沢山、営業して熱意を伝えれば仕事ってもらえるんじゃないの?



フリーランスとしてデザインの仕事を請ける人なら営業資料として使うし、就職したい人なら面接でポートフォリオ提出を求められることがほとんだよ。


こしば、頑張ってWebデザインのポートフォリオを作るから、作り方教えてよ。
①ポートフォリオは未経験からWebデザイナーになるときに必須
②未経験のWebデザイナーの多くはポートフォリオを用意しているため用意しないと損
ポートフォリオは誰にどう見せるかを考えてから作る



でも、どうやってポートフォリオを作ればいんだろう。


転職するなら面接してくれる人にポートフォリオを見せるよ。


転職なら採用してもらうためにポートフォリオを見せると思うよ。

ポートフォリオを作るときには誰にどう見せるか?を考えてから作ることが大事なんだ。


だからポートフォリオをしっかり作って依頼主さん、雇い主さんを安心させてあげないとね!
ポートフォリオは誰にどう見せるかを逆算してつくる
依頼主、雇い主の人に安心してもらえるポートフォリオをつくろう
ポートフォリオには自己紹介・スキルセット・デザインの作例を入れる



ポートフォリオに最低限、入れておくと良い情報
①自己紹介
②スキルセット
③過去に作ったデザイン(作例が少なければ入れられそうなデザインを沢山入れておく)
請けたい仕事から逆算してポートフォリオで何を作るか考える






業種の切り口から作るポートフォリオを考えてみるのも面白いよ。例えば歯医者さんのWebサイトのデザインを専門にするなら、歯医者さんのWebサイトのポートフォリオが沢山あるといいね。

誰にどう見せるか?って考えてみると沢山の組み合わせがあるね。

過去の作品を適当にただ並べるだけよりも、どんな作品をどう載せるかまで考えられると良いね。


でも少しずつポートフォリオは更新していこうね!
コーディングも仕事にするかどうかでポートフォリオの作り方は変わる

デザインだけやる人もいればデザインからコーディングまで自分でやる人まで多様なんだ。

ノーコードとは?
コーディングやプログラミングをしないでWebサイトやアプリを開発できるツールやサービスのこと。Webサイトをコーディングせずに作れるツール・サービスには例えばイスラエル発のWIX、日本初のSTUDIO、アメリカ発のWebflowがあります。

コーディング力をアピールするならコードを確認できるポートフォリオ必須


Webデザイナーでもコーディング力をアピールしたいなら下の記事を参考にしてね。




デザインのみ・ノーコード実装ならコーディング不要なポートフォリオでもOK

それでもポートフォリオは自分でコーディングしないとだめ?

実際デザイナーでデザインカンプの画像を中心に並べたポートフォリオを使って活躍している人もいるから問題ないんじゃないかな?

コーディング不要!未経験Webデザイナーのポートフォリオの作り方

デザインデータのスクリーンショットはGoogleChromeの拡張機能、GoFullPageを使えばダウンロードできるから試してみてね。
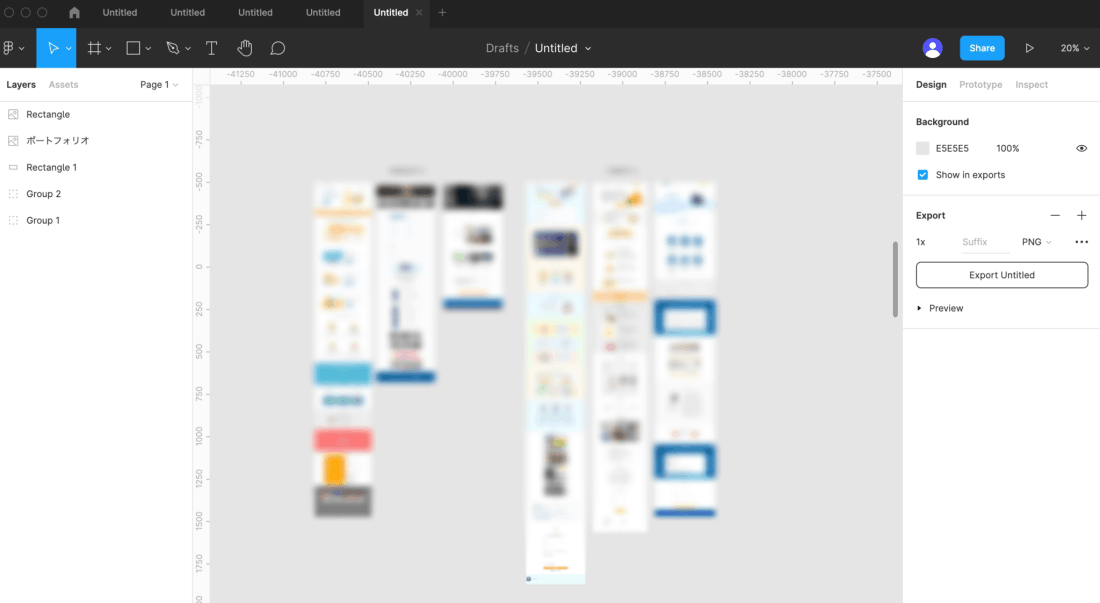
Figmaにデザインデータを貼り付けて共有




ワンクリックで共有できるしクライアントさんがコメントを入れられるのもいいね。しかも自由度も高いから色んな見せ方ができるよ。
Figmaならワンクリックで共有できる
普段、Figmaを使っている人なら簡単にすぐ作れる


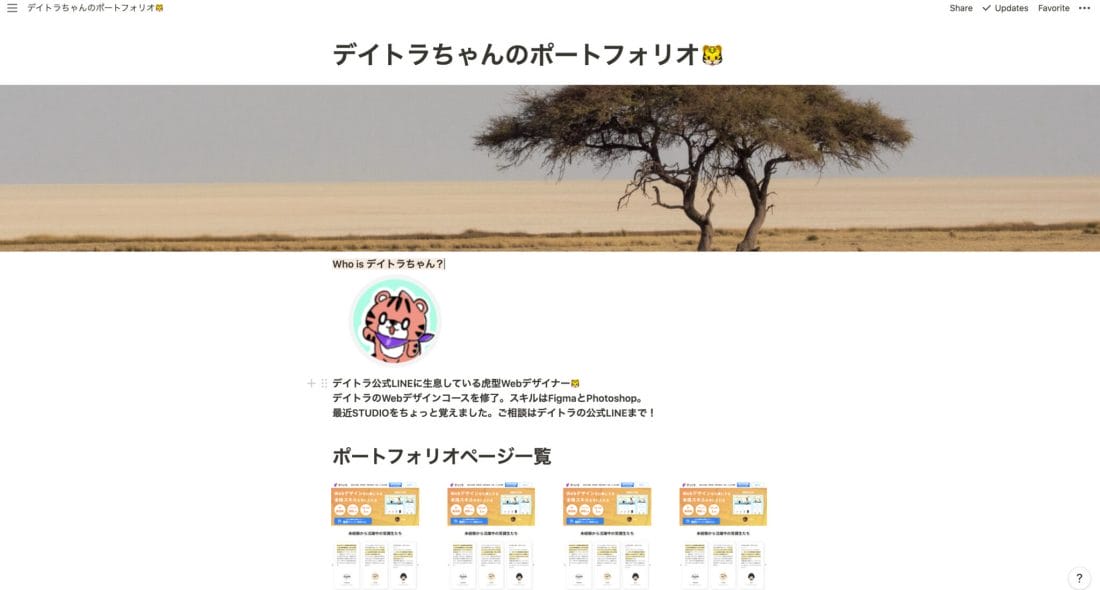
Notion


例えば上の写真みたいな簡単なポートフォリオサイトなら慣れている人なら10分もあれば作れちゃうんじゃないかな!

でもNotionって難しくないの??

Notionを開いて画像をドラッグ&ドロップしてテキストを入れるだけでも上の画像のポートフォリオなら作れるんだ。

Notionを使うIT企業も増えているから使い慣れておくのもいいかもね!
高機能なメモアプリNotionでもポートフォリオサイトが作れる
指定されたページだけ公開することもできる
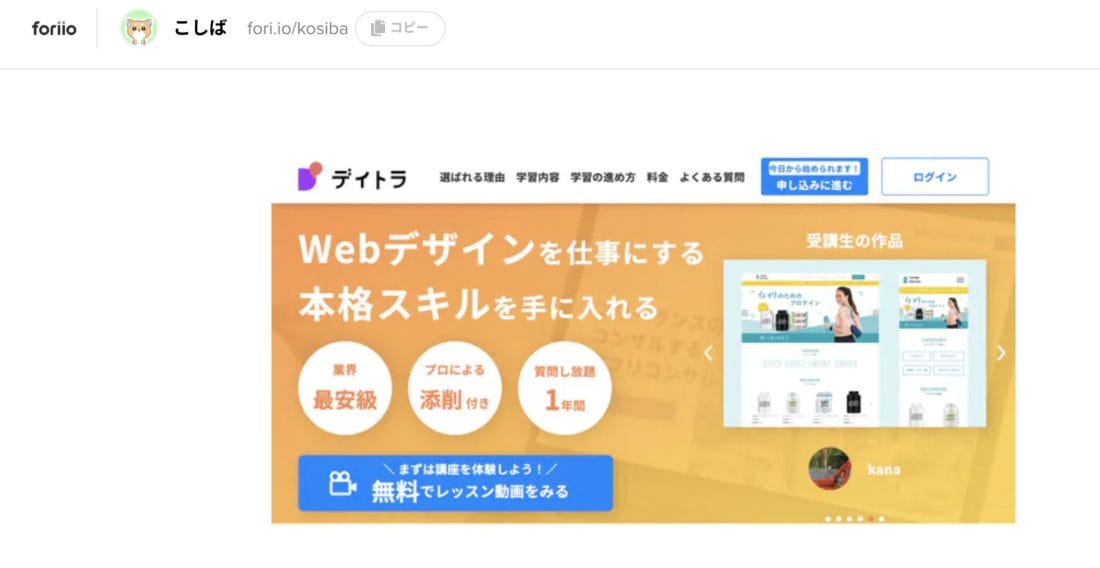
foriio、RESUMEのようなポートフォリオサービスサイトを使う




あとフォーマットに従って指示通りに作るだけでいい感じのポートフォリオに仕上がるのも、おすすめポイントだよ!

ポートフォリオ作りの参考にもなりそうだよ。
ポートフォリオ専用のサービスは指示に従うだけでも立派なポートフォリオが作れる
ポートフォリオが沢山、集まっていて人目に触れやすいので作り込んだからスカウトがくるかも!
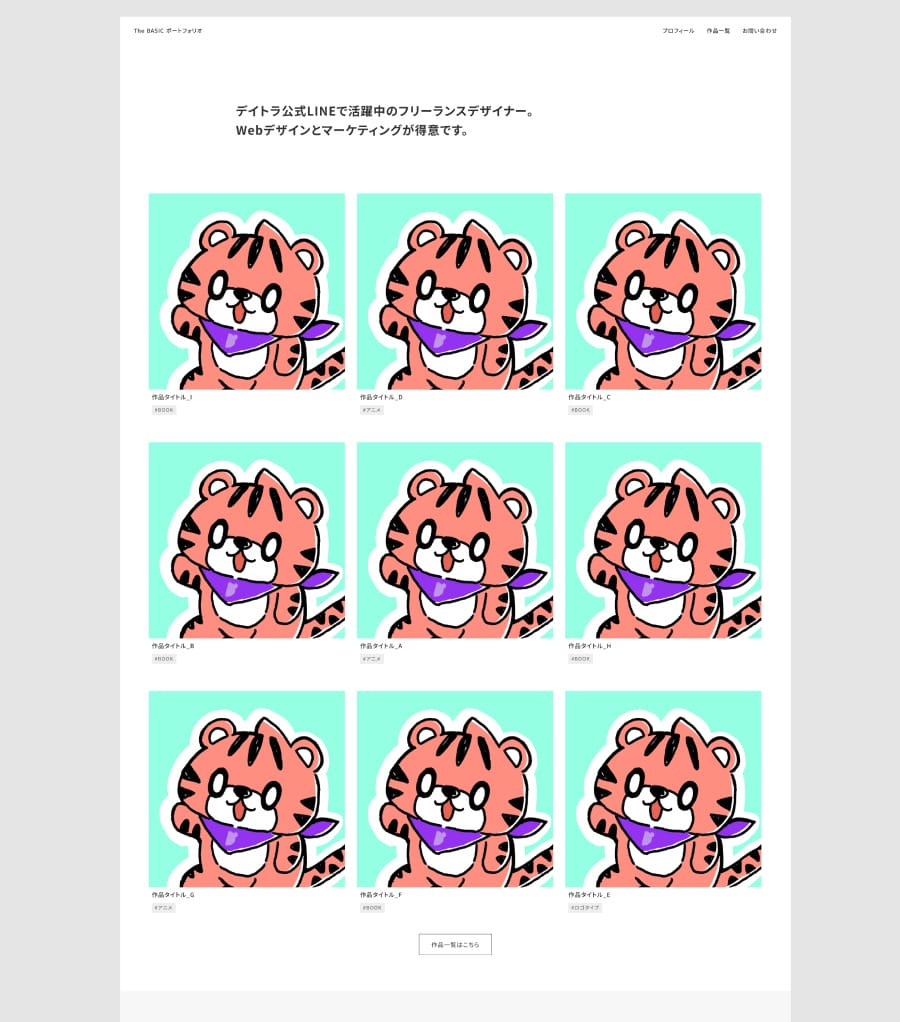
STUDIO/Wixなどのノーコードでポートフォリオサイトを作る


ちなみに上のWebサイトはSTUDIOで作ってみました✨

でもSTUDIOやWIXでポートフォリオサイトをつくるのって難しくない?




STUDIOやWIXにはポートフォリオサイト向けのテンプレートがある
SNSをポートフォリオ代わりに使って発信する



SNSは上手に使えばポートフォリオ代わりにもなるんだよ!


特にデザイナーは見た目に分かりやすい画像も投稿できるから、作ったバナーやLPをSNSでアップしていくのもいいよ。

こしば、お仕事専用のポートフォリオをアップするアカウントも作ってみようかな!
SNSのタイムラインもポートフォリオ代わりになる
プライベートと分けるなら仕事用のアカウントを別に作って運用するのもあり
デザインの言語化でポートフォリオのレベルが上がる




ポートフォリオに掲載したデザインにそれぞれ、文章などで解説をつけておくと親切だよ!

目的・目標設定を書こう



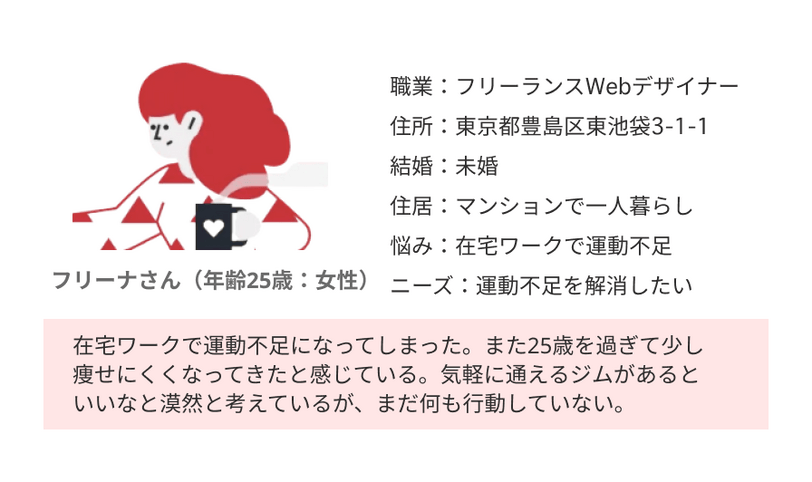
ペルソナ設定を入れてみよう




(ジムの入会キャンペーンのLPを作る場合のペルソナ例)

ちなみに本格的につくりこむ人はもっと詳しく具体的に書くよ。

工夫したポイント(配色・余白・フォントなど)を書こう

例えば余白の取り方、配色、フォントのサイズなど、どんな意図でデザインをしたのかも書いておくんだ。


ポートフォリオ作りで参考になるサイト

でも未経験だと引き出しが少ないから載せられる作品が全然ないよ。

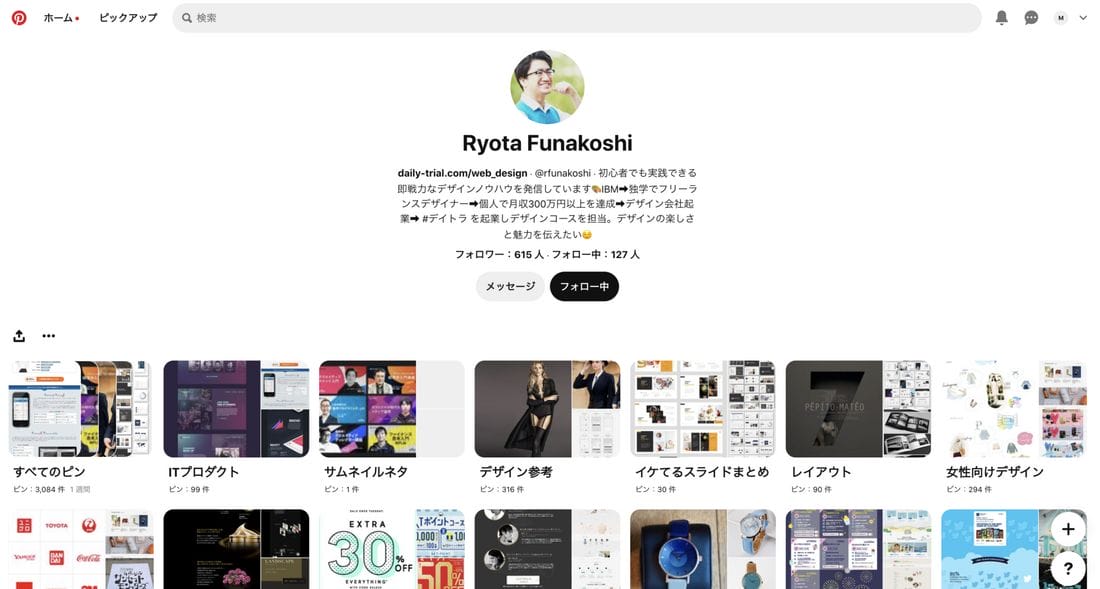
ピンタレスト


テーマごとにデザインのネタを検索したり収集したりもできるんだ。


デイトラのWebデザインコースをつくった船越さんはピンタレストにデザインを集めて、お客さんとデザインイメージを共有する資料としても使っているよ。


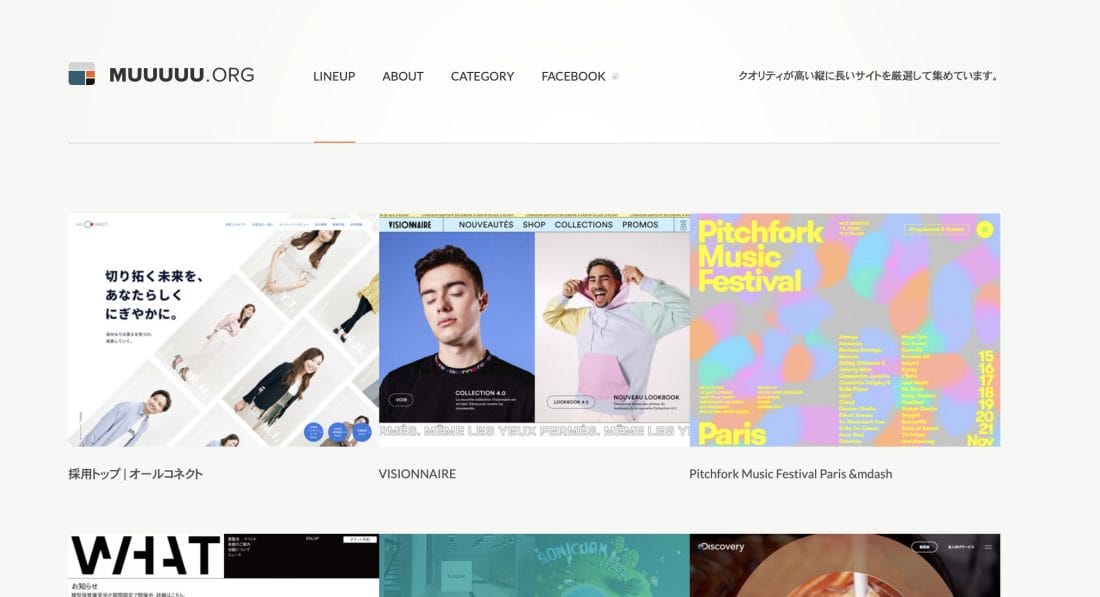
muuuuu.org


色別・業種別・Webサイトのタイプ別で見れて整理されているから、とても見やすいよ。


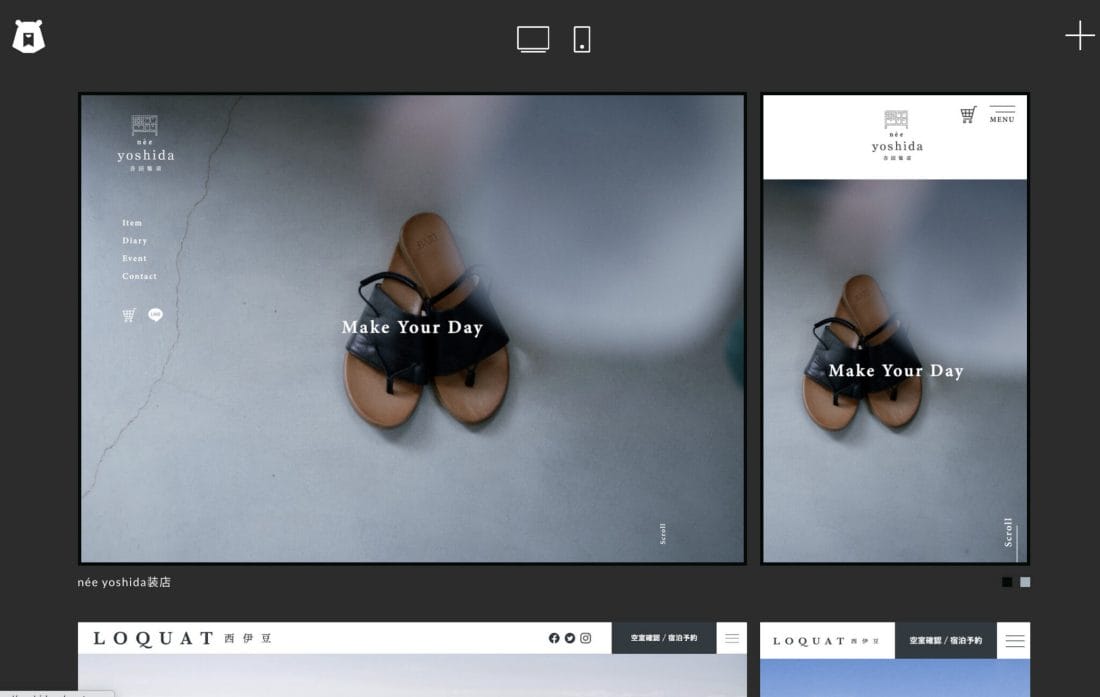
bookma




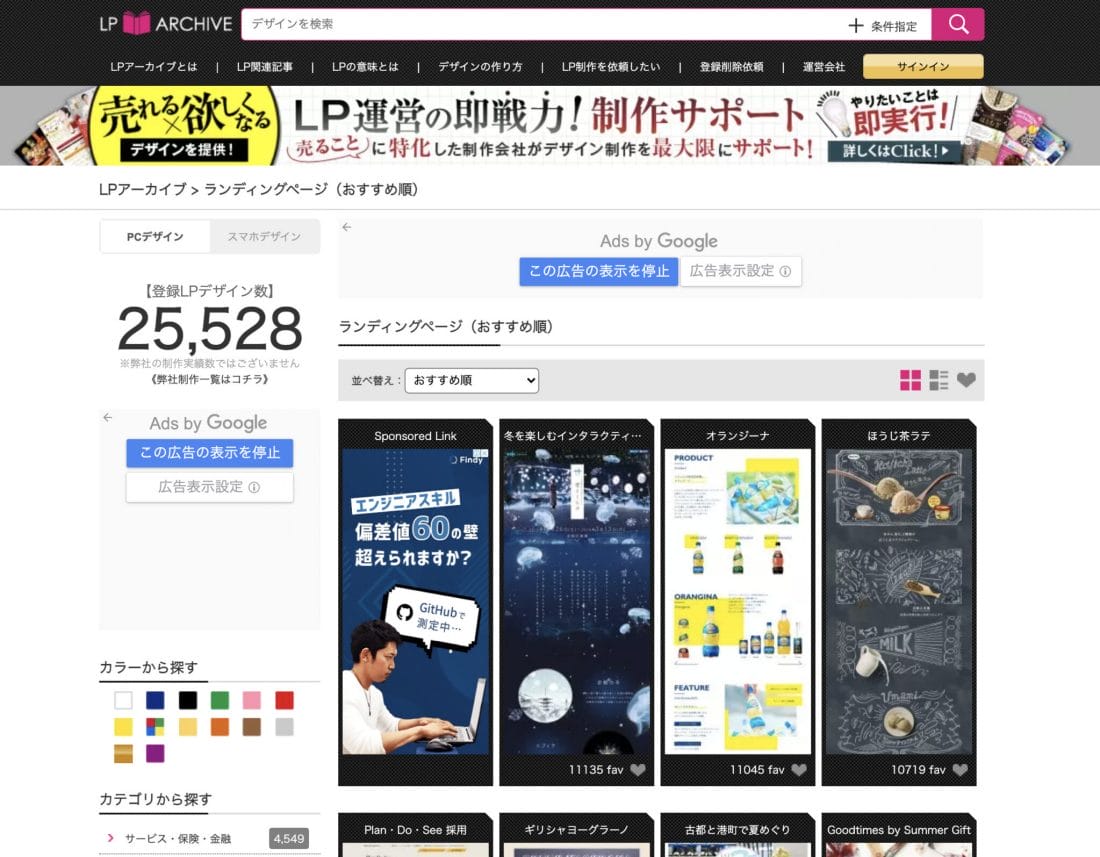
LPArchive


LPだけで25,000以上も登録されているよ!

LPは駆け出しのWebデザイナーでも比較的、案件がとりやすそうだから参考になりそう。

【PR】デイトラWebデザインコースはポートフォリオ作りにもおすすめ


それに独学だから自分のWebデザインに自信も持てないんだよ。

デイトラのWebデザインコースはポートフォリオ作りにもおすすめの講座なんだ✨


それぞれ詳しく説明するね✨
デザイン課題はポートフォリオ掲載可


手を動かして実際にデザインする課題が多いから一通り完走する頃には、自然にポートフォリオに載せられる作品も増えていくよ。




デザインの模写だけでなく自分で考えてデザインする課題も多いからデイトラを進めるだけで自然に自分のオリジナルデザインが沢山、できるんだ!

プロのメンターのデザインレビュー付



ひとりでデザインしていると自分のデザインのどこを改善すれば良いのか見えてこないけど、客観的にアドバイスをもらえるのは良いね!

デザインコンテストを積極的に開催


↑参加者の作品




デザインコースを完走してコンテストにも積極的に参加すればポートフォリオに載せるデザインも十分揃うよ。

まとめ
Webデザイナー向けのポートフォリオの作り方について本記事では解説しました。ポートフォリオはWebデザイナーにとって自分の分身のようなものです。
フリーランスとして独立して仕事をする際の営業資料、デザイン会社などに就職する際の自己PR用の資料にもポートフォリオは必須なので充実させたいですよね。では本記事でまとめたポートフォリオ作りのノウハウを整理してみましょう。
ポートフォリオ作る際の基本的な考え方

ポートフォリオに最低限、入れておくこと

コーディング力をアピールするならコードが確認できるポートフォリオを用意

コーディング不要なWebデザイナー向けのポートフォリオの作り方

それぞれ特徴があるから自分の目的にあったサービスを活用してね。
- Figma
- Notion
- Foriio、Resumeなどのポートフォリオサービス
- STUDIO、WiXなどのノーコードツール
- SNSをポートフォリオ化
ポートフォリオの言語化

- デザインの目的・目標
- ペルソナ設定
- デザインで工夫したポイント(配色・余白・フォントなど)
ポートフォリオ作りの参考になるサイト

- ピンタレスト
- muuuuu.org
- bookma
- LPArchive
デイトラのWebデザインコースがポートフォリオ作りにもおすすめの理由

- デザイン課題はポートフォリオ掲載可
- プロのデザイナーのレビューが受けられる
- 積極的にデザインコンテストを開催
未経験のWebデザイナーこそポートフォリオ作りに力を入れよう
未経験からWebデザイナーとして独立・就職する場合、営業・面接を沢山する、熱意をしっかり伝えることが重要です。
しかしポートフォリオをしっかりと作っておくことも同様に大切です。質の高いポートフォリオを用意できれば営業や就職活動の成功率を高めることができます。
ポートフォリオを用意していない人はとりあえず作ってることをおすすめします。ポートフォリオが既にある人はブラッシュアップしていきましょう!ポートフォリオの有無と出来は未経験のWebデザイナーから成功できるかどうかの重要な要素の一つです。育てたポートフォリオはWebデザイナーとして独立・就職を支えてくれる心強い味方になってくれます。