こんにちは、フリーランスエンジニア兼テックライターのしろ(@siro3460)です。
皆さんは、アプリ開発をしたことがありますか?
「プログラミングの基礎は学んだけど、アプリ開発にはまだ挑戦したことがない・・・」という方もいるのではないでしょうか。
ただ、プログラミング学習の流れでアプリ開発を始めてしまうと・・・途中で手が止まってしまう人が結構多いです。アプリ開発をするときは、いきなりコーディングに移る前に、簡単でもいいのでアプリ設計をすることがおすすめです!
そこで今回は、「アプリ開発をスムーズに進めるためのアプリ設計」について解説します。
※こちらの記事は、連載記事です。前回の記事を見てない方は以下からどうぞ。
■連載記事まとめ
・プログラミングの学び方講座vol.1「プログラミングを楽しく・効率よく学ぶコツを解説!」
・プログラミングの学び方講座vol.2「プログラミングで挫折しないための目標設定のコツ」
・今日から即実践可能!初心者が学習効率を飛躍的に上昇させる5つの秘訣! – プログラミングの学び方講座vol.3
アプリ設計をしてから実装することがおすすめな2つの理由
はじめに、アプリ設計をしてから実装した方が良い理由について解説します。
理由1:開発の終わりが見えなくなってしまう
1つ目の理由は、開発の終わりが見えなくなってしまうからです。
プログラミング学習の意味もかねて、時間度外視でとにかくまずは作ってみることももちろん大事です。現時点のスキルを確認することもできますし、作ることを優先すればプログラミングに集中できるので、楽しいかもしれません。ただ、何も設計せずに作り始めてしまうと、ゴールが見えなくなってしまいます。
作っていくうちに機能を追加したくなったり、デザインに凝りすぎて時間がかかりすぎてしまったり、いつまでたっても開発が終わらなくなってしまうのです。
ある程度自分で設計してからつくりはじめることで、完成を目指すことができます。
最初から完璧を目指して機能をどんどん増やすことよりも、シンプルでもいいので自分で設計して完成させることが大事です。
理由2:工数の見積もりができず現場で苦労してしまう
2つ目の理由は、工数の見積もりができず現場で苦労してしまうからです。
設計をせずに開発を始めてしまった場合は、どのぐらい時間がかかるか見積もることができないですよね。どこまで開発を進めるか、作るアプリの全貌が見えていないため、時間を見積ることができません。
「作り終わった後に結果論として、〇〇時間かかった」という場合でも、機能を考える時間を含めた時間になってしまいますよね。そのため、正確にどのぐらい開発に時間がかかっているのか、把握することが難しいです。
機能を一覧化し、画面イメージや詳細な処理を設計しておくことで、初めてかかる時間を正確に残すことができるのです。
今後エンジニア・プログラマーとして仕事していく上では、「機能を実装するための工数を見積もるスキル」がめちゃくちゃ重要です。
マネジメントする人が、メンバーのスキルを完璧に理解しているとは限りません。どのぐらい時間がかかりそうかメンバーと相談して、全体のスケジュールを確認しながら期日を決めていくのです。
そのため、自分で正確に見積りするスキルがないと、自分で自分の首を絞めてしまうことになりかねません。
・簡単な設計を作ってから開発する経験
・設計から開発工数の予測を立ててから開発する経験
・立てた予測とかかった時間を比較して、自分の実力を見極めていく経験
これらをアプリ開発を通して鍛えていくことで、新しい技術や環境で開発をするときでも、柔軟に対応できるようになるのです。
アプリ設計って具体的に何をすればいいの?
では、アプリ開発では何を設計して進めていけばいいのでしょうか。
結論から言うと、最低限以下を考えて作っていくことがおすすめです。
・アプリの概要
・機能一覧
・画面イメージ
・画面遷移イメージ
・処理詳細
今回はわかりやすく解説するために、簡単な「タスク管理アプリ」をもとに解説していきますね。
ステップ1:アプリの概要を考える
まず、簡単にアプリの概要を企画していきます。
仕事でアプリ開発するときはクライアントから要望をヒアリングしていきますが、自分で作る場合でも、簡単に概要をまとめてみましょう。
・タスクを登録・更新・削除・データ検索できるWebアプリ
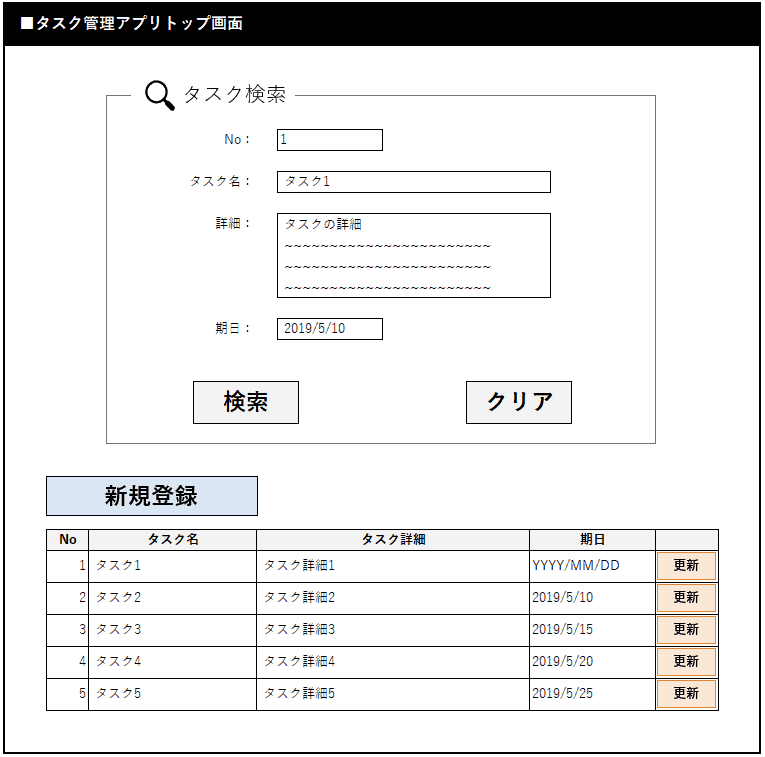
・登録したタスクは、登録フォームのすぐ下にあるデータ一覧から確認ができる
このように、まずはざっくりとでいいので概要を考えていきます。
ステップ2:機能一覧を作る
アプリの概要ができたら、機能一覧を考えていきましょう。
今回は、登録・更新・削除・データ検索があるアプリなので、機能一覧は次のように考えてみました。
・タスクの登録機能
・タスクの更新機能
・タスクの削除機能
・タスクの検索機能
・タスクのデータ一覧表示機能
ここまでできたら、次に画面を考えていきます。
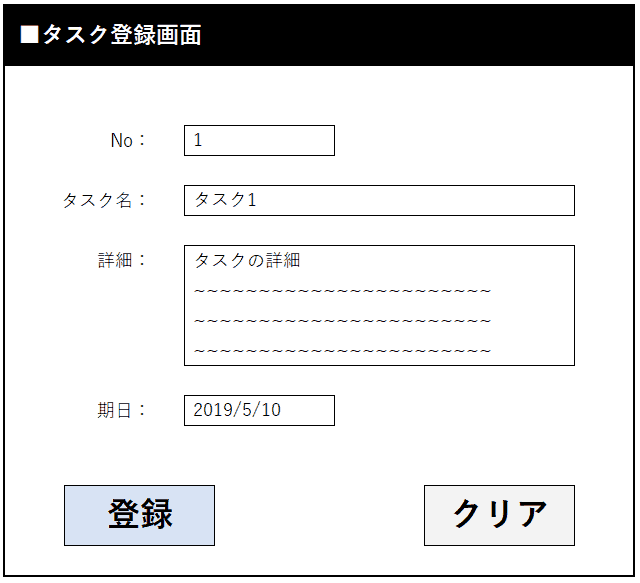
ステップ3:画面イメージを作る
画面イメージを考えるときは、次の流れで考えていくことがおすすめです。
・機能単位で画面をイメージする
・同じ画面で実現できる機能があれば併用する
まずは、機能単位で画面を考えていきます。今回は、以下のように考えてみました。
・タスク登録画面

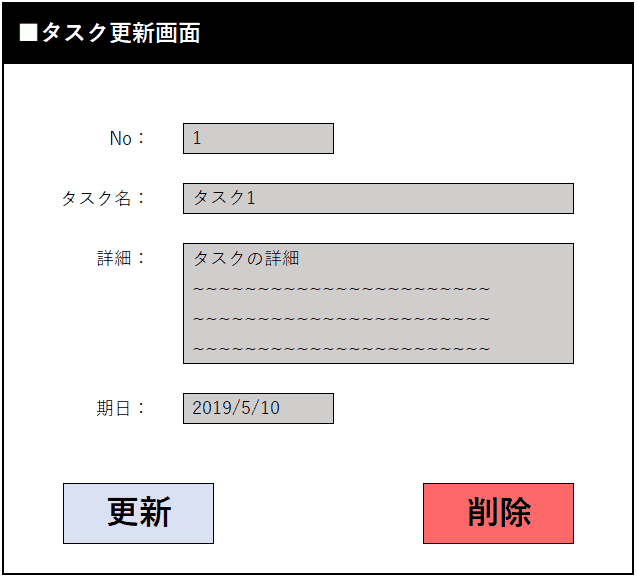
・タスク更新・削除画面

・タスク検索・データ一覧画面

ただ、登録画面と更新・削除画面は似ていますよね。このように、別々の画面で作らなくても、ボタンの表示/非表示のみで対応できる場合があります。
画面を考えるときは、画面単位で併用できる画面がないか考えていくことも重要です。いきなりここまで考えることが難しい場合は、作りながらでも最初は構いません。慣れてきたら、画面のイメージがそろったタイミングで考えてみてください。
ステップ4:画面遷移イメージを作る
ここまでできたら実装に移る・・・前に、画面遷移イメージを固めておくことがおすすめです。
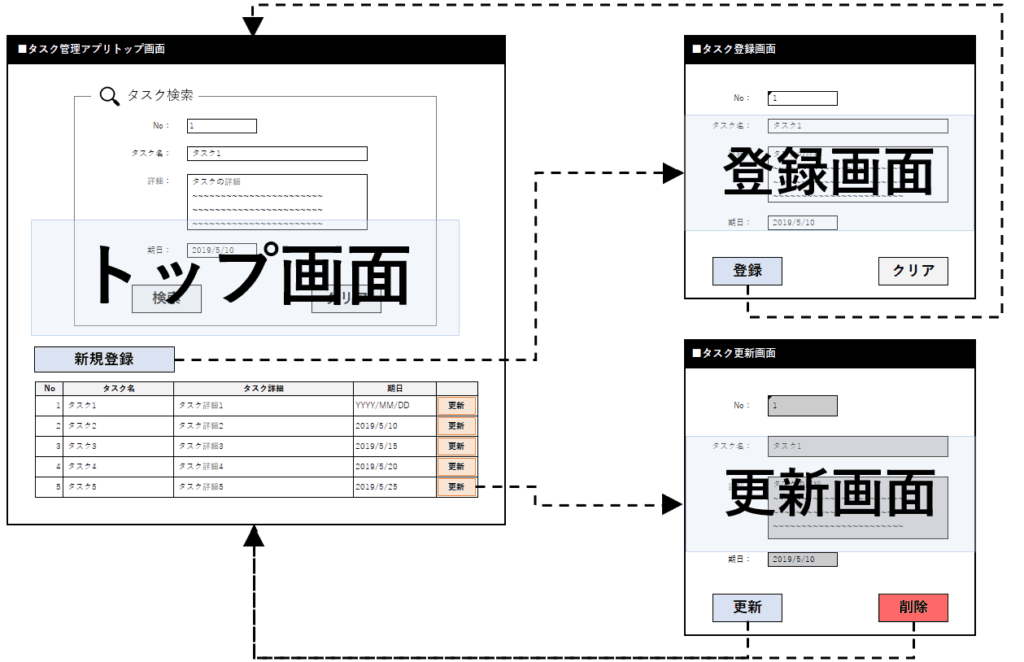
具体的には、画面のボタン・リンクなどをクリックしたときに表示する、画面の動きを図にしていきます。たとえば、次のように画面を線でつないで表現します。

どのボタンを押したときに、何の画面が表示されるかイメージが湧きましたよね。このように、アプリを操作をイメージしつつ画面遷移を考えていきます。
ステップ5:詳細な処理を考える
ここまでできたら、画面ごとの詳細な処理を考えていきます。
今回は、データ登録・更新・削除の機能について、詳細な処理を考えていきますね。
データ更新系の処理を作るときは「入力チェック → データ更新」の流れが基本なので、そのあたりを含めて次のように設計していきます。
①登録ボタンクリック時の処理
1. 入力チェック
1-1. 画面の入力項目を変数にセット
1-2. 必須項目チェック
1-2-1.未入力項目有り:エラーメッセージを表示して処理を止める
1-2-2.未入力項目無し:型チェックに進む
1-3. 型チェック
1-3-1.日付に日付型以外の値が入っていた場合:エラーメッセージを表示して処理を止める
1-3-2.型不一致の値なし場合:データベース登録処理に進む
2. データをデータベースに登録する
2-1. 画面の項目を引数に、データ登録する処理を実行
2-1-1. 成功した場合は、登録完了メッセージを表示し画面を閉じる
2-1-2. 失敗した場合は、エラーメッセージを表示
①画面表示処理
1. データ一覧から選択したデータを、画面にセットする
2. 画面の項目は変更できないように非活性(グレーアウトで触れない状態)にする
3. 「登録ボタン」を非表示にして、「更新ボタン」「削除ボタン」を表示する
※削除ボタンは、更新画面からクリックできるようにしているため同時に表示
②更新ボタンクリック時の処理
1. 入力チェック
1-1. 画面の入力項目を変数にセット
1-2. 必須項目チェック
1-2-1.未入力項目有り:エラーメッセージを表示して処理を止める
1-2-2.未入力項目無し:型チェックに進む
1-3. 型チェック
1-3-1.日付に日付型以外の値が入っていた場合:エラーメッセージを表示して処理を止める
1-3-2.型不一致の値なし場合:データベース更新処理に進む
2. データベースのデータを更新する
2-1. データベースに紐づくID名、画面の入力項目を引数に、データ更新する処理を実行
2-1-1. 成功した場合は、更新完了メッセージを表示して画面を閉じる
2-1-2. 失敗した場合は、エラーメッセージを表示
③削除ボタンクリック時の処理
1. 削除確認メッセージを表示
1-1. 「削除後はデータを戻すことができません。データを削除しても良いでしょうか。」のメッセージ + OK/NGのボタンを表示
1-1-1. OKボタンを押した場合は、2のデータ削除処理に移動
1-1-2. NGボタンを押した場合は、削除確認メッセージを閉じる
2. データベースのデータを削除する
2-1. データベースに紐づくID名を引数に、データ削除する処理を実行
2-1-1. 成功した場合は、削除完了メッセージを表示して画面を閉じる
2-1-2. 失敗した場合は、エラーメッセージを表示
このように、実装するときに何を作っていけばいいかわかるようなレベルで、具体的に作る処理を設計していきます。
ここまで設計ができれば、あとは作っていくだけです。
設計から見積りスキルを鍛える方法
設計して開発するときは、見積りスキルを鍛えるために「実装完了までの見込み時間 + 実装後にかかった時間」をメモすることがおすすめです。
テキストでも、Excelでも何でも構いません。自分で見やすいようなものでOKなので、メモする癖をつけましょう。
①登録ボタンクリック時の処理
1. 入力チェック 【30分】
1-1. 画面の入力項目を変数にセット 【5分】
1-2. 必須項目チェック【15分】
1-2-1.未入力項目有り:エラーメッセージを表示して処理を止める
1-2-2.未入力項目無し:型チェックに進む
1-3. 型チェック【10分】
1-3-1.日付に日付型以外の値が入っていた場合:エラーメッセージを表示して処理を止める
1-3-2.型不一致の値なし場合:桁チェックに進む
2. データをデータベースに登録する【45分】
2-1. 画面の項目を引数に、データ登録する処理を実行【30分】
2-1-1. 成功した場合は、登録完了メッセージを表示し、登録画面を閉じてデータ一覧画面を更新【10分】
2-1-2. 失敗した場合は、エラーメッセージを表示【5分】
事前に予想していた見積りと比較することで、見積り精度をどんどん上げていくことができます。
また、メモしておくことで客観的に自分の経験が浅い部分が見えてきます。この例ではデータ登録処理に45分かかっているので、DBまわりの知識が浅いかもしれません。
SQLについて基礎を復習したり、本を買って学習を進めることで早く実装できるようになります。
このように、自分を客観的に分析し、何を学ぶべきか見極めていくことも重要です。振り返りできるようにするためにも、メモしておくと良いかもしれませんね。
まとめ
今回は、アプリ開発をスムーズに進めるための設計方法についてお話ししました。
慣れないうちは苦戦するかもしれませんが、設計してからアプリが作れるスキルはとても重要です。
ぜひ、設計からアプリ開発に挑戦してみてくださいね!