
「最近ノーコードが話題だけど、開発案件で役立つことあるの?」
「デザイナーの仕事、ノーコードで楽にならないかな?」
そう疑問に思ったことはありませんか?
そこで、今回はフルスタックエンジニアでノーコードでのアプリ開発も手掛けるひょうどうさん(@hyodoblog)と、デザイナーでありながら、ノーコードツールのSTUDIOでさまざまなWebサイトを制作してきた佐藤さん(@sizcome)にインタビューしてきました!
お二人が今までに受けてきたノーコード案件の内容や、メリット・デメリット、注意点などを伺っています。
「ノーコードを使ってみたいけど、イマイチ具体的な活用法がわからない」という人でも、「今日から使ってみよう!」とイメージが湧く内容になっています!


ひょうどうさん(@hyodoblog)
フリーランスのフルスタックエンジニア
ノーコードでデイトラの「Q&Abot」をはじめ、さまざまなWebアプリ開発案件を手掛ける。
現在は、佐藤さん発案の予約制トイレの開発を担当している。

初芝賢(@hatushiba_ken)
東京フリーランス編集長。現在はシステム開発のPMや新規事業に携わる一方で、フリーランスライターとして出版・キャッチコピー・WEBメディア連載などを手掛けている。東京フリーランスではインタビュアーや司会進行を務めることが多い。
デザイナーとエンジニアのお二人がノーコードを使うようになったキッカケ

早速ですが、お二人の経歴とノーコードを使い始めたきっかけについて教えてください!

もともと大学で情報系を専攻していて、在学中に始めたIT企業でのアルバイトでWeb制作に興味を持ったんです。
そこからアプリなども開発自分で勉強をするうちにフリーランスにも興味が出てきたんです。
学生時代からフルスタックエンジニアとしてフリーランスで活動を始めて、そのまま今も続けています。

納品するとなると話は別ですが、完成形をイメージしてもらうためにデモサイトを見せる目的でしたら、ノーコードでいいと思います。
実際にそれで案件を獲得したこともあるので、とても便利だと思います。

納品となると複雑な要件に耐えられない恐れがありますが、デモをサクッと作って受注率が上がるならコスパがいいですね!

それまではフリーのデザイナーをしていました。

これまではデザインはできてもコーディングは難しいので、エンジニアに依頼をしていました。
でも依頼してできたものを見ると数ピクセルのズレやデザインが微妙に違うことが気になって、もどかしさを感じていました。

出典:STUDIO

イメージ通りのデザインを自分で再現できるので、圧倒的に速く作れるようになりました。

実案件でのノーコード活用事例を紹介!
Webアプリ開発での事例:デモサイトでお客さんとの認識合わせに活用!


今はノーコードでデイトラのQ&Abotを作ってますが、Dialogflowやzapierを使ったりもしていますね。
いわゆる業務効率化アプリの開発も行っています。

出典:glide

プログラミングで開発する案件をもらった上で、「ここはノーコードでもっと効率化できますよ」と提案しています。


できることが増えるので、提案の幅が広がるのではないでしょうか。
さらに、「今使っているツールをさらに便利にできますよ」「拡張できますよ」といったような提案もできますしね。

それに加えてデモサイトも簡単に作れるので、ビジュアルで提案できますし。これがものすごく強いんですよね。

「ここはノーコードで一発でできる!」ということがわかれば、エンジニア側も効率化できますしね。

Web制作での事例:STUDIOだからこその高速納品!
作成も修正も爆速に!



どんな案件でしたか?

そのほかには、プログラミングスクールや建設会社のWebサイト、アプリのLPなどを納品してきました。

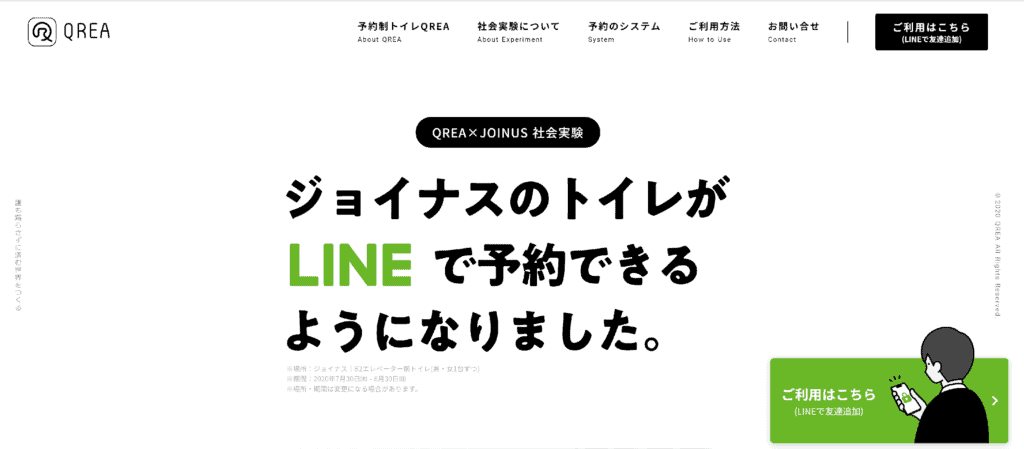
出典:予約制トイレ「QREA」

一般的なLP制作案件やコード制作案件などを、問題なくSTUDIOで作れたということですか?



そんな短納期でもやりやすいですし、一度覚えてしまえば簡単ですよ。
コーディングしないからこそ速く作れるし、納品後の修正対応も素早く行えました。

デザインカンプを作らずにLP制作も可能!?


Webサイトの完成イメージを表したもの。
フォントの種類や文字の大きさ、色やレイアウトなどを詳細に記載し、Webサイト制作前にお客さんとのすり合わせやエンジニアへの依頼に用いる。
略して「カンプ」と言ったり、「モックアップ」と呼ばれることもある。


以前は「fontは何パターンです」とか「CSSはこれでくくると楽ですよ」とかまで実装を考えて指示書を作りこんでいて…。
カンプと指示書だけで平気で一週間はかかっていました(笑)


でも今は自分で作れるのでストレスもかからないですし、速くて、利益率も高いので、昔みたいなやり方には絶対戻れないですね(笑)
今はSTUDIOでバーッと作って、ライブプレビューを見ながら修整しています。

デザインカンプを省いてLP制作する場合に注意したいこと


それでOKになることがほとんどですが、細かい指示があったらその時だけXDで修整して相談しています。


ちなみに、提案時にお客さんには「通常のコーディングではなく、STUDIOを使う」ということを伝えますか?

でも別にSTUDIOを使うからといって、何か言われることはないです。
アウトプットを見せれば、「このクオリティでいけるなら全然いいね」となるのがほとんどですね。

STUDIOを使うにあたり、仕事の進め方は変えましたか?

通常通りの進め方でやっています。

メリットだらけに見えるけど、デメリットも知っておくことも重要


それに、そんな難しいわけでもないので、メリットしかありませんね(笑)


このあたりはどうしてもSTUDIOだと限界があるので、コーディングが必要になります。




「STUDIOでOKです」「短納期です」という案件の方が僕にとって効率が良くてストレスもないので、そちらを優先すると思います。

ノーコードを使うときの注意点とは?

Webアプリ開発での注意点:プログラミング経験はあった方が強いし安心!

もしノーコードでできなかった場合の保険になるからです。


プログラミングの経験があると”もしも”のときに安心だし、提案の幅が広がるということですね!
Web制作での注意点:「できる・できない」をはっきり伝える!


そのために、ヒアリングの段階でやりたいことを聞く時間を多く取るようにしていますね。
軽いLPの場合は複雑なことは要求されにくいですが、本格的な案件だと複雑な仕様が出てきたりするので…。

ノーコードでは実現が難しいことを相談されたことはありますか?

「ノーコードだからなんでも簡単に実装できるでしょ」と思われることが、地味に課題だったりします。

ちなみにひょうどうさんもお客さんから「ノーコードなんだしこれも簡単にできますか?」と要望を言われたことはありますか?

僕がプログラマーだからということもありますが、あくまでノーコードは手段としているので、そういうスタンスで来るお客さんはいませんね。
でも「ノーコードの魅力を一度知ってしまうと離れられない」というのは、間違いないなと思いました(笑)
これからノーコードを使おうとしているフリーランスへ

Webアプリ開発をしている人へ:プログラマは武器として使おう!

ノーコードとはいえプラットフォームがしっかりしているので、セキュリティも安心ですし。
自分で堅牢なシステムを作れる自信があるならいいのですが、自信がないならむしろノーコードを使った方が安心だと思います。

それなら、しっかりとしたノーコードツールというプラットフォーム上で作る方がいいと思います。

Web制作やアプリ開発の経験がまったくない人が、案件を受けることについてはどう思いますか?

アプリ開発は工数がかかりますし、考えることが多い上に知識や経験が必要なので、作れるだけでなく運用の経験が必要です。その経験なしで受託すると苦労することになるんじゃないかなと…。
プログラマが武器としてノーコードを使う分にはかなり有効活用できると思います!
Web制作をしている人へ:スタートアップやデザイナーこそ活用しよう!


STUDIOは2~3日学習すれば使えるようになるので、自社のHPやLPを外注せずにパパっと作れるようになります。

仕事の幅も広がりますし、速くて、楽ですし。
ちゃんとWebデザインができる人でしたら、STUDIOで作ったのか、コーディングしたのかわからないクオリティのものができるので!


出典:予約制トイレ「QREA」


ノーコードで作っても、デザイン自体が微妙な場合はサイトの見た目も微妙になります…。
なのでSTUDIOのポテンシャルを引き出すにはデザインスキルや知識があることが前提になります。

告知:予約制トイレの実証実験を横浜で実施中!


僕はエンジニアの方を担当していて、佐藤さんは発案者であり、プレゼンをして資金を調達されました。


「過敏性腸症候群」というお腹がゆるくなる体質なのですが、それでトイレが空いていないとすごく困ることがあって。
それを解決したいと思って、このサービスを始めました。

過敏性腸症候群の人は、日本人に多いのでしょうか?

マニアックなサービスですが、意外と登録者が多くてニーズがあると感じています。

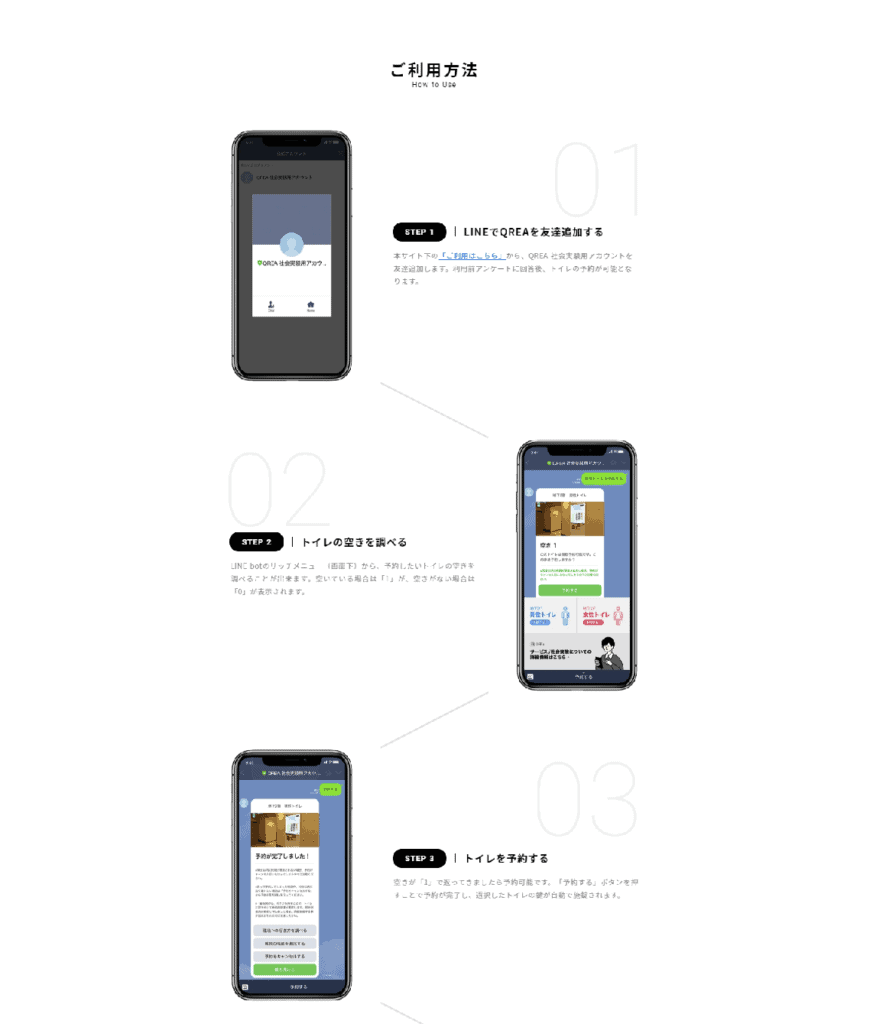
どんな仕組みでトイレを予約するのですか?

現地に行ってLINEから鍵を開ける処理を行うと、鍵が自動的に開くので、通常のトイレとして利用できるようになる仕組みです。

QREAのトイレの鍵(スマートロック)

実証実験中とのことですが、どこでされていますか?

▶QREAのLINE友達追加はこちら!


有料予約制トイレ「QREA(クリア)」
「漏らさずに済む世界」を目標に始めた、予約制の有料トイレ。
横浜駅西口のジョイナス(神奈川県横浜市西区南幸1-5-1)にて、2020年7月30日(木) – 8月30日(日)の間、実証実験中。
LINEでQREAを友達追加するだけで空いているトイレを検索し、予約できる。


YouTubeでLEGOとプログラミングを組み合わせた作品を公開しているので、登録してくれたら嬉しいです(笑)
[youtube https://www.youtube.com/watch?v=ORguvV9OdEM]

幅広く活動されていますね!

まとめ:ノーコードを使えばデザイナーもエンジニアも仕事の幅が広がる!
佐藤さんと、ひょうどうさんのお話から、ノーコードはデザイナーもエンジニアにもメリットがたくさんあることがわかりました。
もちろんデメリットもありますが、ノーコードで「できること・できないこと」をしっかりと把握していれば、お客さんへの提案の幅が広がります。提案の幅が広がることで、獲得できる仕事の幅も広がるかもしれません。
最後にノーコードのおすすめポイントと注意点をまとめているので、もう一度確認してみましょう!
- デザインから制作までできるので、自分の好きなデザインに仕上げられる
- デモサイトを作成できるので、営業で提案しやすい
- デザインができれば、コーディングしたWebサイト並みのものが作れる
- カンプや指示書の作成を省けるので、納期の短縮につながる
- 開発案件でもノーコードの活用で幅広い提案ができる
- 修整が簡単なので多くの要望に応えられる
- セキュリティがしっかりしているので安心
- 写真を多用すると重くなることや、SEO周りが苦手
- 実現が難しいこともあるので、お客さんのヒアリングには時間をかける必要がある
- 拡張性には限界があるので、開発案件はコードで書ける案件を受けた方が安心
- ノーコードでの開発案件は初心者は受けない方がよい
ノーコードを活用して、あなたの仕事の新しいスタイルを見つけ、可能性を広げてみましょう!
東京フリーランスでは動画を見ながら手を動かしてノーコード開発が学べる学習サイト”puzzlly”を運営しています。
ノーコードに興味のある方はぜひそちらもご覧ください!

















佐藤さん(@sizcome)
Duchamp Inc.(株式会社デュシャン)の CEO・デザイナー
ノーコードツール「STUDIO」を使って、Webサイトのデザインから制作までをしている。
自社では自身の原体験をキッカケに、予約制トイレのシステムを発案し、横浜駅西口のジョイナスにて実証実験中。