Flexboxが効かない
アイテムの折り返しはどうするんだっけ?
カードを縦方向に並べたいけど方法が分からない
いろいろなレイアウトが出てくると、どうやってコーディングするか悩みますよね。
とはいえ、このような問題はFlexboxのポイントを押さえると解決します!
そこで本記事では、Flexboxの基本的な使い方やサンプルレイアウト、使いこなすポイントまで丁寧に解説します。
Flexboxとは
Flexboxは縦や横方向に並べるためのボックスレイアウトです。少ないコードでフレキシブルに配置でき、親要素にdisplay: flex;を指定すると、中央や端に動かすことも簡単にできます。
主なデスクトップやモバイルブラウザで広くサポートされているため、コードを安心して利用できます。ただし、古いバージョンのブラウザやInternet Explorerでの対応には注意が必要です。詳しくはこちら。
Flexboxの使い方

最初にFlexboxの基本的な使い方を確認しましょう。
HTMLでは親要素となるFlexコンテナーに、子要素Flexアイテムを入れて書きます。ここでは親要素containerクラスの中に、子要素itemクラスを入れています。
コピー<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
コピー.container {
display: flex;
border: solid 2px;
}
.item {
background: #b2cbe4;
color: #fff;
padding: 10px;
margin: 10px;
}
CSSを書くときは、親要素containerにdisplay: flex;を指定してからプロパティを指定してください。
<a>や<span>、<strong>などのインライン要素に使う場合は、containerのdisplay: flex;をdisplay: inline-flex;に変更しましょう。
次の章から親要素と子要素、それぞれに指定するプロパティについて解説します。
親要素に指定するプロパティ
ここでは親要素に指定するプロパティを紹介します。
- flex-direction:子要素の並ぶ向き
- flex-wrap:子要素の折り返し
- flex-flow:flex-directionとflex-wrapを一括指定
- justify-content:横方向の揃え
- align-items:縦方向の揃え
- align-content:複数行のときの揃え
それぞれ順番に見ていきましょう。
flex-direction:子要素の並ぶ向き

flex-directionは子要素の向きを横や縦に指定するプロパティです。
それぞれの値は以下の通り。
- row(初期値):子要素を左から右に配置する
- row-reverse:子要素を右から左に配置する
- column:子要素を上から下に配置する
- column-reverse:子要素を下から上に配置する
互い違いのレイアウトを実現したいときはflex-direction: row-reverse;を記述すると、一つのコードで逆向きレイアウトが簡単にできます。
レスポンシブ対応で横並びから縦並びへ変えるときは、メディアクエリでcolumnを指定すると、指定した画面幅で縦並びに表示されます。
記述例は以下の通り。
| .container { display: flex; flex-direction: column; } |
flex-wrap:子要素の折り返し

flex-wrapは子要素を折り返すプロパティです。
flexboxのデフォルトでは親要素より横幅が大きくなってしまったとしても、折り返し処理はされず、自動で横幅を調整して一行で表示します。子要素を2列や3列で表示したいときは、flex-wrap: wrap;を使用しましょう。
それぞれの値は以下の通り。
- nowrap(初期値):子要素を一行に並べる
- wrap:子要素を折り返して上から下に複数行に並べる
- wrap-reverse:子要素を折り返して下から上に複数行に並べる
記述例は以下の通り。
| .container { display: flex; flex-wrap: wrap; } |
flex-flow:flex-directionとflex-wrapを一括指定
flex-directionとflex-wrapをまとめて記述できるプロパティです。
コードが一行で簡潔になり、管理しやすくなります。
たとえば、flex-direction: rowとflex-wrap: wrapを一括で設定する書き方は以下の通り。
| .container { display: flex; flex-flow: row wrap; } |
最初にflex-directionで子要素の並ぶ向きを指定してから、折り返しを設定します。
上記のコードの場合は、子要素は横並びで必要に応じて次の行へ折り返されるようになっています。
justify-content:横方向の揃え

justify-contentは横方向に揃えるプロパティで、子要素を水平方向のどこに配置するか決められます。
それぞれの値は以下の通り。
- flex-start(初期値):行の開始位置から配置する。左揃え。
- flex-end:行末から配置する。右揃え。
- center:中央に揃える
- space-between:最初と最後の子要素を両端に配置して、残りの要素は均等に配置する
- space-around:両端にある子要素もまとめて均等に配置する
実務ではjustify-content: space-betweenで両端をつけて、間は等間隔にするというデザインがよくあるので、しっかり使い方を覚えておきましょう。
記述例は以下の通り。
| .container { display: flex; justify-content: center; } |
align-items:縦方向の揃え

align-itemsは縦方向にどこに配置するか指定するプロパティです。
それぞれの値は以下の通り。
- stretch(初期値):親要素の高さか、コンテンツの一番多い子要素の高さに引き伸ばして配置する
- flex-start:親要素の開始位置に合わせて上揃えする
- flex-end:親要素の終点に合わせて下揃えする
- center:中央に揃える
- baseline:ベースラインで揃える
記述例は以下の通り。
| .container { display: flex; align-items: center; } |
align-content:複数行のときの揃え

align-contenは子要素が複数行あるときに縦方向に揃えるプロパティです。
既にflex-wrap: nowrap;を指定している場合は、子要素は一行に表示されるため、align-contentで指定しても無効になるため注意してください。
それぞれの値は以下の通り。
- stretch(初期値):親要素の高さに合わせて配置する
- flex-start:親要素の開始位置に合わせて上揃えする
- flex-end:親要素の終点に合わせて下揃えする
- center:中央に揃える
- space-between:最初と最後の子要素を上下の端に配置して、残りの要素は均等に配置する
- space-around:上下端にある子要素もまとめて均等に配置する
記述例は以下の通り。
| .container { display: flex; align-content: flex-end; } |
子要素に指定するプロパティ
次に子要素に指定するプロパティを紹介します。
- order:順序を指定
- flex-grow:子要素の伸びる比率
- flex-shrink:子要素の縮む比率
- flex-basis:子要素のベースの幅指定
- flex:flex-grow、flex-shrink、flex-basisを一括指定
- align-self:子要素の縦方向の揃え
それぞれ順番に見ていきましょう。
order:順序を指定

orderは表示する順序を指定するプロパティです。
orderの値によって表示順を変更でき、希望する順番で子要素を並べ替えられます。上記の図のようにマイナスも指定可能で、初期値は0です。
値が小さい順に表示され、orderで-1、0、1、2、3を指定すると、上記のように表示されます。
記述例は以下の通り。
| .item:nth-child(1) { order: 3; } .item:nth-child(2) { order: 2; } |
flex-grow:子要素の伸びる比率

flex-growは親要素の余白に子要素がどのくらい伸びるかを指定するプロパティです。
伸び率は数値で表し、マイナス指定は利用できません。
記述例は以下の通り。
| .item:nth-child(1) { flex-grow: 2; } .item:nth-child(2) { flex-grow: 3; } |
flex-shrink:子要素の縮む比率

flex-shrinkは親要素のスペースに余りがなくて、子要素が入らないときに子要素の縮む比率を指定するプロパティです。
数値で指定し、初期値は1。マイナスの指定はできません。
記述例は以下の通り。
| .item:nth-child(1) { flex-shrink: 2; } .item:nth-child(2) { flex-shrink: 4; } |
flex-basis:子要素のベースの幅指定
flex-basisは子要素の基準サイズを指定するプロパティです。
widthと同じようにアイテムの幅指定が可能で、指定をautoにすると、子要素の元サイズが適用されます。
初期値はautoで、pxや%でサイズを指定します。
記述例は以下の通り。
| .item:nth-child(1) { flex-basis: auto; } .item:nth-child(2) { flex-basis: 150px; } .item:nth-child(3) { flex-basis: 30%; } |
flex:flex-grow、flex-shrink、flex-basisを一括指定
flexはflex-grow、flex-shrink、flex-basisを一行で簡略化できるプロパティです。
基本構文と記述例は以下の通り。
| .item { flex: <flex-grow> <flex-shrink> <flex-basis>; } .item { flex: 0 3 30%; } |
align-self:子要素の縦方向の揃え

align-selfは子要素を縦方向に揃えるプロパティです。
親要素に指定するalign-itemsと同じ機能で、子要素に指定するalign-selfが優先されます。
それぞれの値は以下の通り。
- auto(初期値):親要素 align-items の値を継承する
- flex-start:親要素の開始位置に合わせて上揃えする
- flex-end:親要素の終点に合わせて下揃えする
- center:中央に揃える
- stretch:親要素に合わせて子要素を伸縮する
- baseline:ベースラインで揃える
記述例は以下の通り。
| .item { align-self: flex-start; } |
【コピペOK!】Flexboxのサンプルレイアウト
Flexboxを使ったよくあるレイアウトを2つ紹介します。
ぜひ参考にしてください。
ヘッダー

コピー
<header class="header">
<div class="logo">Logo</div>
<nav class="nav">
<ul class="nav-list">
<li class="nav-item"><a href="#">Home</a></li>
<li class="nav-item"><a href="#">About</a></li>
<li class="nav-item"><a href="#">Services</a></li>
<li class="nav-item"><a href="#">Contact</a></li>
</ul>
</nav>
</header>
コピー.header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 20px;
background-color: #333;
color: #fff;
}
.logo {
font-size: 24px;
font-weight: bold;
}
.nav .nav-list {
display: flex;
list-style: none;
margin: 0;
padding: 0;
}
.nav .nav-item {
margin-left: 20px;
}
.nav .nav-item a {
color: #fff;
text-decoration: none;
font-size: 18px;
}
.nav .nav-item a:hover {
text-decoration: underline;
}
headerクラスにdisplay: flex;を指定して全体を横並びにし、justify-content: space-between;でLogoとナビゲーションメニューを左右に配置しています。
またalign-items: center;を当てると、要素が上下中央に配置され、見栄えがよくなります。ここでは、align-items: center;の使い方を確認しておくと良いでしょう。
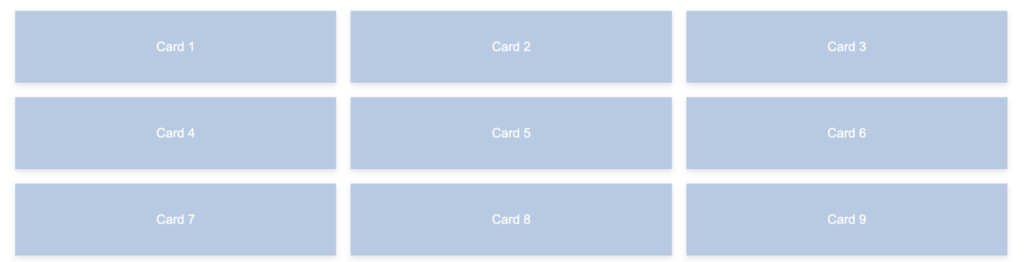
カードレイアウト

コピー
<div class="container">
<div class="card">Card 1</div>
<div class="card">Card 2</div>
<div class="card">Card 3</div>
<div class="card">Card 4</div>
<div class="card">Card 5</div>
<div class="card">Card 6</div>
<div class="card">Card 7</div>
<div class="card">Card 8</div>
<div class="card">Card 9</div>
</div>
コピー.container {
display: flex;
flex-wrap: wrap;
gap: 20px;
padding: 20px;
justify-content: center;
}
.card {
width: calc(33.333% - 20px);
height: 100px;
line-height: 100px;
background-color: #b2cbe4;
color: #fff;
text-align: center;
font-size: 18px;
}
containerクラスにdisplay: flex;を指定して全体を横並びにし、flex-wrap: wrap;で要素が複数行で折り返されるように記述しています。
要素の間隔はgapを使用し、justify-content: center;を当てて中央に揃えています。
cardクラスでは、3つのカードが一行に収まるように自動的に調整するようなコードを指定。各カードの幅をwidth: calc(33.333% – 20px);で書いています。
33.333%はcontainerクラスに対する割合の幅で、カードが3つ並んだとき100÷3=33.333%となるため、それぞれのカード幅はcontainerクラスの約3分の1。最後に20pxを引いているのは、各カードの両側の余白分です。
Flexboxのレスポンシブ対応
Flexboxを使ったレスポンシブ対応では、メディアクエリでflex-wrapの折り返した子要素を調整すると、さまざまなデスプレイで視認性が高いレイアウトが実現可能です。
前章のカードレイアウトのレスポンシブ例を見ていきましょう。
たとえばパソコン画面では横3列で整え、スマホ画面(768以下のディスプレイ)では見やすくするために縦一列に変更したいとします。
このような場合はメディアクエリで以下の一行を追加すると、想定した動きになります。
| @media (max-width: 768px) { .container { flex-direction: column; } } |
親要素containerクラスに折り返すflex-wrap: wrap;が指定されているため、スマホ画面では縦並びのflex-direction: column;を追記すると、縦一列に変更できます。
cardクラスにwidth: calc(100% – 20px);を設定しても同じようにレスポンシブ対応ができ、カード幅が親要素いっぱいに広がり、一行に一つのカードが表示されます。
このようにメディアクエリで要素の幅を指定し、異なる画面サイズでもデザインが崩れないように調整すると良いでしょう。
Flexboxを使いこなす5つのポイント
駆け出しコーダーがFlexboxを効果的に使うために重要なポイントのため、チェックしてみてください。
- 親要素にdisplay: flex;を指定する
- flex-directionやflex-wrapを使ってレイアウトする
- justify-contentとalign-itemsで要素の配置を調整する
- メディアクエリでレスポンシブ対応をする
- 必要に応じてキャッシュをクリアすること
Flexboxを使用するには、まず親要素にdisplay: flex;を指定しましょう。子要素がフレックスアイテムとして扱われ、Flexboxのレイアウトが適用されます。
flex-directionでプロパティの軸を決めたりflex-wrapで折り返しを制御することもレイアウトには大切です。またFlexboxでは、text-alignやvertical-alignで縦横の揃えの指定はできないため、justify-contentとalign-itemsで要素の配置を整えることも覚えておきましょう。
Flexboxだけではありませんが、レスポンシブ対応はメディアクエリを使用します。コードを記述してもスタイルが反映されない場合は、キャッシュをクリアして最新スタイルが適用されるように対処するのも重要です。
Flexboxの使い方をマスターすると、さまざまなレイアウトのコーディングにもチャレンジできるため、覚えておいて損はありません。
まとめ:横並びはFlexboxを使おう
横並びのレイアウトは、Flexboxでほとんどが実装可能です。ヘッダーやフッター、カードレイアウトなど多くの場面で利用できます。
Flexboxの使い方が分かるようになると、コーディングできる幅が広がるため、基本の使い方をしっかり頭に入れておきましょう。
より実務に近いコーディングにチャレンジしたい人は、デイトラWeb制作コースがおすすめです。実践向けのカリキュラムで、現役エンジニアに質問できたり、丁寧な課題添削も受けられます。スキルアップしたい人は、ぜひチェックしてみてください。
未経験からコーディングを学ぶならデイトラWeb制作コースがおすすめ!

デイトラWeb制作コースは、実務レベルの本格スキルを学び、Web制作を仕事にしたい方におすすめのコースです。
HTML/CSSやjavaScriptの言語の基本はもちろん、デザインカンプからのコーディング、WordPressのオリジナルテーマ作成までカリキュラムに含まれています。
さらに、中級・上級の最終課題はメンターによる課題レビューがあります。現場目線の品質チェックが受けられるため、大幅なスキルアップが期待できるでしょう。
Web制作のスキルを身につけたい方は、ぜひデイトラWeb制作コースをチェックしてみてください!