Webサイト制作やフロントエンドに興味を持った初学者向けに、図解を使って分かりやすい解説をしています👍
連載第6回目の今回は、開発効率を上げるために必須なVSCodeの拡張機能「LiveServer」について、入門者・初心者向けに語ります。
- LiveServerの仕組みとは?
- ローカルWebサーバとはなにか?
など、基本的な内容が中心です。
今後、Web制作をする上でも必須の知識である「サーバ」についても理解を深めましょう!
LiveServerとは?

LiveServerはVisualStudioCodeの拡張機能の一つです。
テキストエディタの変更内容を、リアルタイムでブラウザに反映できます。この機能を入れるだけで開発効率が非常に上がるので、Web制作をやるなら必須の拡張機能ですね。
このLiveServerがどの様に動いているか「仕組み」を理解しておくと、今後の学習に役立ちます。

LiveServerの仕組みを理解する

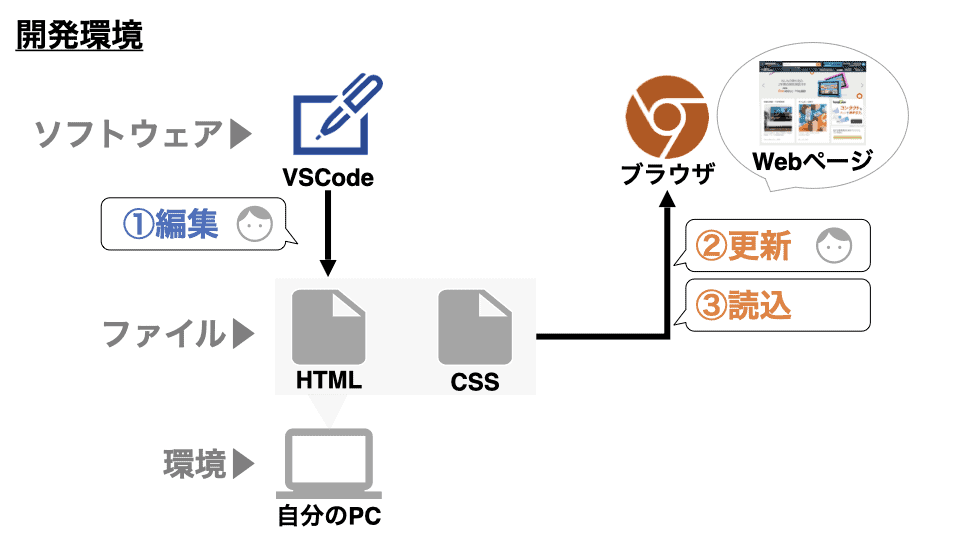
まず、Webページをコーディングする時の大きな流れの確認です。
- HTMLファイル・CSSファイルの編集する
- ウェブブラウザでHTMLファイルを更新する
- ウェブブラウザでページが意図通りか確認する
上記の3つのステップを何度も繰り返し、Webページが完成します。
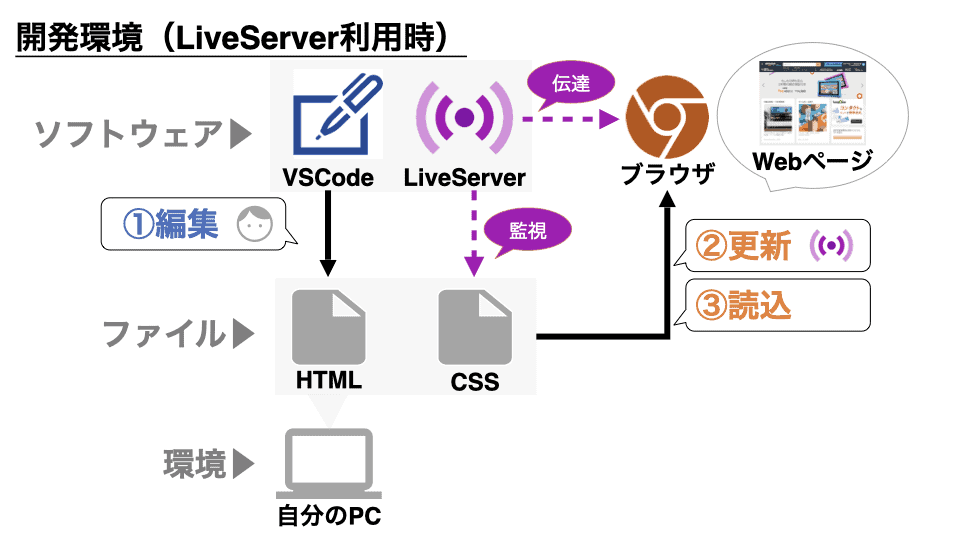
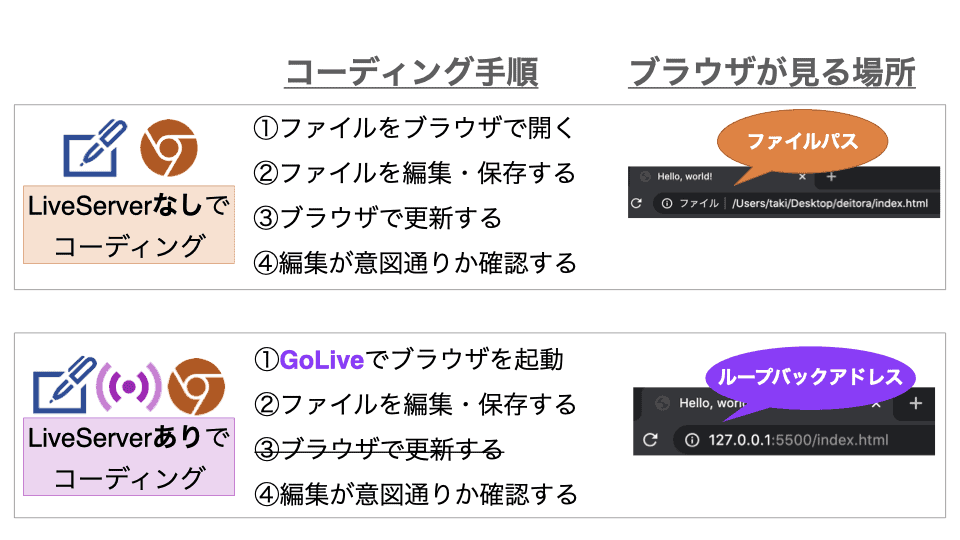
LiveServerを使って開発する時の流れ

LiveServerを使った開発の場合は上記の図のような流れになります。
「②更新(ウェブブラウザでHTMLファイルを更新する)」操作が不要になり
- HTMLファイル・CSSファイルの編集する
ウェブブラウザでHTMLファイルを更新する- ウェブブラウザでページが意図通りか確認する
という2つの操作だけで開発が進むので、効率が上がります。

LiveServerの役割とは?
このとき、LiveServerは何をやっているのでしょうか?
簡単に言うと、
- ローカルサーバーを起動する
- テキストファイルの監視状態に入る
- テキストファイルに変更があったらウェブブラウザに知らせてリロードさせる
という処理をしています(ローカルサーバーの説明は後ほど)。
本来であれば、開発者自身がテキストファイルの編集完了後に、ウェブブラウザを更新(リロード)する必要があります。
しかし、LiveServerを起動しておくと、テキストファイルに変更がないかを常に監視をして、変更があったらウェブブラウザに知らせて更新(リロード)まで自動でやってくれます。

LiveServerとローカルWebサーバー

LiveServer使用時は、開発者がウェブブラウザの更新操作をする必要が無いことは理解できたでしょうか?
もう一つ、LiveServerの利用時に意識しておくべきポイントがあります。
それが、ウェブブラウザが見ている場所です。
LiveServerを使わない場合はウェブブラウザは「/…/folder/index.html」というファイルパスを参照しています。
一方で、LiveServerを使った場合はウェブブラウザが起動すると共に「127.0.0.1:5500」という場所(ループバックアドレス)を参照しています。
※環境によっては「127.0.0.1:5500」とは異なる場所を参照します

ローカルWebサーバについて

LiveServerを使うときは、「GoLive」というボタンを押して、起動しますね。
このときに何が起こっているかというとLiveServerが「ウェブブラウザにファイルを受け渡すサービスを行う」ソフトとして動き始めます。
専門的な言い方をすると「ローカルWebサーバ」というものです。
- ローカルは「自分の開発環境(自分のパソコン)で動く」という意味
- Webサーバは「ウェブブラウザからの要求に応えて、自分が管理するファイルを送信するソフトウェア」という意味
言い直すと、LiveServerは「自分のパソコンの上で、ウェブブラウザからの要求に応えて、HTMLファイルやCSSファイルを送信する」というソフトウェアなのです。

ウェブブラウザが見ているアドレス
LiveServerを使った場合に、ウェブブラウザは「127.0.0.1:5500」という場所を参照していましたね。
※LiveServerを使わない場合は「/…/folder/index.html」というファイルパスを参照しています
この「127.0.0.1:5500」という場所は自分のフォルダ上のどこにも存在しないですよね。
専門用語になりますが
- 「127.0.0.1」は、ループバックアドレスという特別なIPアドレス
- 「5500」は、ポート番号
です。
自分のパソコンの中にある「127.0.0.1」という住所に立っている建物の「部屋番号(5500番)」を見に行っているようなイメージです。

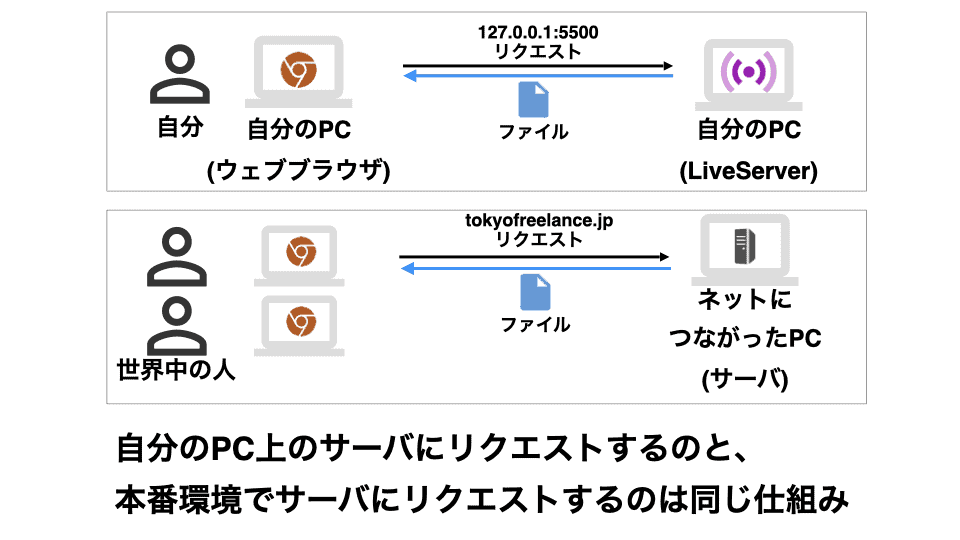
ローカルWebサーバと本番環境のWebサーバ
ちょっとむずかしい話が続きましたが、流れが理解できればとりあえずOKです!
私たちは、実は普段から似たようなことをやっています。
ウェブブラウザを使って、Googleや東京フリーランスのホームページにアクセスしているとき、裏側ではサーバがファイルをブラウザに渡してくれています。
LiveServerで行っていることは、実はほぼ同じ処理なのです。
以下の図を見て、ぜひイメージを掴んでみてください。

LiveServerについてのまとめ
ここまで学んだことをまとめます。
LiveServerを使うと「開発者がブラウザで更新操作する手間が省ける」というメリットがあります。
何故そんなことが出来るのかと言うと、LiveServerは「ファイルの監視をしつつ、ファイル変更通知をウェブブラウザに送っている」からです。
そんなLiveServerの正体は「ローカルWebサーバ」と呼ばれるソフトウェア。
GoLiveボタンで起動し、「127.0.0.1:5500」という特別な住所を通じて、ウェブブラウザにHTMLファイルとCSSファイルを渡しています。
LiveServerを超初心者向けに解説【まとめ】
今回はLiveServerとローカルWebサーバについて、初心者向けに解説しました。
簡単にまとめると、
- LiveServerはVSCodeの拡張機能
- LiveServerを使うとブラウザの更新操作が不要になる
- LiveServerの正体はローカルWebサーバで裏側で監視や更新通知を行っている
という感じ!