Webサイト制作やフロントエンドに興味を持った初学者向けに、図解を使って分かりやすい解説をしています👍
連載第5回目の今回は、プログラミングをする時に必須のエディタ「VisualStudio Code」について、入門者・初心者向けに語ります。
- VisualStudioCodeとは?
- VisualStudioCodeの拡張機能とは?
- おすすめ拡張機能の紹介
など、基本的な内容が中心です。
VisualStudioCodeとは?

VisualStudioCode(以下「VSCode」)は、「テキストエディタ」と呼ばれるソフトウェア。
簡単に言うと、HTMLファイルやCSSファイルを編集するときに使う道具です。
パソコンに元から入っている「メモ帳(Windows)」や「テキストエディット(Mac)」よりも、コーディングするための機能が入っていて便利です。

VSCodeは
- MicroSoftが開発している(信頼できる)
- 無料で使える
- 拡張機能が充実している
などの特徴があります。
世の中にはいろいろなテキストエディタがありますが、最初に使うならVSCodeが一番オススメです!
VSCodeの便利なところ3つ

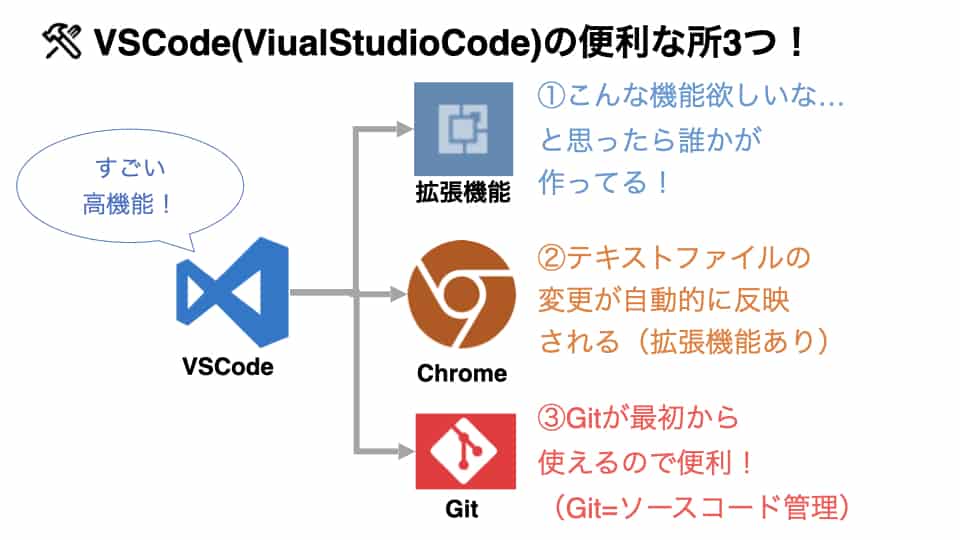
VSCodeの便利なところは3つ
- 「こんな機能が欲しいな」と思ったら誰かが作っている
- テキストファイルの変更を自動反映できる
- Gitが最初から使える
それぞれ簡単に説明していきます。
「こんな機能が欲しいな」と思ったら誰かが作っている

VSCodeの最も大きなポイントは、テキストエディタをより便利にする拡張機能(Extension)を使えることです。
※拡張機能は「プラグイン」と呼ばれることが多いです
この拡張機能が、他のテキストエディタに比べて、非常に充実しています。
「処理をもっと簡単にしたい」「もっと見やすい画面にしたい」「書くのが面倒だからもっと楽に書けるようにしたい」と考えた、どこかの開発者たちが無償でプラグインを開発してくれています。
拡張機能はVSCode Marketplaceという場所から、ボタン一つで簡単にダウンロードできます。
テキストファイルの変更を自動反映できる
VSCodeの拡張機能(Live Server)を使うと、テキストファイルの変更を自動で反映できます。実は、たったこれだけの処理が開発効率をかなり上げてくれます。
基本的にWebサイト制作では、
- HTMLファイルやCSSファイルを編集する
- 思ったとおりに変更されているか確認する
という作業を何度も繰り返します。
通常であれば、テキストファイル(HTMLファイル、CSSファイル)の変更をした後に、GoogleChromeなどのWebブラウザでページを再読み込みする操作が必要になります。
しかし、拡張機能「Live Server」を使うと、ファイルの変更をした後に再読み込みするための操作をしなくて済みます。
本当にちょっとした処理に思えますが、想像以上に開発が楽になるので、入れなきゃ損する必須機能となっています!
Gitが最初から使える
VSCodeでは、最初から「Gitソース管理マネジャー」が使えます(Git自体はインストールしておくことが前提)。
Gitはチーム開発時には必須のツールです。Gitがなにかわからない人は「なにか便利なものが使いやすいんだな」という理解で一旦OKです。
とにかくVSCodeで大事なのは「拡張機能」を理解して使えるようになることです。

VSCodeの拡張機能の概要

VSCodeの拡張機能は簡単に言うと、ロボットの強化パーツのようなものです。
通常のロボットにどんどん強化パーツを付け加えることで、自分用にカスタマイズされた強いロボットを作ることが出来ます。
VSCodeも同様に、MarketPlaceから拡張機能をインストールすることで、自分専用の使いやすいエディタにすることが出来ます。
VSCodeの拡張機能の種類
拡張機能には、
- ミスに気づきやすくする
- 人間側の操作を減らしてコンピュータに任せる
という2種類の目的があるとざっくり理解しておいてください。
また、余裕がある方は、VSCodeの拡張機能の主なカテゴリも見ておきましょう。
- Debuggers → デバッグ機能
- Formatters → ソースコード整形
- Language Packs → 言語の設定
- Linters → バグチェック
- Snippets → 入力の簡略化
- Themes → 見た目を変える

Web制作に役立つVSCodeの拡張機能まとめ
Web制作に役立つVSCodeの拡張機能をまとめました。
- Japanese Language Pack⇨日本語化
- Live Server⇨ライブプレビュー
- Code Spell Checker⇨コードのスペルミスが分かる
- Auto rename tag⇨終了タグの修正ミスを防ぐ
- CSSTree validator⇨エラーチェック
- Visual Studio Code CSS Support for HTML Documents⇨CSSの補完
- IntelliSense for CSS class names in HTML⇨CSSの入力補完
- HTMLhint⇨HTMLのミスが分かる
- Bracket Pair Colorizer⇨カッコのペアが色で分かる
- zenkaku⇨全角スペースが見えるようになる
それぞれの拡張機能を簡単に解説していきます!
Japanese Language Pack
VSCode自体を日本語化する拡張機能です。
説明欄を参考に再起動すれば使えます。
Live Server
テキストファイルの編集内容を即座に反映させて、ウェブブラウザでのリロード操作の手間を省くことができます。
「LiveServer」はローカルサーバー(と呼ばれるソフトウェア)です。
簡単に言うと、VSCode上のテキストファイルの変化を常に監視するためのソフトのこと。
エンジニアがVSCode上のテキストファイルを変更したら、LiveServerがそれを発見し、ブラウザに「中身変わっているから、表示も変えてください」と依頼します。
その結果、テキストエディタの変更内容が、勝手にウェブブラウザで反映されるという仕組みになっています。
Code Spell Checker
その名の通り、ソースコード上の英語の綴り(スペル)を確認してくれる拡張機能です。
コーディングをしていて、非常に多いのが「英語の綴りの間違い」です。
コンピュータはちょっとしたミスでもうまく動いてくれません。
スペスミスが一つあるだけで「CSSで定義したclass名が、何故かHTMLで反映されない!」みたいな状況に陥ることもしばしば。
こういうミスに対しては「ミスに気づく努力」ではなく「ミスに気づく仕組み作り(拡張機能のインストール)」で対処していきましょう!
CodeSpellCheckerは上記のように「波線」の箇所がスペルミスと教えてくれるので、注意して見てみましょう。
※上の例の場合だとValueが正しい綴りですが、Vallueとなっていますね
Auto rename tag
HTMLのタグは「開始タグ」と「終了タグ」をセットで使います。
片方を直したら、もう片方も直す作業が、必ず必要です。
その手間を省いてくれるのがこの拡張機能。開始タグあるいは終了タグを変更したらもう片方も変更してくれます。
入れておくだけで、変更忘れが無くなる地味に役立つ機能です。
CSSTree validator
CSSTree validatorは、CSSファイルがW3Cに準拠しているかVALIDATIONしてくれる拡張機能です。
「W3C」はウェブの標準規格のこと(WEB世界のルール)。
「VALIDATION」は入力チェック(エラーチェック)のことです。
つまり、自分独自のルールではなく、WEB世界の標準のルールに沿った書き方がされているか勝手にチェックしてくれる拡張機能ということです。
※この拡張機能も入れておくだけでOKです!
Visual Studio Code CSS Support for HTML Documents
class名、id名を入力するときに、補完してくれる拡張機能です。
IntelliSense for CSS class names in HTML
HTMLファイルでclass名を指定するときに、対応するCSSファイルのclass名を候補として出してくれる拡張機能です。
一番上に出ている候補で良い場合は「Tabキー」を押すと入力補完をしてくれます!
HTMLhint
HTMLの構文チェックツールです。
自分が設定した状態に応じて、誤りがないかチェックしてくれる機能です。
Lint系ツール(間違いチェックツール)のHTMLバージョンですね。
Bracket Pair Colorizer
コーディングをしていると、複数の括弧 () {} を使います。
コードが複雑化して、括弧の数が増えてくると、対応する関係(開き括弧、閉じ括弧)を間違いやすいです。
しかし、この拡張機能を入れると、対応する括弧を色分けしてくれるので、ミスが減って開発効率が上がります。
zenkaku
普通の文章と違い、ソースコードでは「全角スペース」を使ってはいけません。コンピュータがうまく理解してくれず、正常に動作しない原因になります。
押す気がなくてもついつい紛れてこんでしまう「全角スペース」ですが、この拡張機能を使うと、全角スペースが見えるようになり、発見しやすくなります。
見つけたら必ず手動で消すようにしましょう!
その他の拡張機能
他にも、いろいろな拡張機能もあるので、興味があれば試してみてください。
- indent-rainbow インデントが見やすくなる
- vscode-icons ファイルアイコンが分かりやすくなる
- Color Highlight カラーコードをマーキングしてくれる
- Prettier コードのフォーマットを自動で行う
- Path Intellisense ファイルパスの入力補完
- Partial Diff 差分チェックが簡単にできる
- Colonize セミコロン入力が楽になる
おまけ:テキストエディタの色を変える
VSCodeの全体的な色はThemeをインストールすると変更できます。
VSCodeThemesというサイトで気に入ったテーマを見つけてみましょう!
個人的には、
あたりの色が長時間見ても疲れなくてオススメです!
※上記リンクを押してインストールすると、変更することが出来ます。
VSCodeと拡張機能を超初心者向けに解説【まとめ】
今回はVSCodeと拡張機能について、超初心者向けに解説しました。
簡単にまとめると、
- Web制作するならエディタはVSCode一択
- VSCodeは拡張機能が充実している
- 複数の拡張機能を入れて開発効率を上げよう
という感じ!