Webサイト制作やフロントエンドに興味を持った初学者向けに、図解を使って分かりやすく解説しています👍
連載第4回目の今回は、Webサイト製作者が使うプログラミング言語について紹介します。
- プログラミング言語とは?誤解しがちな言語の分類
- Webサイト制作で使う言語まとめ
- JavaScriptとPHPについての簡単な紹介
など、初学者なら理解するべきことを簡単にまとめました。
前提知識として「Webサイトとは何か?その仕組みを紹介」を先に見ておいてくださいね!
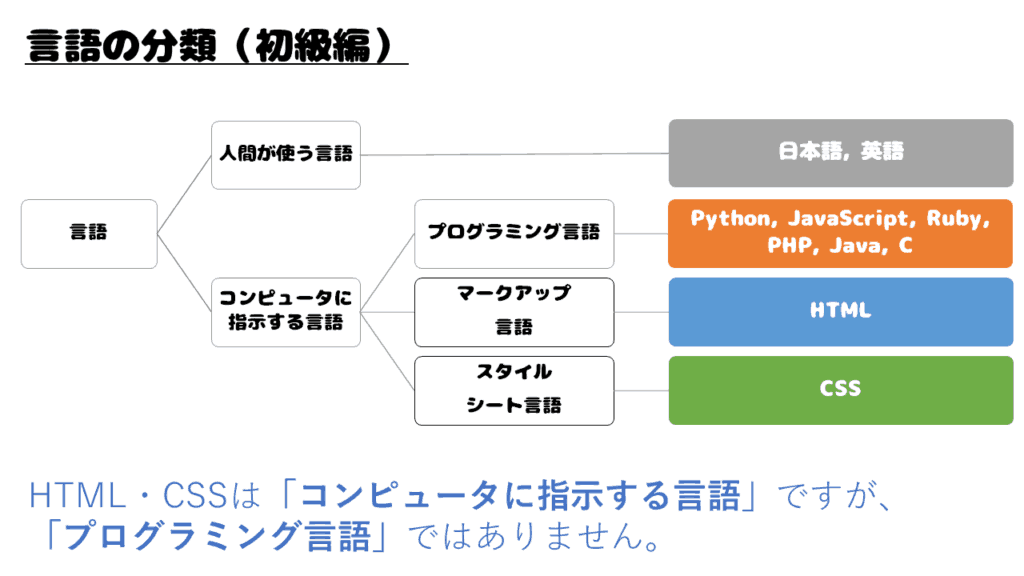
HTMLとCSSはプログラミング言語か?
わたしたちは日常生活の中で、日本語・英語など「人間が使う言語」を使いますよね。
一方で、WebサイトやWebサービスを作るときには、コンピュータが理解できる形式で書かれた「コンピュータのための言語」を使う必要があります。
よくある誤解ですが、コンピュータのための言語がすべて「プログラミング言語」というわけではありません。
例えば、Webサイト制作で最初に習うHTMLやCSSも実は「プログラミング言語」ではなくて、それぞれ
- HTML マークアップ言語
- CSS スタイルシート言語
と分類されます。
一方で、JavaScript、PHP、Ruby、Pythonなどが「プログラミング言語」ですね。
図でまとめると以下の通りです↓

HTML(マークアップ言語)は「文章のこの部分が見出しで、この部分が画像で…」など文章の構造を表現できます。
CSS(スタイルシート言語)は「文章の部分は赤色で、サイズも大きくして…」など文章の見た目を決めることができます。
一方で、PHPやJavaScript(プログラミング言語)は「データを演算したり、繰り返したり、場合分けしたり…」などデータ処理をすることができます。

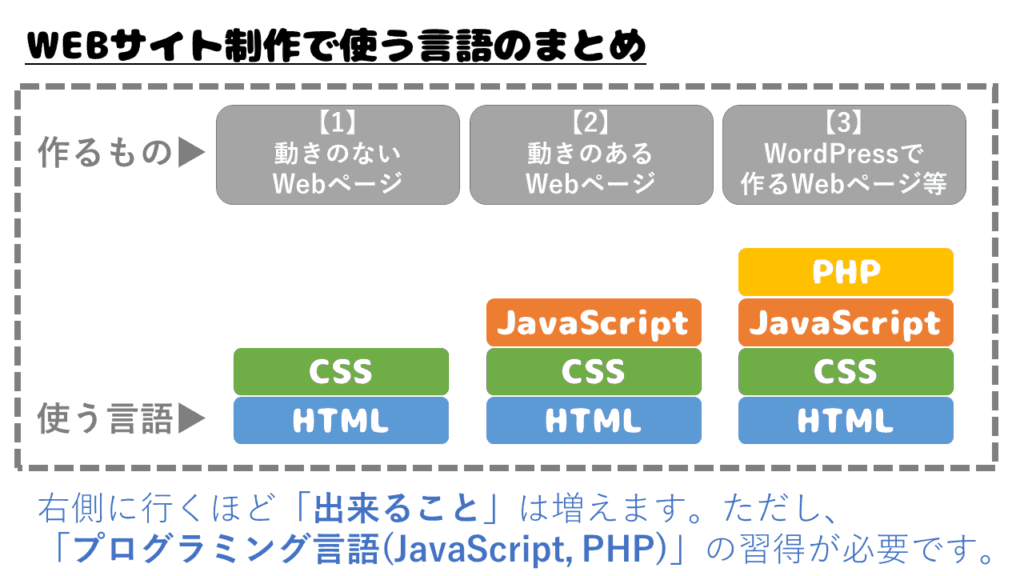
Webサイト制作で使う主な言語
Webサイト制作で使う主な言語はHTML、CSS、JavaScript、PHPです。
一番簡単なWebページはHTMLとCSSだけで作ることが出来ます。
しかし、ページに動きをつけたり、WordPressなどの複雑なソフトウェアを使うためには、JavaScriptやPHPなどのプログラミング言語を扱う必要があります。

Webサイト制作の勉強中「HTMLとCSSは理解できるけど、JavaScriptがよくわからない…」という人も多いはず。
HTMLやCSSと違ってJavaScriptはプログラミング言語。
複雑なことができる分、やや難しくなるので、つまづきやすいのは当たり前です。
30DAYSトライアルでもすすめられているように、Progateなどの分かりやすい学習教材を使って学ぶのがオススメですよ!
Webサイト制作で使う主な言語の簡単な紹介

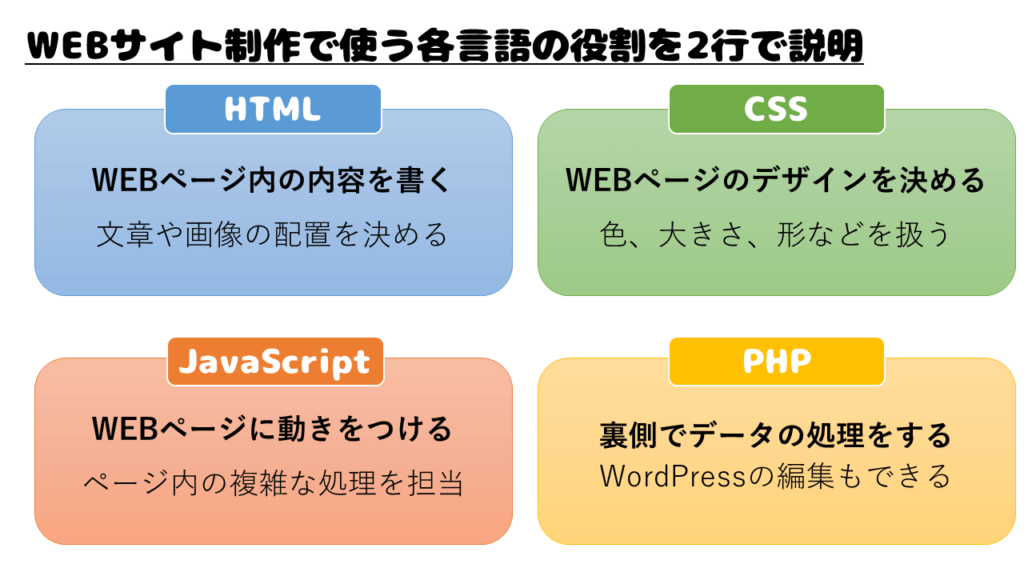
Webサイト制作で使う主な4言語をざっくり理解しておきましょう。
HTMLは「Webページ内の文章や文章構造を書く」ために使うマークアップ言語です。
※参考:HTMLファイルとHTMLタグの基本を解説 – 図解で分かる!Webにまつわる基礎講座 vol.2
CSSは「Webページのデザイン(見た目)を決める」ために使うスタイルシート言語です。
※参考:CSSの基本を超初心者向けに解説 – 図解で分かる!Webにまつわる基礎講座 vol.3
JavaScriptは「Webページに動きをつける」ために使うプログラミング言語です。
Webページを見た時のアニメーションや、ボタンをクリックした時の動作など、複雑な動きを担当しています。
PHPは「裏側でデータの処理をする」ために使うプログラミング言語です。
WordPressというソフトウェアはPHPで書かれていることで有名ですね。
とにかく、
Webページの複雑な処理は、
プログラミング言語(JavaScript、PHP)でされている
という点を理解しておくことが重要です。
JavaScriptとPHPの違いは?
「JavaScriptとPHPがプログラミング言語ということは分かったけど、何が違うの?」
そんな疑問を持った方もいるはず。
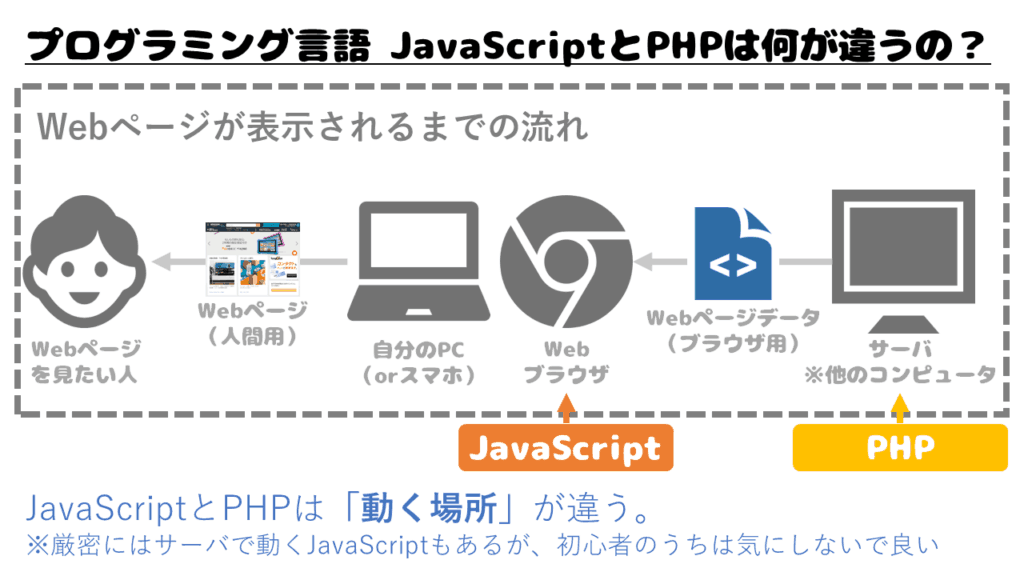
簡単に言うと「動く場所(処理する場所)」が違うと理解すればOK。

Webページが表示されるまでは「Webサイトって何?サイトが表示される仕組みを解説」でも書いたとおり
- ユーザが「Webページを見せて!」とリクエストする
- サーバからWebページのデータが渡される
という流れです。
サーバからWebページのデータが渡される時「動く場所に違い」があるんですね。
- PHP:サーバで動く(サーバサイドスクリプト)
- JavaScript:ブラウザで動く(クライアントサイドスクリプト)
動く場所が違うので、
PHPはサーバサイドスクリプト(サーバ上で動くプログラム)、
JavaScriptはクライアントサイドスクリプト(クライアント=ユーザのWebブラウザ上で動くプログラム)
とも呼ばれます。
Webサイト制作で使うプログラミング言語の解説【まとめ】
今回はWebサイト制作で使う言語について、超初心者向けに解説しました。
簡単にまとめると、
- Webサイト制作で主に使う言語は「HTML、CSS、JavaScript、PHP」の4つ
- HTMLはマークアップ言語(プログラミング言語ではない)
- CSSはスタイルシート言語(プログラミング言語ではない)
- PHPはサーバで動くプログラミング言語(サーバサイドスクリプト)
- JavaScriptはブラウザで動くプログラミング言語(クライアントサイドスクリプト)
という感じ!