Webサイト制作やフロントエンドに興味を持った初学者向けに、図解を使って分かりやすい解説をしています👍
※前回の記事はこちら→「そもそもWebサイトって何?サイトが表示される仕組みを解説 」
連載第2回目の今回はWebサイトの屋台骨ともいえる「HTML」について語ります。
- HTMLファイルの中身はどうなっているのか?
- HTMLタグとは何か?どう使うのか?
- HTMLに関する用語
など、基本的な内容が中心です。

HTMLファイルとは?

まずHTMLファイルについてのおさらいです。
このHTMLファイルの目的は2つあります。
- ページを読んだ人に「文章」を伝える
- Webブラウザに「ページの構造」を伝える
簡単に言うと、Webページの骨組み(骨格)みたいなものだと考えればOKです。
引用元:そもそもWebサイトって何?サイトが表示される仕組みを解説 – 図解で分かる!Webにまつわる基礎講座 vol.1
ということで、Webページを作る上では欠かせないのがHTMLファイルでしたね。
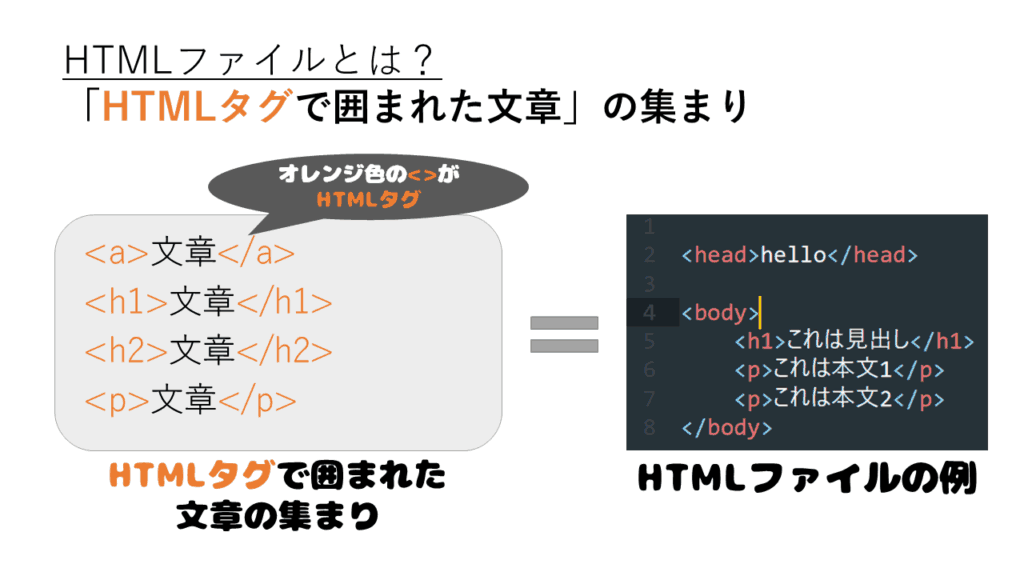
では、HTMLファイルの中身はどうなっているか?
ざっくり言うと「HTMLタグで囲まれた文章」が集まっています。

HTMLタグとは何か?

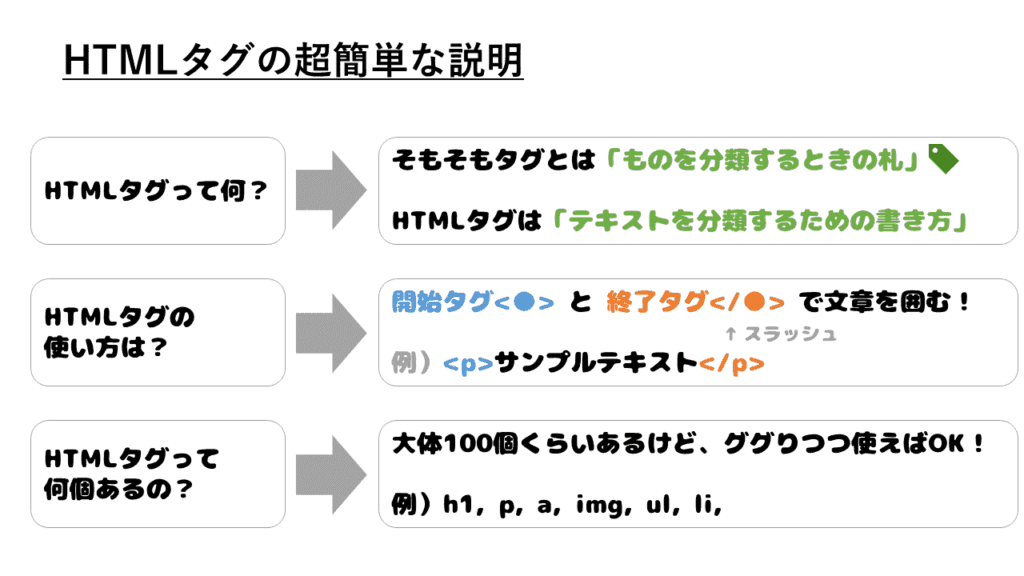
HTMLタグとはそもそも何?
そもそも「タグ(tag)」とは「ものを分別する時の札」のことです。
旅行の際に、スーツケースに「ネームタグ」をつけて、自分の物を見失わないようにしますよね。
そんな感じで「これは○○だよ!」と人に伝えるために使います。
一方で「HTMLタグ」とは「テキストを分類するための書き方」のこと。
「これは○○という役割の文章だよ!」とコンピュータ(ブラウザ)に伝えるために使います。
例えば
- HTMLタグ「h1」を使う→「これは見出しのテキストだよ!」という意味
- HTMLタグ「b」を使う→「これは太字のテキストだよ!」という意味
- HTMLタグ「u」を使う→「これは下線付きのテキストだよ!」という意味
だとコンピュータに伝えることができます。
※厳密には文章以外にも使えますが、一旦考えないようにしましょう
HTMLタグの使い方は?
HTMLタグを使うときは、文章を開始タグと終了タグで囲みます。
こんなイメージですね↓
<p> 文章 </p>
開始タグ、終了タグについては以下の通り。
- 開始タグ→<>(山カッコ)を付ける
- 終了タグ→<>(山カッコ)と /(スラッシュ)を付ける
非常にシンプルなルールで書けることがわかりますね。
HTMLタグって何個あるの?
HTMLタグは何個あるのでしょうか?
結論から言うと、だいたい「100個くらい」です。
それぞれ様々な意味を持っていて、用途ごとに使い分ける必要があります。
このHTMLタグは、わざわざ覚える必要はありません。
というのも、コーディング(プログラミング)は学校のテストと違って、カンニング(グーグルで検索)がOKだから。
もちろん、よく使うものは自然と覚えることになります。
しかし、基本的には「必要に応じて、意味や使い方を調べる」ことが大切です。

なぜわざわざHTMLタグを使うの?

なぜわざわざ「HTMLタグ」を使うのでしょうか?
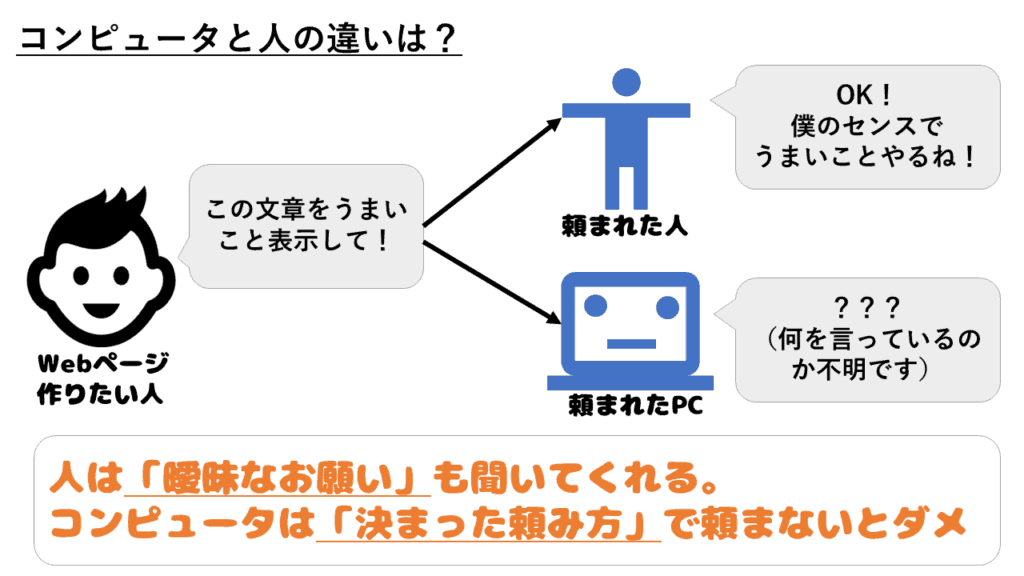
簡単に言うと、コンピュータは理解力がないからです。
人間は、ちょっとくらい「曖昧な指示」をされても、勝手に解釈して処理ができます。
しかし、コンピュータは「曖昧な指示」が大の苦手…というか、出来ません。
そのため、常に「ルールに基づいた、決まった頼み方」をする必要があります。
コンピュータがHTMLファイルを処理する場合、まずファイルの拡張子が「.html」なのでHTMLファイルだと理解します。
次に、HTMLファイル内の文章を読みこんで、「HTMLタグ」という目印を元に、文章をどう扱うかを理解しています。

HTMLタグの基本用語

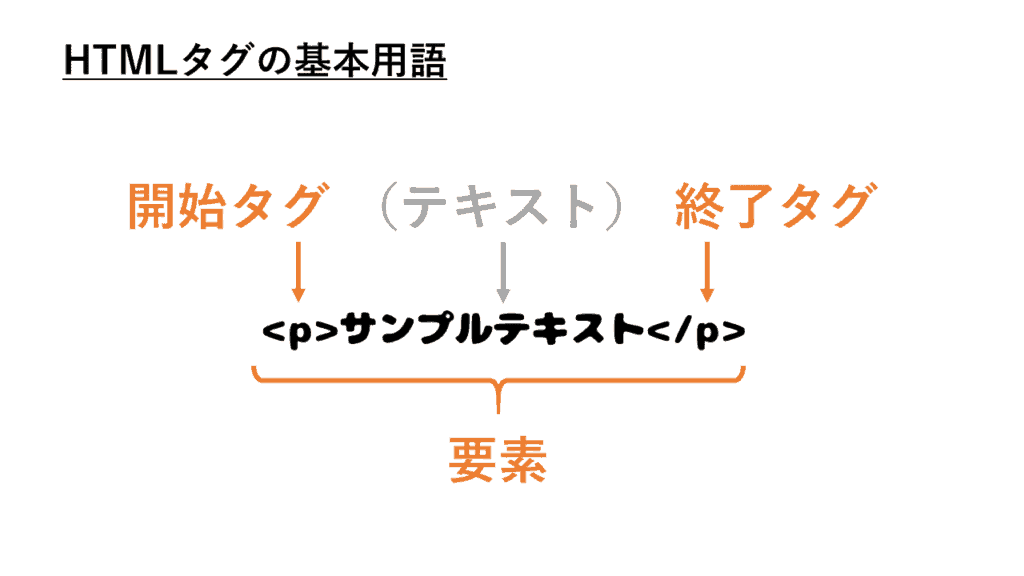
HTMLタグに関する超基本用語は
- 開始タグ
- 終了タグ
- 要素
の3つ。
※開始タグと終了タグは先程説明しましたね
要素(element)とは「開始タグと終了タグ」で囲われたもの。
「要素」は日常でも使う普通の言葉ですが、HTMLの世界では上記の意味になるので、注意してください。

HTMLタグと属性について

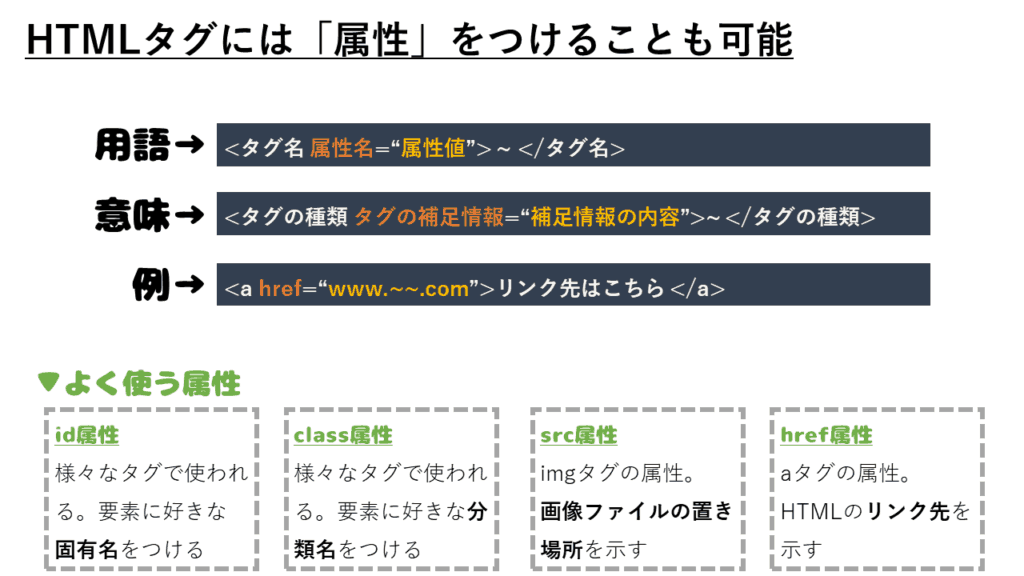
HTMLタグには「属性」を付けることも可能です。
属性とは、簡単に言うと、HTMLタグの補足情報のこと。
例えば、Webページのテキストをハイパーリンク(別ページに飛ぶ扱い)にする時には「aタグ」を使います。
以下のような書き方になりますね↓
<a> リンク先はこちら </a>
しかし、上記の書き方だと「リンク先がどこか?」がコンピュータにはわかりません。
そこで、補足情報として
- 属性名:href
- 属性値:リンク先のURL
を加えて書くことで、無事にリンク先に遷移するようになります↓
<a href=”https://tokyofreelance.jp/”> リンク先はこちら </a>
このように、属性を使うことで、HTMLタグを使うときに「補足情報」を追加することが出来ます。
書き方は、開始タグ内のタグ名の後に「属性名=”属性値”」です。
ちなみに、よく使われる属性の例は以下の通り。
- id属性:様々なHTMLタグで使われる。要素に好きな「固有名」を付ける
- class属性:様々なHTMLタグで使われる。要素に好きな「分類名」を付ける
- src属性:imgタグ(画像を表示するタグ)で使われる。画像ファイルの置き場所を示す
- href属性:aタグ(ハイパーリンク)で使われる。リンク先を示す

終了タグが不要なHTMLタグ

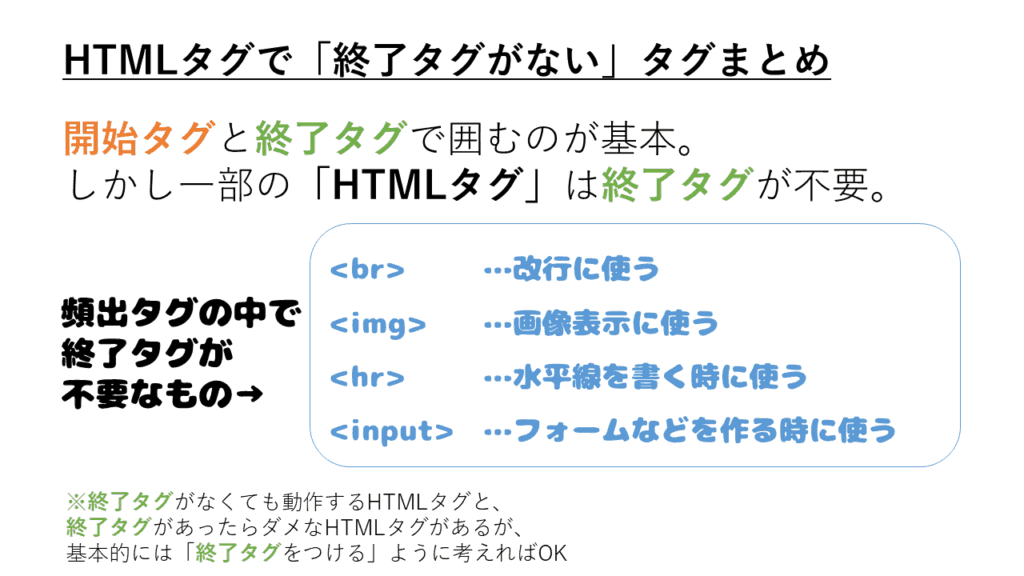
HTMLタグの中には、終了タグがいらないものがあります。
例えば、よく使う(頻出)タグの中で、終了タグがいらないものは、
- br:改行に使うHTMLタグ
- img:画像表示に使うHTMLタグ
- hr:水平線を書くときに使うHTMLタグ
- input:フォームなどを作るときに使うHTMLタグ
です。
例えば、imgタグ(画像表示に使う)は画像を表示するためだけのタグなので、明らかに「内側に囲うもの(テキスト)」がありませんよね。
そのため、
<img src=”画像のURL”></img>
と書かなくても、
<img src=”画像のURL”>
と書くだけで「画像を表示する」とコンピュータに伝えることが出来ます。
このように「終了タグがなくても意味が通じそうなものは、終了タグを省くことが出来る場合がある」とざっくり覚えて下さい。
※厳密には、終了タグをつけたら正常に動かないものと、終了タグが単に省略できるものがあるのですが、割愛します
まとめ
今回は、HTMLの基本についてのお話でした。
まとめると、
- HTMLファイルとは、要素(HTMLタグで囲まれた文章)の集まり
- HTMLタグで覚えるべき用語は「開始タグ」「終了タグ」「要素」「属性」
- 開始タグと終了タグをセットで使うのが基本。終了タグが不要なHTMLタグも存在する
という感じ!